What is the usage of relative in css
In CSS, the usage of relative is "position: relative". Relative represents relative positioning. If an element is relatively positioned, it will appear at its location; you can set the vertical or horizontal position to move the element "relative to" its starting point.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
First of all, let’s take a brief look at the concept of relative positioning
According to the definition on W3C, we can know that relative positioning is a very easy concept to grasp. If an element is positioned relatively, it will appear where it is. You can then move the element "relative to" its origin by setting a vertical or horizontal position.
In short, the element box set to relative positioning will be offset by a certain distance. The element retains its unpositioned shape and the space it originally occupied.
After reading the concept of css relative (relative) positioning, let’s talk about the usage of relative in detail
We all use relative positioning in css like this :position:relative;
Example:
<html>
<head>
<style type="text/css">
h2.pos_left {
position: relative;
left: -20px;
}
h2.pos_right {
position: relative;
left: 20px;
}
</style>
</head>
<body>
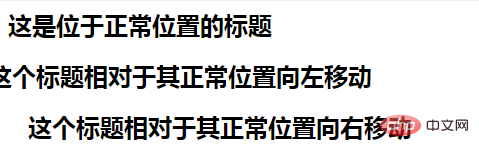
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
</body>
</html>Effect:

After reading the above examples, we roughly know that relative A simple usage of positioning, let’s take a look at other uses of relative positioning.
The restrictive effect of relative on absolute
We know that absolute positions the first ancestor element whose positioning attribute is not a static attribute. If there is no relative or fixed positioning, give absolute Adding top/left, right/bottom and other attributes can cause offset, but if position: relative is added to the parent element, the absolute offset ability is limited by the parent element.
relative’s limiting effect on overflow
Let’s look at an example:
<html>
<head>
<style type="text/css">
.box {
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son {
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
<div class="box" style="position: relative">
<div class="son"></div>
</div>
</body>
</html>Effect:

In this In the example, the width and height of .box are both 50px, while the width and height of the .son element are both 100px. Although the .box element has overflow:hidden set, it still cannot limit the size of the .son element. Its width and height are both is 100px, and when .box sets the positioning attribute relative, the width and height of the .son element become 50px.
relative’s limiting effect on hierarchical z-index
The two absolutes in the page have different z-indexes and have their own levels. When the parent classes of these two absolutes have relative At this time, their level depends on the relative z-index of the parent class.
The above is the entire content of this article. For more details about CSS relative positioning, you can follow the CSS video tutorial for further learning.
Recommended learning: css video tutorial
The above is the detailed content of What is the usage of relative in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




