7 vscode plug-ins that vue developers cannot miss
This article will introduce to you 7 vscode plug-ins that vue developers cannot miss. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recommended study: "vscode tutorial"
Adding useful plug-ins to VSCode can improve our development efficiency. These can help us format, extensibility, implement best-practice code methods, and automate some trivial things. Okay, without further ado, let’s get started!
1、Vetur

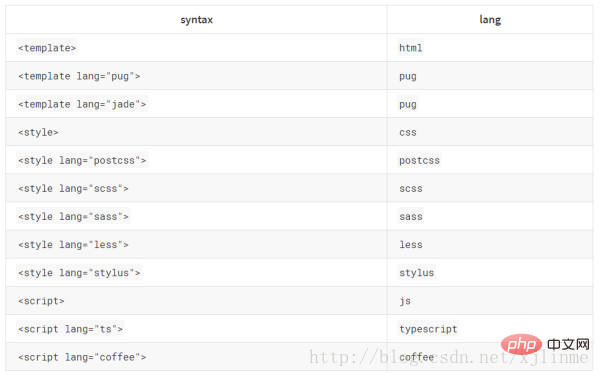
.vueFile syntax highlighting, in addition to supporting template templates, it also supports most mainstream front-end development scripts and plug-ins, such as Sass and TypeScript. The complete supported syntax highlighting is as follows:

Vue3 Typescript.
There isn’t much to say about Vetur – if you haven’t used it yet, get started quickly.2、ESLint Plugin VueJS
 ## Most developers are familiar with ESLint, one of the most popular linter tools that helps us keep our code consistent with best practices and readable across large code bases.
## Most developers are familiar with ESLint, one of the most popular linter tools that helps us keep our code consistent with best practices and readable across large code bases.
VueJS has its own ESLint plugin to check the syntax of single file components. I think it's one of the best tools for writing maintainable and scalable code.
There is nothing worse than looking at some old code and not even knowing where to start debugging it.
Don't worry!
ESLint can help you stay organized, and with the addition of support for Vue3, you can write scalable Vue projects.
3,Vue VSCode SnippetsThis plug-in adds syntax highlighting based on the latest Vue official syntax highlighting file light, and added code snippets based on the Vue 2 API.
It's great for writing things like fast SFCs, Vue directives, and quick access to lifecycle hooks.
4、Bookmarks
 ##Many VSCode Plugins only really show their full potential on large projects.
##Many VSCode Plugins only really show their full potential on large projects.
5、
Bracket Pair Colorizer
## Bracket Pair Colorizer adds a pop of color to brackets in your code. I also really like the visual effect – it makes the code colorful without being distracting.
Auto Rename TagAutomatically close the tag, after typing in the closing bracket of the opening tag, Automatically insert closing tags. Whenever we want to change one tag (opening or closing tag) in the HTML bracket pair, Auto Rename Tag will automatically rename the other tag.
This small optimization can help prevent a lot of errors, especially when dealing with large templates.
7、NPM Intellisense
When importing a package, NPM Intellisense will automatically complete our npm module.This saves us time in remembering the exact name of the npm module. This is also one of my must-have plug-ins.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of 7 vscode plug-ins that vue developers cannot miss. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend Framework
Apr 17, 2025 am 12:20 AM
Vue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web Development
Apr 18, 2025 am 12:07 AM
Vue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.





