在html中,可以使用padding属性设置内容左右边距,只需要给元素设置“padding:0 数值+单位|百分比数值”即可。padding属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。padding属性不允许指定负边距值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
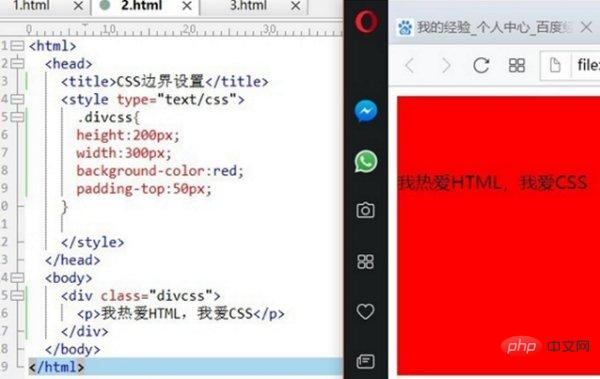
首先新建一个HTML文件,然后在里面创建一个div块,设置背景颜色为红色并插入一些文字:接下来就可以设置边距了,设置边距可以使用“padding”加上下左右(top,bottom,left、right)来设置,比如这里用padding-top属性把文字离边框的上边距设置为50px,可以看到文字离上边距有50个像素:

当然也可以同时设置四个边界,直接用padding属性设置就可以了。这里设置padding属性为100px,此时在右面就可以看到,下面的文字上下左右都有间隔了。以上就是设置div的边距的方法:
立即学习“前端免费学习笔记(深入)”;
![1621243609128657.jpg TD{W5[0]PN5NB1C@UHV(PS8.jpg](https://img.php.cn/upload/image/446/975/961/1621243609128657.jpg)
推荐学习:html视频教程
以上就是html内容左右边距怎么设置的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号