 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use css to prevent elements from scrolling with the scroll bar
How to use css to prevent elements from scrolling with the scroll bar
How to use css to prevent elements from scrolling with the scroll bar
In css, you can use the position attribute to set the element not to scroll with the scroll bar, the syntax is "position:fixed". The position attribute specifies the positioning type of the element. When the value is fixed, the element is positioned relative to the browser window. No matter how the slider is moved, it will be fixed at the same position in the browser window.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use fixed positioning (position:fixed;) to fix the position of an element so that the element does not scroll with the scroll bar.
fixed generates a fixed positioning element. The element is separated from the document flow and does not occupy the position of the document flow. It can be understood as floating above the document flow and positioned relative to the browser window.
Fixed positioned elements are positioned relative to the browser window. No matter how you move your slider, it will be fixed at a fixed position relative to the browser window. Also note that its sibling elements Its presence will be ignored in the location arrangement. The top, bottom, left, and right used at this time are also relative to the browser window.
Example:
nbsp;html>
<meta>
<style>
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
<div> </div>
布偶猫<br> 布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>
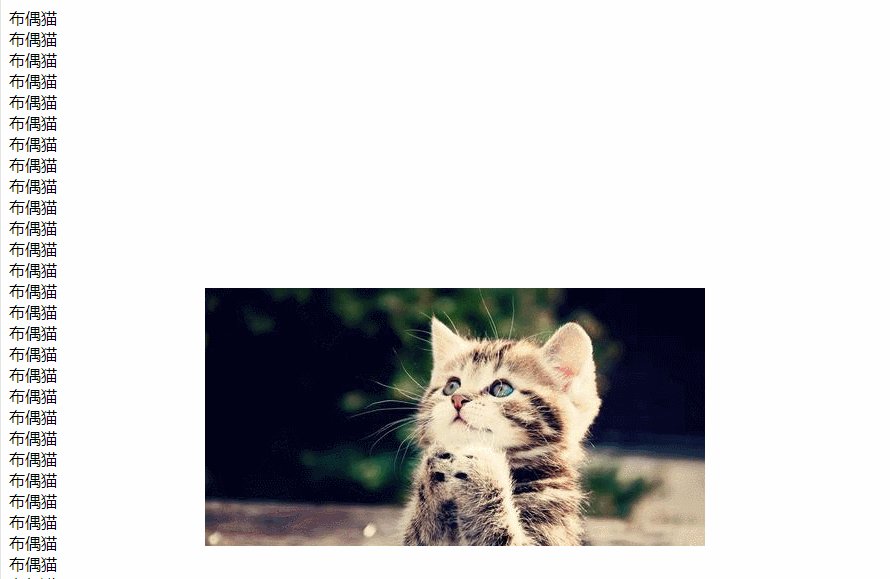
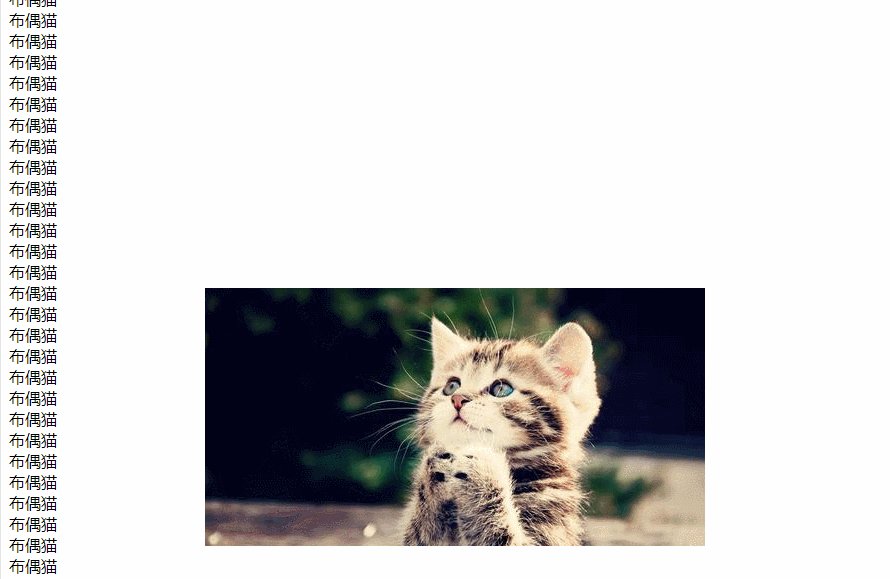
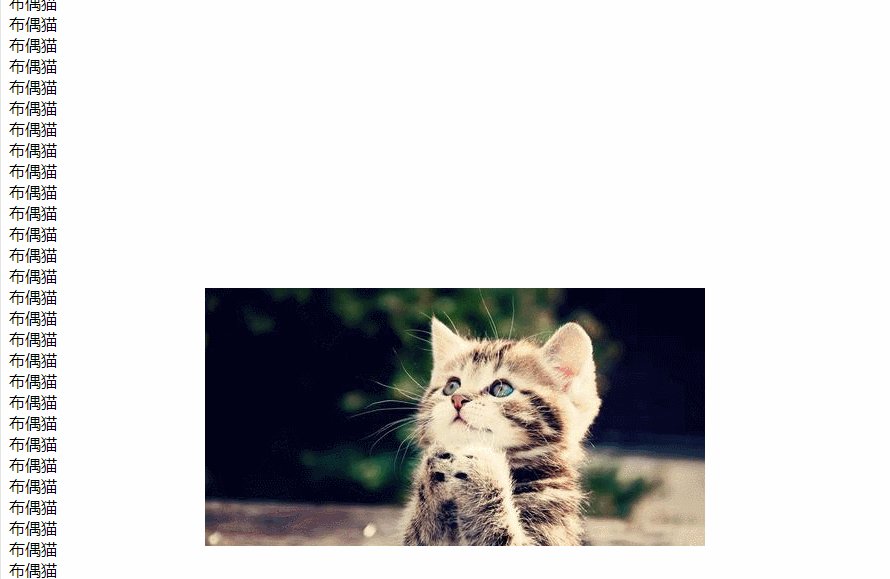
Rendering:

The above is the detailed content of How to use css to prevent elements from scrolling with the scroll bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-



