Linux web environment construction of Pagoda panel
The following tutorial column of Pagoda will introduce you to the Linux web environment construction of the Pagoda panel. I hope it will be helpful to friends in need!

1. Introduction
We buy servers generally to build websites, but servers are different from virtual host space. You need to buy the virtual host space. It can be used directly after that, but the server itself does not have a web environment, so we need to manually configure and install it. There are many ways to build a web environment. You can choose one-click installation, or install each software independently, use panels, etc. Here I will introduce to you the simplest installation method - Pagoda Panel
2. Server preparation
There are too many service providers for us to choose from when purchasing servers, such as: the famous domestic There are: Alibaba Cloud, Tencent Cloud, Baidu Cloud. Foreign countries include: GoDaddy, krypt, SoftLayer, etc. There are two options available on the server system: Linux & Windows. Personally, I recommend using the Linux system. Because the server of Linux system is relatively cheap and takes up less resources, and the Pagoda panel is also friendly to Linux.
3. Pagoda panel installation
1. Connect to the server
XShell and Putty can be used to remotely connect to the Linux server. Personally recommend Putty (free).
Software download link:
Putty: https://www.putty.org/
Xshell: https://xshell.en.softonic.com/
On the server The system used in this tutorial is: CentOS / 7.2 x86_64 (64bit)

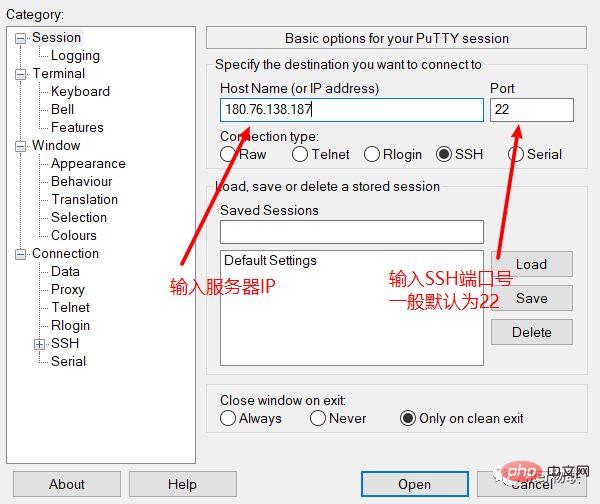
After opening Putty, enter the IP address under the Host Name (or IP address)
Enter the port number below Port, the SSH default is 22, and then click Open to connect

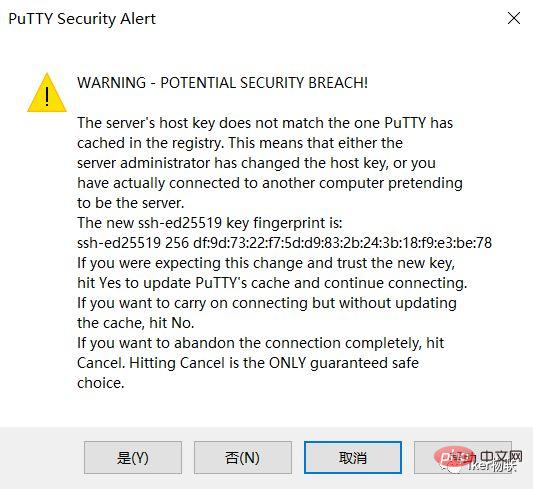
If the connection dialog box pops up, click "Yes"

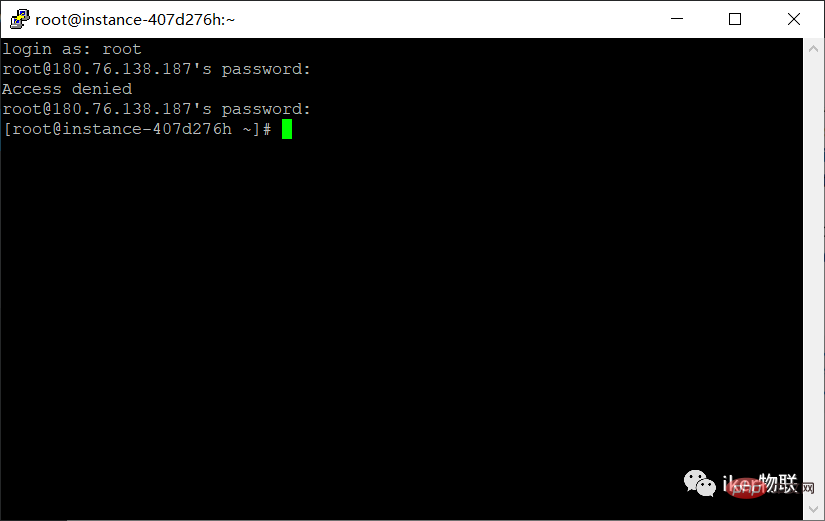
Enter the user name and password to log in. The general user name is root

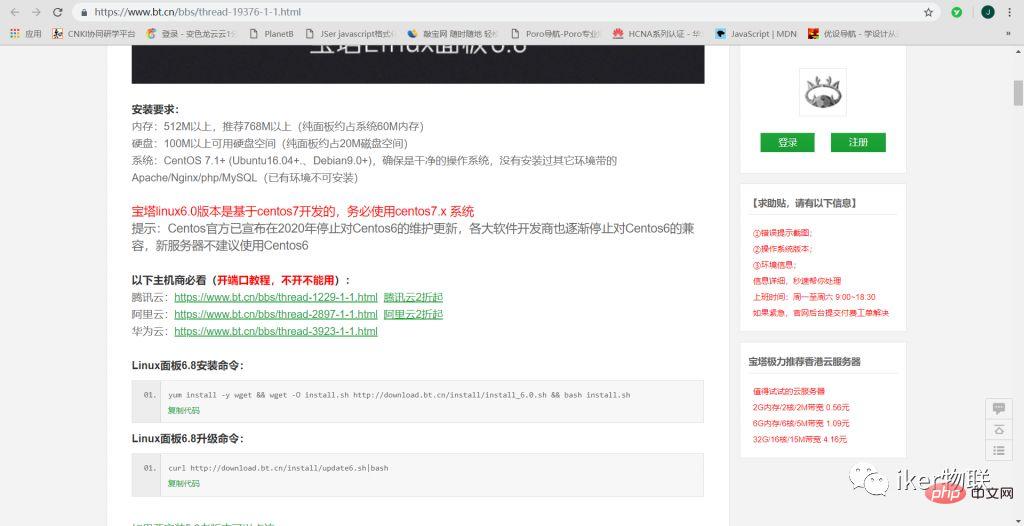
Installation script:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
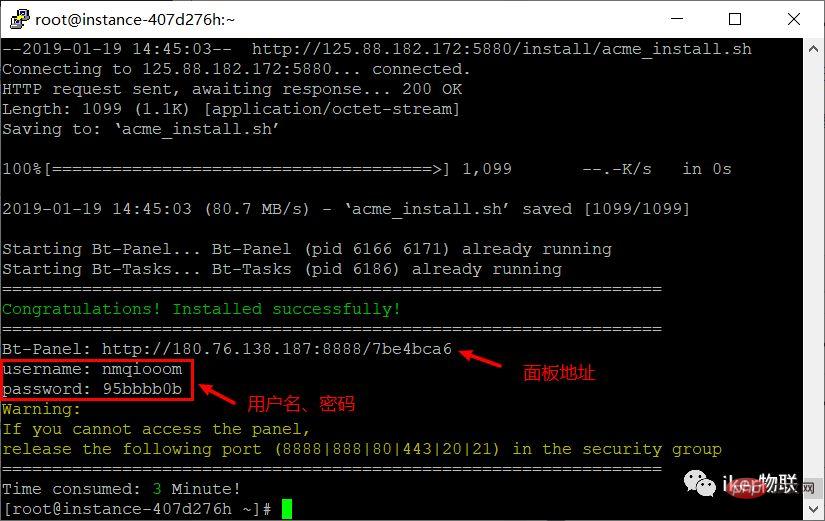
Open the pagoda panel official website, Find the installation command and paste it in to execute.

Page after successful installation

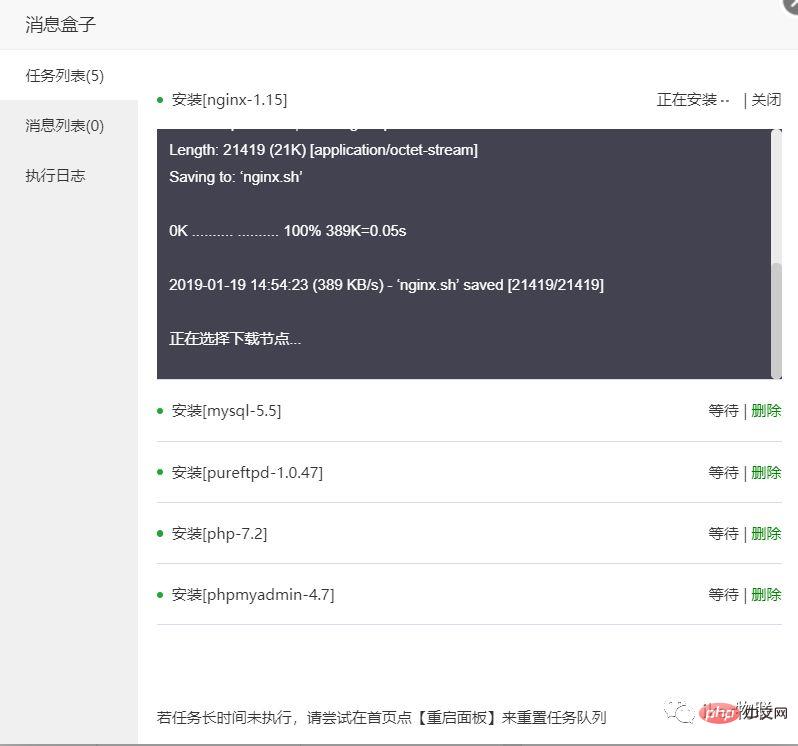
Start installing the web environment after the panel installation is completed
The Pagoda panel comes with its own WEB management interface, so the operation is very convenient
We use the Pagoda panel address given after the installation is completed to log in http://180.76.138.187:8888 /7be4bca6
After logging in, select LNMP compilation and installation

and then wait patiently. It usually takes 30 minutes to 60 minutes. The specific speed is determined by the server performance. .
You cannot create a website during the installation of the LNMP environment. You can create a website after all the software is installed~
The above is the detailed content of Linux web environment construction of Pagoda panel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.






