Take you to understand vscode installation in one minute
This article will give you a detailed introduction to the vscode installation method. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
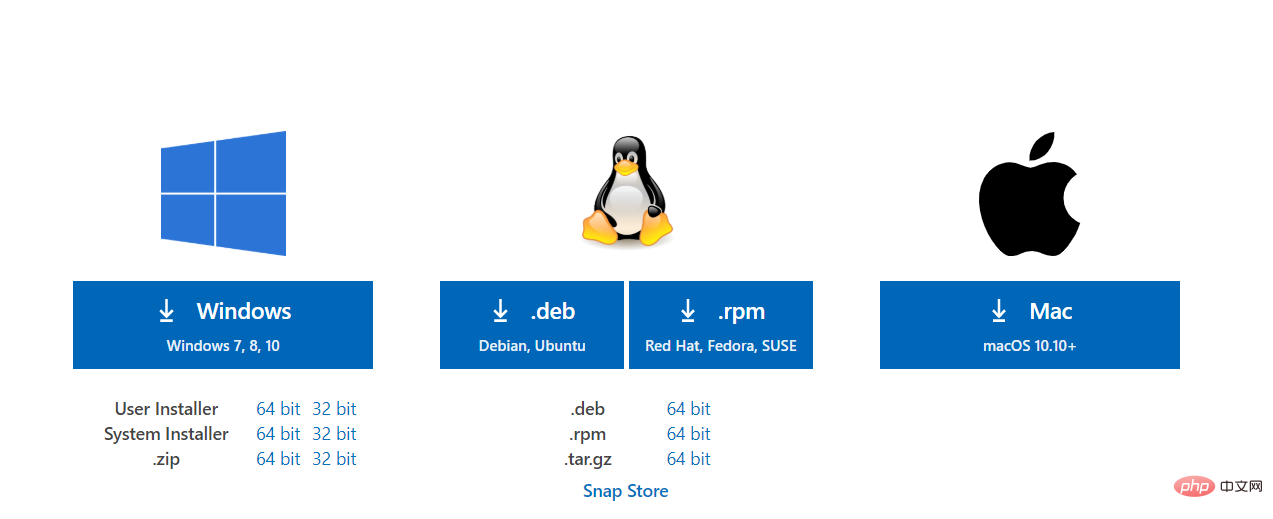
Download
Official website download page: https://code.visualstudio.com/Download

First of all, please click the download link according to the computer system and the required version (usually click the Windows button)
Additionally, if you fail to download or dislike the slow download speed of the official website, you can try to click the Link to download: https://wwx.lanzoui.com/i2AAkmyrrmh
Installation
The VSCode installation program I downloaded is as shown below:

Double-click the left mouse button to run the installation program
Zero: a reminder
It doesn’t matter if you don’t understand, just click OK (it will not affect your use)
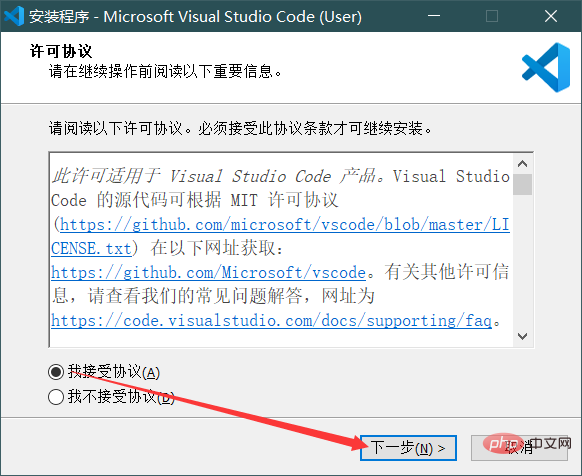
One: Agree to the agreement
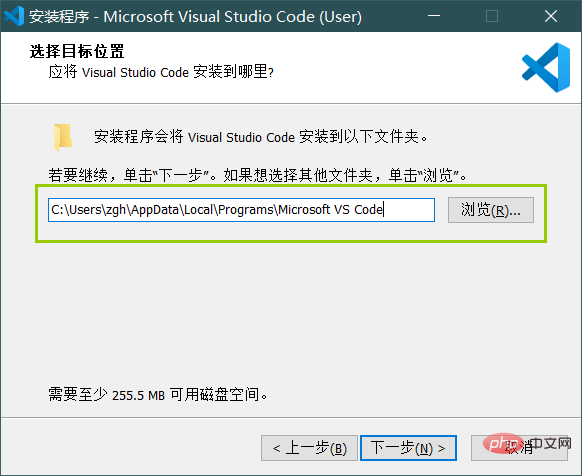
Two: Select the installation path
It is obvious that the default installation path of VSCode is C:\users\Username\AppData\Local\Programs\Microsoft VS Code
You can modify it:
- Click the browse button
- or directly Delete the default path in the input box and fill it in (note: please use the English input method)
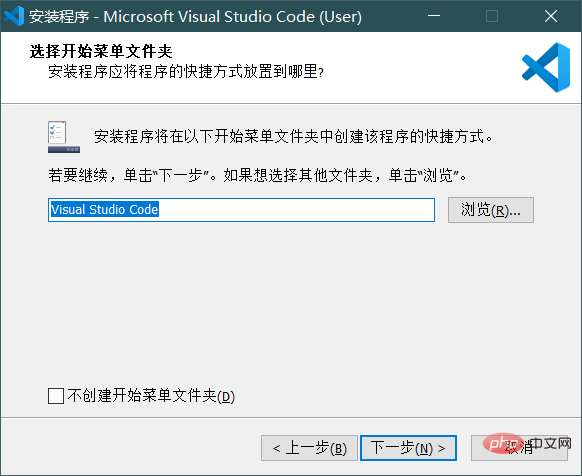
3: Create a shortcut to VSCode in the start menu folder
- You can choose to change the name of the Start Menu folder
- or not create a Start Menu folder
- No matter how you choose this step, it will actually have almost no impact on your use VS Code
The start menu folder is:
After the installation is completed, click win on the keyboard, you will understand
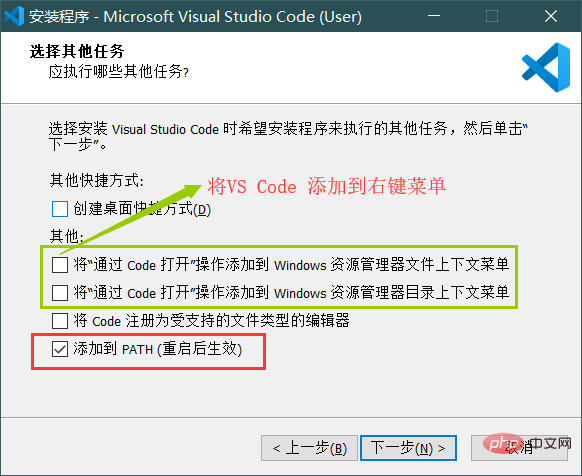
Four: Some very useful Settings
The effects after checking these options are as follows:
- Effect 1: Create desktop shortcut
On the desktop The VSCode shortcut will appear
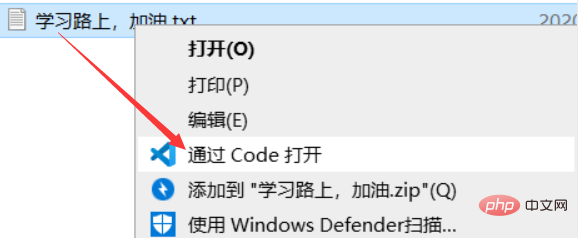
- Effect 2: Add the "Open with Code" operation to the Windows Explorer file context menu
Select any file and right-click the mouse
You can open the file directly through VSCode
- Effect 3: Add the "Open through Code" operation to the Windows Explorer directory context Menu
Select any folder and right-click the mouse
You can open the folder directly through VSCode
Add the open operation of VS Code to the file , the right-click menu of the folder will bring great convenience to our operations
- Effect 4: Register Code as an editor for supported file types
For files of supported file types, you can right-click > Open with > Visual Studio Code
to open the file with VSCode
- Effect 5: Add to PATH
Add VSCode to the environment variable Path, you can enter code in the console (cmd or power shell) to open VS Code
or enter
code .
will be Open the folder in VSCode (the path displayed in the console)
Five: Wait for the installation to be completed 
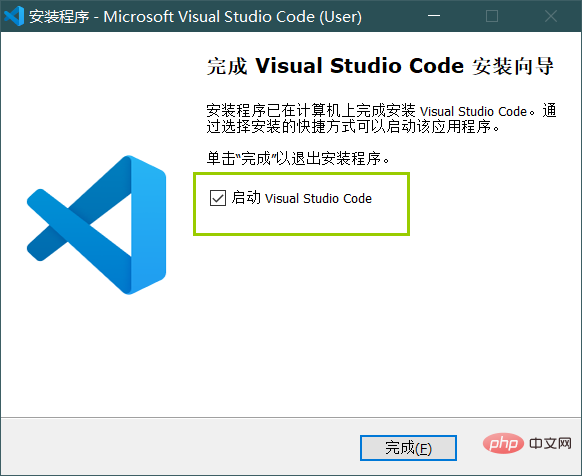
Six: The installation is completed 
Select Do you want to open VS Code immediately
Recommended learning: "vscode tutorial"
The above is the detailed content of Take you to understand vscode installation in one minute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)





