What are the ways to clear floats in css
Css method to clear floating: 1. At the end of the parent tag, add an empty div tag with the "clear:both" style; 2. The parent div tag defines the pseudo-class ":after" and the zoom attribute; 3. The parent div element defines the "overflow:hidden" style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
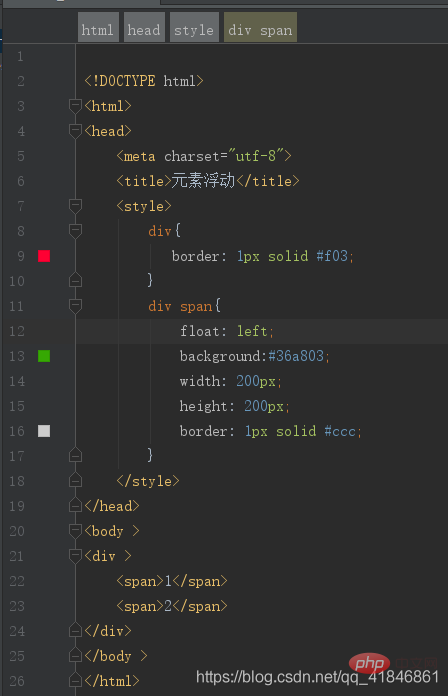
After using float, the height of the parent box becomes 0. Let's write an example to take a look. Create a parent div and set the border attribute. Then create two child element spans below and set them to float.
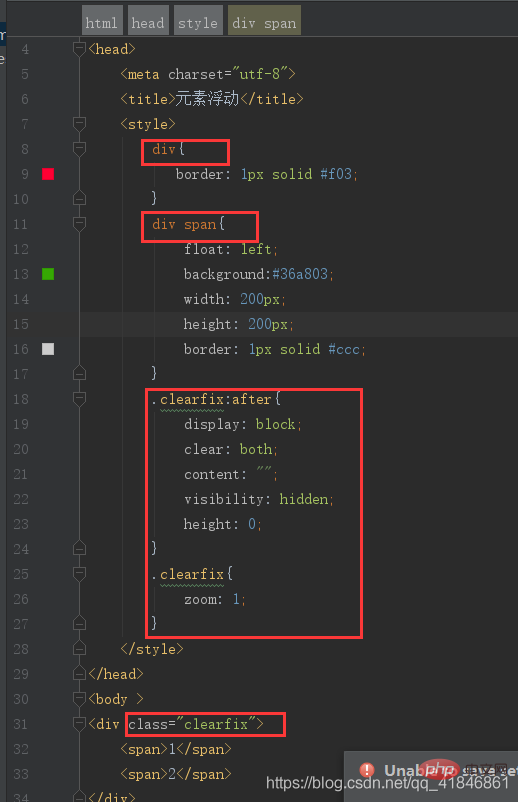
The specific code is as follows:

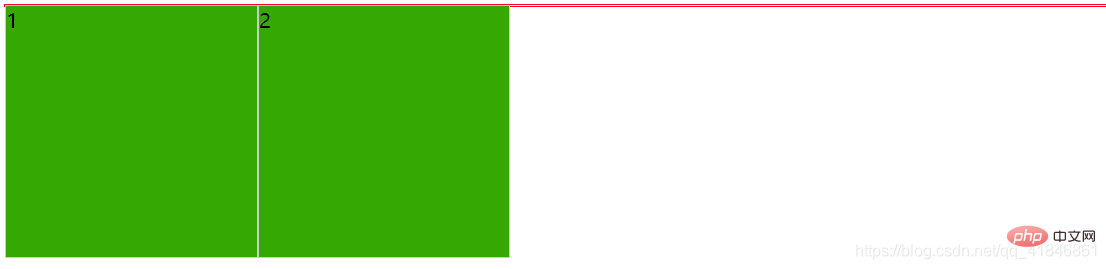
Effect:

From the picture above It can be seen that after adding float to span, the height of the parent element div becomes 0 (red box). We have the following ways to solve this problem
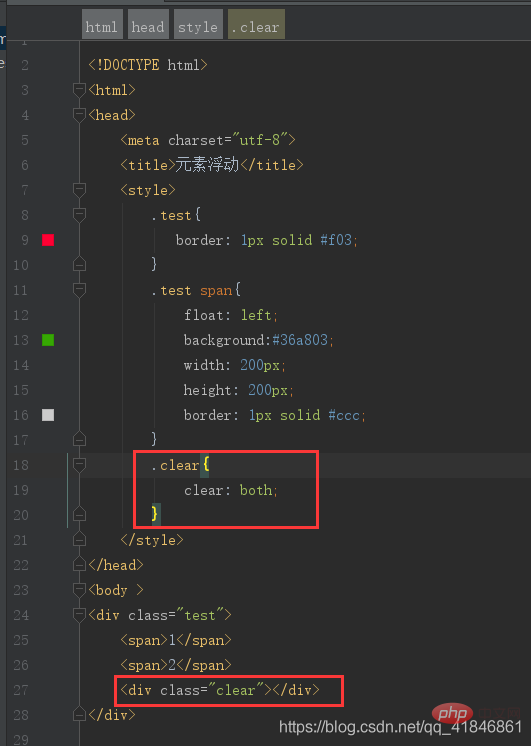
1. Add an empty div tag at the end of the tag clear:both
Source code:

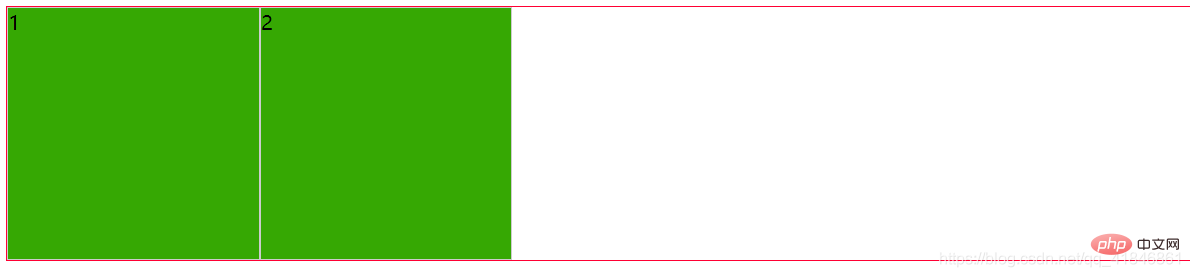
Effect:

Principle: Add For an empty div, use clear:both raised by CSS to clear the float, so that the parent div can automatically obtain the height.
Advantages: Simple, less code, good browser support, not prone to strange problems
Disadvantages: Many beginners do not understand the principle ; If the page has a lot of floating layouts, a lot of empty divs will be added, which is not conducive to page optimization.
(Learning video sharing: css video tutorial)
2. Parent div defines pseudo-classes: after and zoom
Source code:

Effect:

Principle: The function and effect of element generation pseudo-class are equivalent to the principle in method 2, but only supported by IE8 and above and non-IE browsers: after, zoom (IE converted with attributes) can solve ie6, ie7 Floating problem
Advantages: The browser has good support and is not prone to strange problems. The writing method is fixed. You can copy and use it directly if you don’t understand it; (The editor strongly recommends using this method. Simple and convenient, just add a class to solve the problem)
Disadvantages: There are many css codes, and many beginners do not understand the principle. It takes two lines of code to be used in conjunction with mainstream browsers All supported.
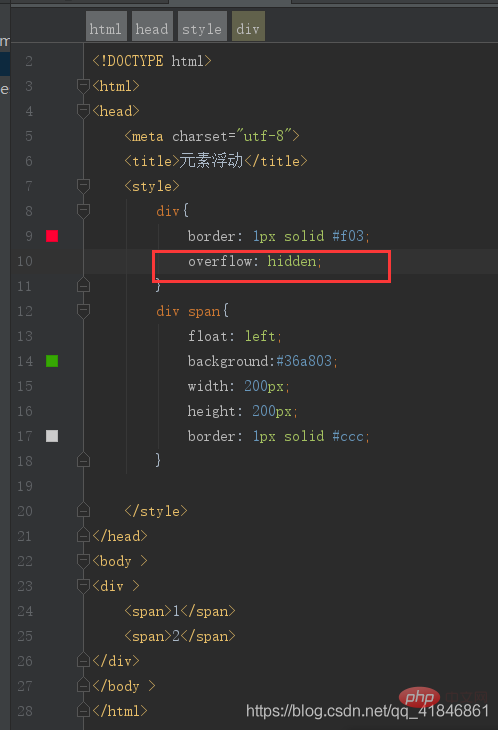
3. Parent div definition overflow:hidden
##Source code:

Effect:
Advantages: Simple, less code, good browser support
Disadvantages: cannot be used with position, because the exceeded size will be hidden. (This method is not recommended as it may affect the layout of page elements)
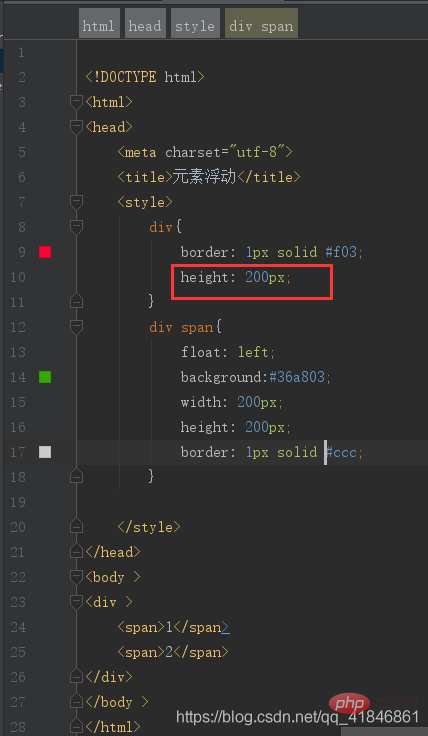
4. Define the height of the parent element separatelySource code: 
Effect: 
Principle: If the parent element does not define a height, the height of the parent element is completely stretched by the child elements , the parent div manually defines the height, which solves the problem that the parent div cannot automatically obtain the height.
Advantages: Simple, less code, easy to master.
Disadvantages: It is only suitable for fixed-height layouts. The precise height must be given. If the height is different from the parent div, problems will occur. It will have a big impact on responsive layout.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of What are the ways to clear floats in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






