16 Angular UI frameworks worth collecting
This article will share with you the 16 best Angular UI frameworks. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Angular is a mature framework with its own tools and best practice implementations designed on top.
It encourages the use of library components by breaking them into separate reusable parts that can be used in Angular projects. Related tutorial recommendations: "angularTutorial"
When users interact with your application for the first time, Angular UI will leave a first impression.
If you get it right the first time, your app will encourage users to use your app more often.
It is possible to develop the user interface manually, but it takes a lot of time. Instead of developing the user interface manually, it is more efficient to use an external responsive UI component library that is easy to use and saves a lot of time for Angular projects.
Now, let’s take a look at the best among 16 best Angular UI frameworks for faster Angular App development.
1. AdminPro angular template. (1. AdminPro Angular Template.)
This is one of the most beautiful Angular Dashboard Template based on "Angular 9".
It has light and dark versions, landing pages, 5 demo versions, 3 dashboard versions, 250+ pages, 3000+ font icons, many UI components and more.

AdminPro Angular template is based on Angular 9 and also has the following features:
Too many UI components
SaSS Basic CSS
Easy to customize
Detailed file
- ##3000 Font icons
- Many chart options Multiple file uploads
2. ngx-bootstrap (2. ngx-bootstrap)
ngx- Bootstrap is one of the popular Angular UI component libraries, which is part of the Valor software. It includes all the core Bootstrap components powered by Angular, so you don't need to include JS components but leverage markup and CSS in Bootstrap. Best and easy way to integrate Bootstrap 3/4 components with Angular.

Features: (Features:)
- Accordion,Alarm,Button,Collapse, Carousel, date picker, dropdown menu, modal, popover, pagination, progress bar, rating, time picker, sortable, tabs, tooltips and type ahead.
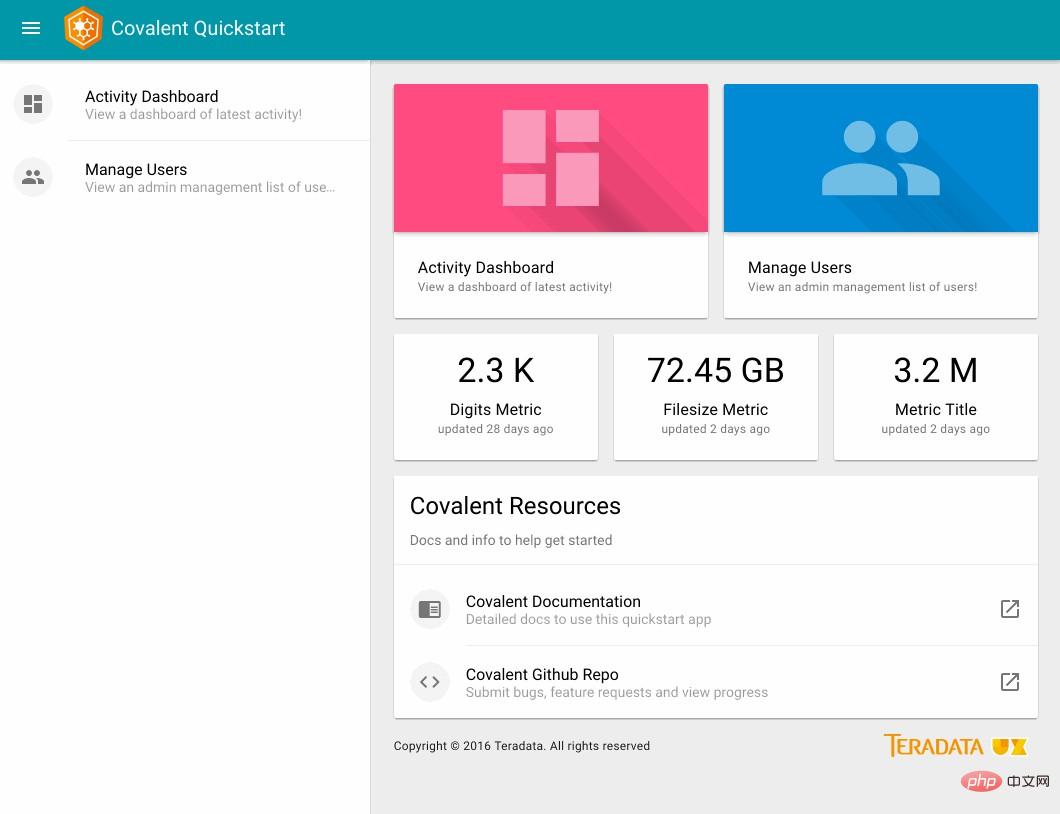
3. Teradata Covalent UI Platform (3. Teradata Covalent UI Platform)
Teradata Covalent is built on Angular and Angular Material Design Two web framework designs. It enables us to build modern web applications easily.

Features: (Features:)
- Angular Material
- Used by Angular CLI For building, testing, deploying and more
- Simplified interface
- Custom components
- Over 750 Material Design icons
- Style guide - brand standards, color palette Boards and Tips
- Reusable Components - Forms. Cards and more
- Unit testing tools and end-to-end testing
- Quickly get started with your application and get started.
4. Prime NG (4. Prime NG)
Prime NG is a collection of Angular’s rich UI components, which includes more than 70 Easy to use UI components. All its widgets are free and open source under the MIT license. It enhances mobile UX with optimized responsive design elements.

Features: (Features:)
- Basic and advanced input components (autocomplete, color picker, calendar, key filter, editor, etc.)
- Button and SplitButton
- Data component, i.e. DataGrid, DataList, Data Table, Tree Table and other
- panel components, such as accordion, TabView, card, toolbar, scroll panel.
- Overlay components such as dialogs, overlay panels and lightboxes
- File upload components
- Menu components such as MenuBar, BreadCrumb, TabMenu and MegaMenu
- Charts
- Alert message with message and growl
- Advanced components like progress bar, captcha, drag and drop and Galleria
5. ng-bootstrap (5. ng-bootstrap)
ng-bootstrap provides Angular UI widgets built from scratch using Bootstrap CSS4. It does not rely on third-party JS. Angular UI components for ng-bootstrap include: accordion, button, alert, carousel, accordion, dropdown menu, date picker, tooltip and typeahead. Most of its features are the same as ngx-bootstrap, but the project team is different. ng-bootstrap is still under development, while ngx-bootstrap is stable.

Features: (Features:)
- Basic and advanced input components (autocomplete, color selection editor, calendar, key filter, editor, etc.)
- Button and SplitButton
- Data components, such as DataGrid, DataList, Data Table, Tree Table, etc.
- Panel components, For example, accordion, TabView, card, toolbar, scroll panel.
- Overlay components such as dialogs, overlay panels and lightboxes
- File upload components
##6. Onsen UI for Angular (6. Onsen UI for Angular )
It is used to create beautiful Android and iOS apps with Angular UI and Onsen UI. Onsen UI provides Angular UI directives that are automatically styled according to the platform.

Features: (Features:)
- Powerful API
- All UI Components can all be easily plugged into Angular mobile applications.
7. , 74 CSS animations, SASS files, TypeScript modules and more. It's free and available for commercial and personal use. Angular UI components for MDBootstrap include; Cards, Buttons, Inputs, Forms, Footers, Dropdowns, Navigation Bars, Panels, Pagination, Progress Bars, List Groups, Labels and Pills, Tags, Labels and Badges.

Easy-to-use Angular UI components
Material UI Element- CSS Animation
NG-LIGHTNING provides native Angular components and catalogs for the Lightning Design System built on Angular and the Salesforce Lightning Design System framework. It's still under rapid development, but native Angular components are provided. Components of NG-LIGHTNING include the following; badges, buttons, breadcrumbs, data tables, date pickers, icons, forms, lookups, menus, images, modals, notifications, pagination, pills, levels, popups, sections, spinners Boxes and tabs.

Provide good native Angular componentsBuilt based on Angular and Salesforce Design system framework
- 9. jQWidgets (9. jQWidgets)
jQWidgets Angular UI components help you use The most advanced framework for building web applications with Angular 8, saving your time to focus on business logic. It has more than 60 UI components for you to use in your Angular projects.

Code ReusabilityYes Create your own components
- 10. Ignite UI for Angular (10. Ignite UI for Angular)
Ignite UI is made for high data volume and Designed and optimized for high performance. Angular UI components of Ignite UI include; DataGrid, ListView, Carousel, Dialog Window, Calendar, Ripple, Tabs, Slider, Basic Input Component, Card, Basic Input Component, Avatar, Toast, Snack Bar, Navigation Bar and Date picker.
Features: (Features:)
- Free Angular UI component library, can be used for Angular applications
- Large data volume and high performance
11. Clarity
Clarity is an open source design system that combines UX principles, HTML/CSS frameworks and Angular Components work together to deliver outstanding performance. Angular UI components for Clarity include; alerts, date picker, code highlighter, dropdown menu, data grid, modal, side navigation, tabs, stack view, tooltip, tree view, vertical navigation and wizard.

Features: (Features:)
Excellent User experience
Open source
##12. ngSemantic(12. ngSemantic)
ngSemantic is one of the most popular UI component libraries in Java framework built on Angular 2 and Semantic UI.

Features: (Features:)
- Built on Angular 2 and Semantic UI
- Popular UI Component Library
13. Kendo UI for Angular (13. Kendo UI for Angular)
Kendo UI is professional-grade Angular UI component library you need to take your Angular applications to the next level.

Features: (Features:)
- Native Angular UI Component
- High performance and speed
- Excellent product support
- Easy to install and update
- Accessibility and localization
- Flexible themes and theme builder.
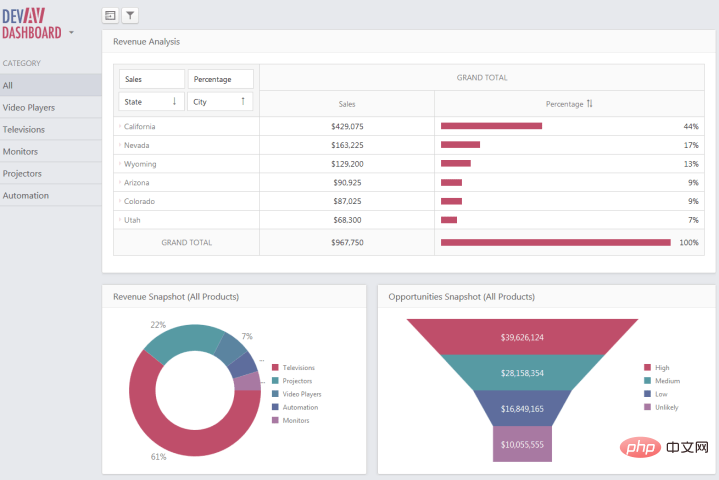
14. DevExtreme (14. DevExtreme)
These are editable examples of DevExtreme with more than 250 use cases, with different technologies and library.

- Easy to use
- Editable for use in practical applications Example
15. Wijmo (15. Wijmo)
Wijmo delivers the next generation of HTML5 applications and provides a set of tools written in TypeScript Real JS controls for speed.
Features: (Features:)
- Touch-first design
- Angle support
- No dependencies Relationships
- FlexGrid, the best JS grid
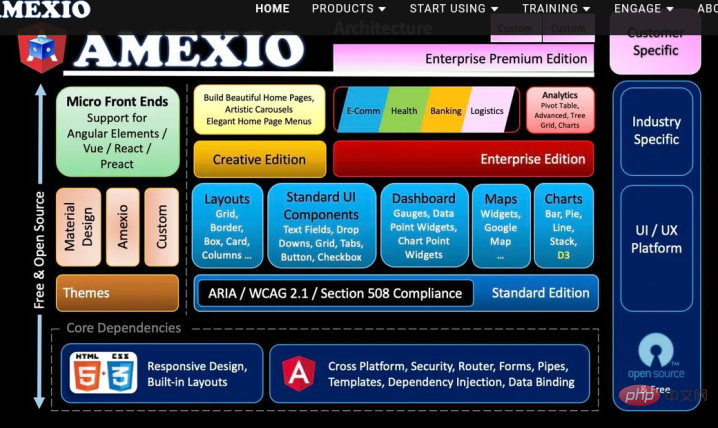
16. Amexio (16. Amexio)
Amexio is a Angular UI automation platform with high-quality performance and high-quality code base.

Features: (Features:)
- Responsive web design
- 80 Various other UI features
- More than 170 UI components
- Accessibility support
- Powerful layout, CSS3 grid
- Drag and drop components
- Template-driven tables and React-style tables
- 70+ built-in themes/material designs
- Context menu
- Drillable Kong/Zoomable charts
- D3 Charts (14)
- SASS
- Calendar, Step Wizard
- Social Media Login
- Creative Cards and Progress Bars
- Charts , Rubrics, Dashboards
- Server Side Rendering
- Free and Open Source
- Material Design Support
Conclusion(Conclusion)
The above summarizes my list of the 16 best Angular UI frameworks, but if you know one that should be here, please let me know in the comments, thank you.
Translated from: https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190For more programming-related knowledge, please visit:
Programming Video! !
The above is the detailed content of 16 Angular UI frameworks worth collecting. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.




