What is the difference between html and jsp
Difference: HTML pages are static pages and can be opened directly; JSP pages are dynamic pages and can only be opened after being published to a server such as Tomact. HTML focuses on static data display, and JSP focuses on interacting with the server. HTML does not allow Java code to be placed in the page; JSP allows Java code to be placed in the JSP page.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
What is JSP?
The full name of JSP is Java Server Pages, which is a dynamic web development technology. It uses JSP tags to insert Java code in HTML web pages. Tags usually start with .
JSP is a Java servlet, mainly used to implement the user interface part of Java web applications. Web developers write JSPs by combining HTML code, XHTML code, XML elements, and embedded JSP actions and commands.
JSP obtains user input data through web forms, accesses databases and other data sources, and then dynamically creates web pages.
JSP tags have a variety of functions, such as accessing databases, recording user selection information, accessing JavaBeans components, etc., and can also transfer control information and shared information in different web pages.
What is HTML?
HTML (Hyper Text Mark-up Language) is Hypertext Mark-up Language, which is the description language of WWW. The most popular term is a hyperlink. For example, bookmarking a web page means saving its link.
Simply put:
HTML is a language used to describe web pages.
HTML refers to Hyper Text Markup Language
HTML is not a programming language, but a markup Language(markup language)
Markup language is a set of markup tags
-
HTML uses markup tags to describe web pages
[Recommended tutorial: "html video tutorial"]
The difference between JSP and HTML
HTML page It is a static page, that is, it is written by the user in advance and placed on the server. The content is fixed and will not change. It is sent to the client by the web server. Most of the web pages that are usually viewed online are based on the HTML language.
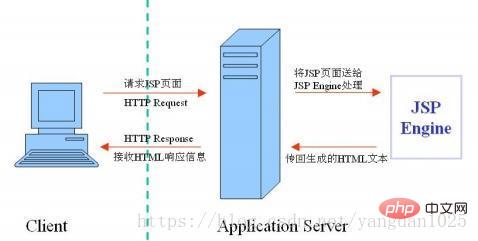
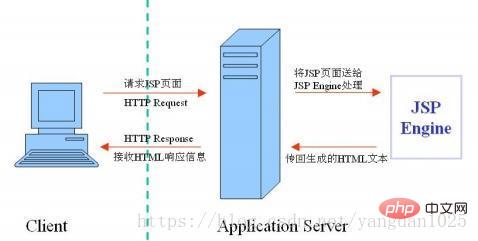
The JSP page has a JSP container that executes the Java code part of the page and then generates a dynamic page in real time, which can dynamically update the content on the page.

#Dynamic web pages refer to a web programming technology that is opposite to static web pages. The content of dynamic pages is generally generated by server-side programs. Different people access the page at different times, and the displayed content may be different. After the web designer writes the server-side page program, there is no need for manual control. The page content will automatically change according to the arrangement of the page program.
Static web page, with the generation of html code, the content and display effect of the page will basically not change. No matter who sees the page content at any time, it will remain unchanged unless You modify the page code. Static html page files can be opened directly with a local browser.
In short:
By definition, the HTML page is a static page and can be run directly, while the JSP page is a dynamic page and needs to be converted when running. As a servlet
HTML can be opened directly, while jsp can only be opened when it is published to a server such as Tomact
html is a web page standardized by w3c The writing format is a unified protocol language and static web page. Most of the web pages we look at online are based on HTML language. JSP is a dynamic language based on which JSP can realize all tasks of HTML.
HTML (Hypertext Markup Language) text markup language, it is a static page, an interpreted language like JavaScript, as long as you have a browser then it can be displayed normally without Specified compilation tools are required, and just write HTML tags in the TXT document to display it normally.
JSP (Java Server Page) is a Java server page, so it is dynamic. It needs to be compiled by JDK and then sent to the client for display. We all know that, After the Java file is compiled, a class file will be generated, and it is this class file that will ultimately be executed.
The header of html is different from that of jsp. This is the header of JSP" " contains the encoding format and dump package in the header. It is also easy to distinguish. You can write Java code by using in jsp, but html does not have .
Simply put, jsp is parsed into corresponding html by the server in the background, and then recognized and displayed by the browser.
HTML focuses on static data display, JSP focuses on interacting with the server, and is mainly developed with dynamic web pages.
HTML does not allow Java code to be placed in the page; JSP allows Java code to be placed in the JSP page.
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of What is the difference between html and jsp. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




