Sharing of 12 VSCode plug-ins commonly used in development

VSCode One of the reasons why VSCode is such a great code editor is the vast library of plugins created by the community to enhance the developer's work efficiency. Here are some of my favorite VSCode plugins.
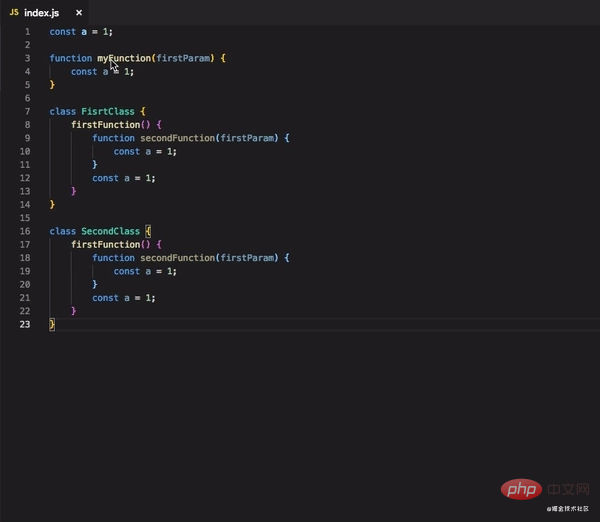
1. Rainbow Brackets
Address: https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

This plugin makes our brackets colorful so it’s easy to find matching pairs.
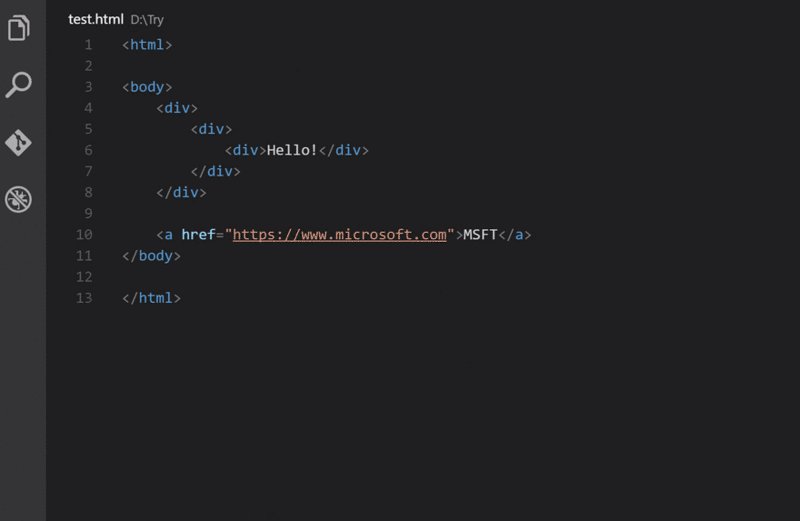
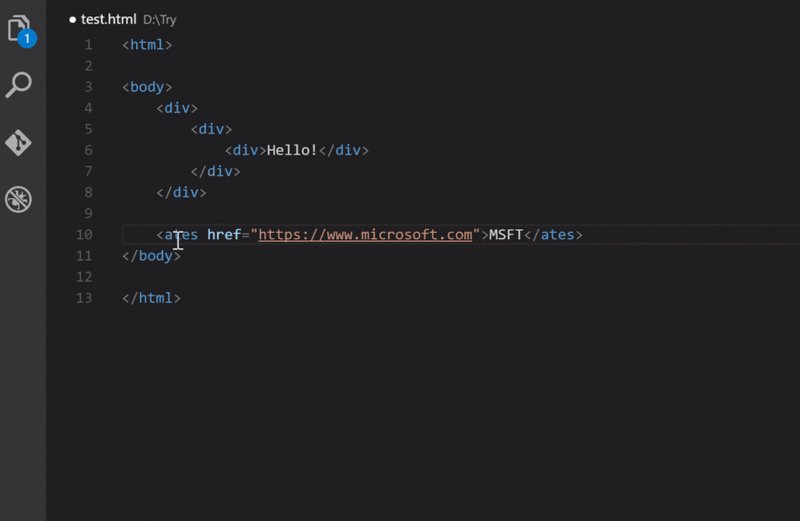
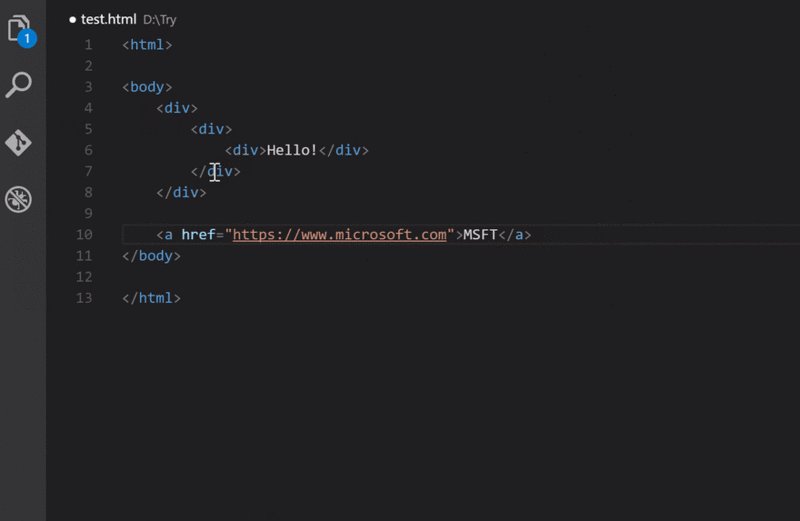
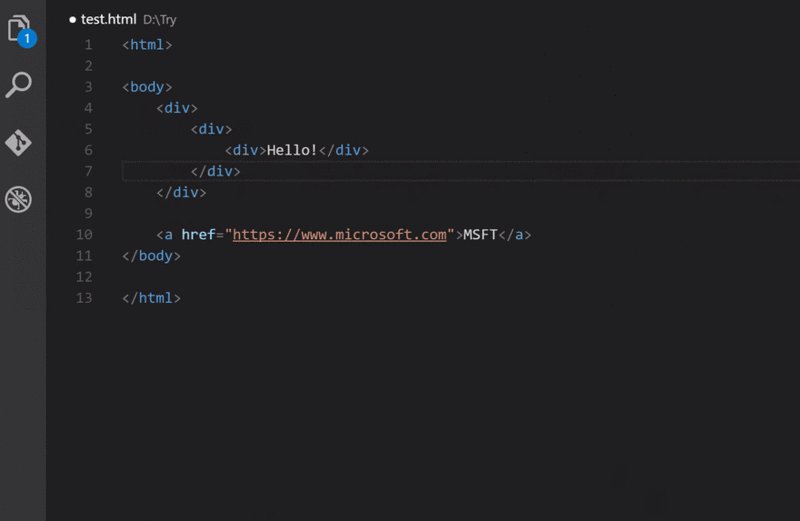
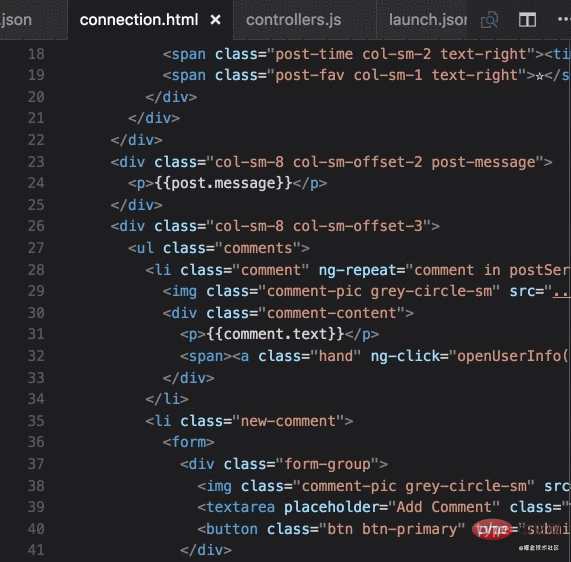
2. Auto Rename Tag
Address: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

When renaming an HTML/XML tag, automatically rename the paired HTML/XML tag.
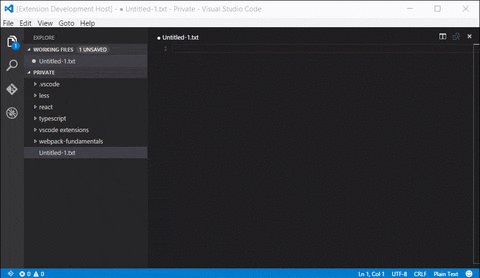
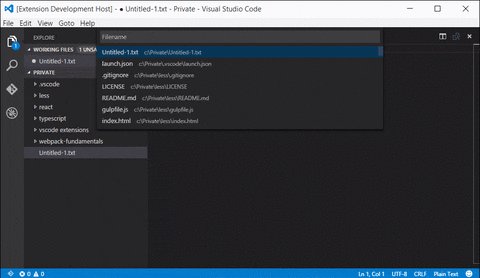
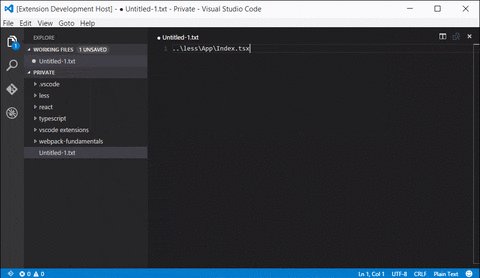
3. Relative Path
Address: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

This plugin saves me a lot of time writing import statements. Easily get the relative path to any file in your workspace using simple keyboard shortcuts.
4. Prettier
Address: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

The difference from esLint is that ESLint is just a code quality tool (make sure there are no unused variables, no global variables, etc.). And Prettier only cares about formatting the file (maximum length, mixed tags and spaces, citation style, etc.). It can be seen that the problem of unified code format is best left to Prettirer. Use with Eslint for even better flavor.
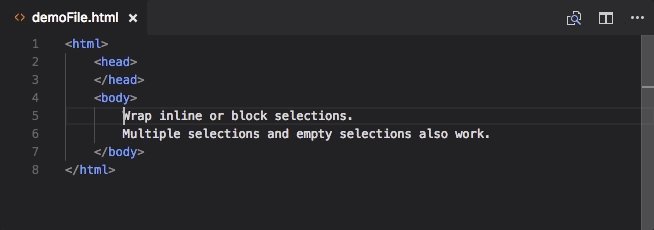
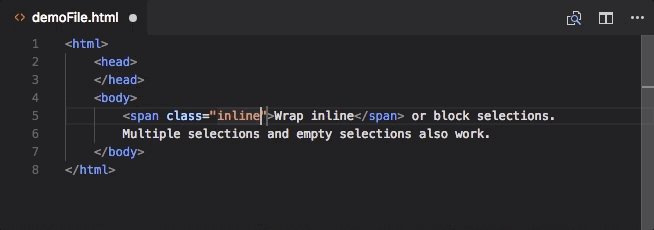
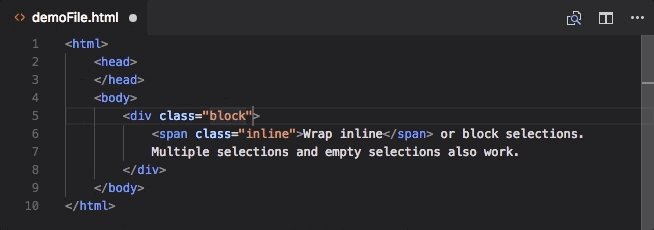
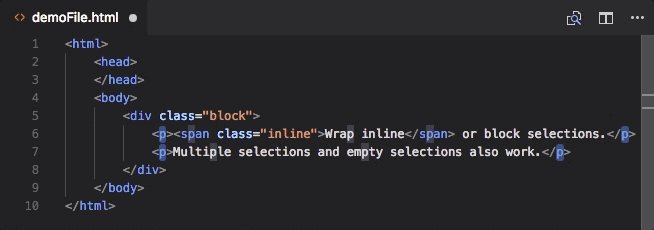
5. htmltagwrap
Address: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

You can wrap a layer of tags outside the selected HTML tag.
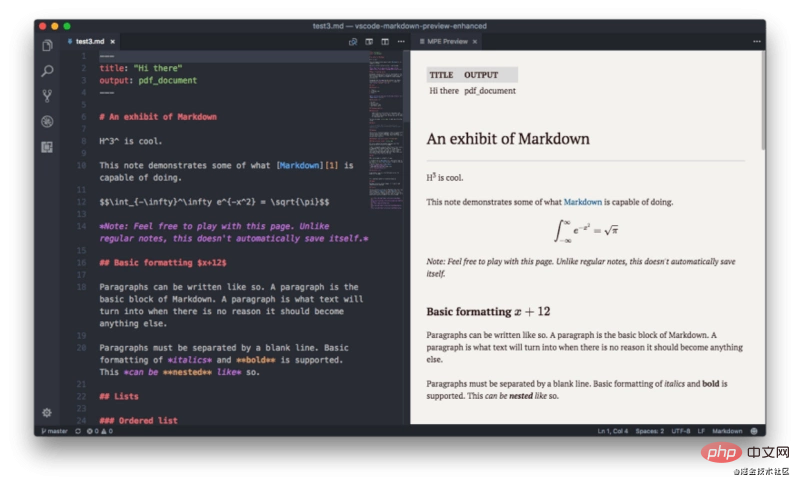
6. Markdown Preview Enhanced
Address: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

If you have written markdown files, it is very useful to have a real-time preview.
Recommended study: "vscode tutorial"
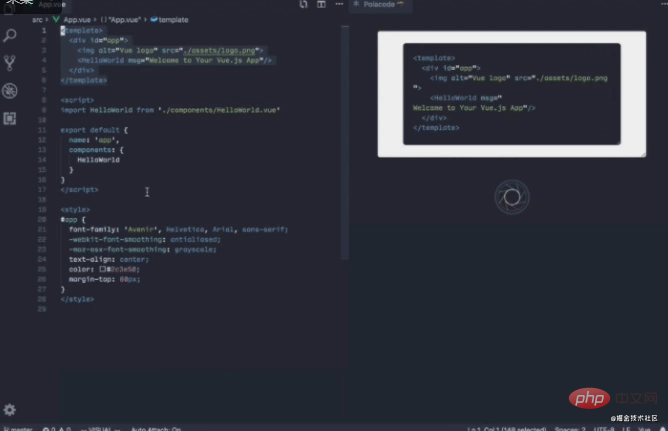
7. Polacode
Address: https://marketplace.visualstudio. com/items?itemName=pnp.polacode

This plug-in can save your code as a picture to share with others!
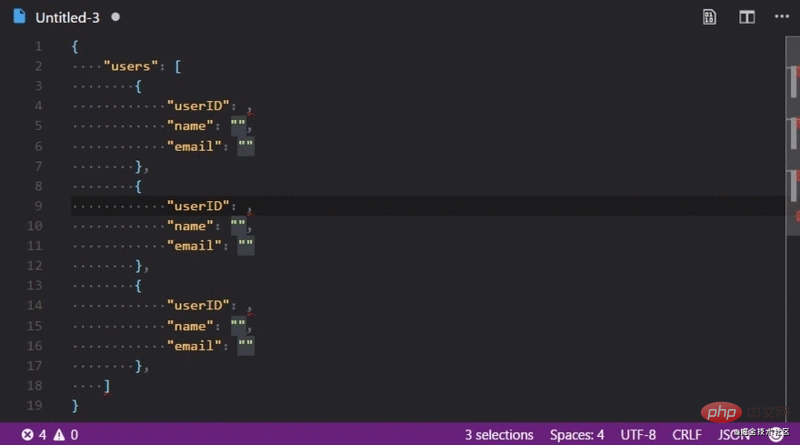
8. Random Everything
Address: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

This plug-in can automatically generate random data according to the data type, and is especially suitable for generating test data.
9. CSS Peek
Address: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek plugin extends HTML and ejs code editing capabilities to support finding css/scss/less (classes and ids) in strings in source code. This was largely inspired by a similar feature in square brackets called the CSS inline editor.
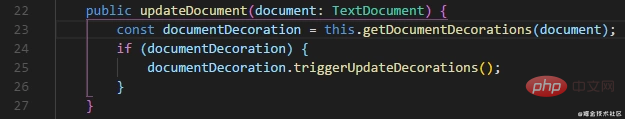
10. Turbo Console Log
Address: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

Quickly add console.log, comment/enable/delete all console.log with one click.
Briefly describe the shortcut keys used for this plug-in:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
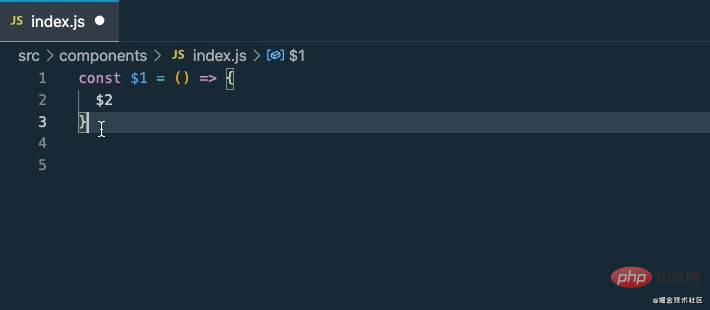
11. Simple React Snippets
Address: https://marketplace. visualstudio.com/items?itemName=burkeholland.simple-react-snippets

Quickly generate React template snippets~
12. Snippet Creator
Address: ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator

There are many snippet extensions, like the one above for React, but sometimes we may want to make our own custom snippets, and this plugin allows you to do that easily.
Original address: https://blog.csdn.net/qq449245884/article/details/113578723
Original author: Katherine Peterson
Reprint address: https ://blog.csdn.net/qq449245884/article/details/114298467
Translator: Front-end Xiaozhi@大千世界
For more programming-related knowledge, please visit: Programming learning! !
The above is the detailed content of Sharing of 12 VSCode plug-ins commonly used in development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →






