Installation and use of Atom block comment plug-in multi-comment
本篇文章给大家介绍一下Atom实现块注释(/* */)的方法,了解块注释插件Installation and use of Atom block comment plug-in multi-comment和使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《atom教程》
Atom插件:multi-comment
1. Atom - Multi-comment简介:
- a block-comment module built with the focus to interact with the default line-comment-command.
翻译为:
- 使用焦点构建的块注释模块,用于与默认的行注释命令交互。
2. multi-comment插件的安装
打开Atom,在菜单栏以此打开:Packages(扩展) >> Setting View(设置界面) >> Install Packages/Themes(安装 插件/主题),即可 进入插件/主题安装界面。
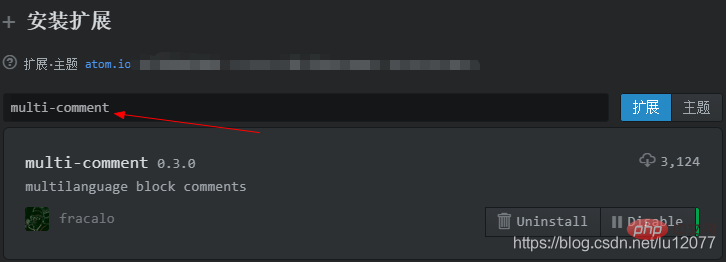
- 在 插件/主题安装界面 中 搜索 multi-comment,然后点击 Install(安装)如下图(已安装):

3. multi-comment插件的改造
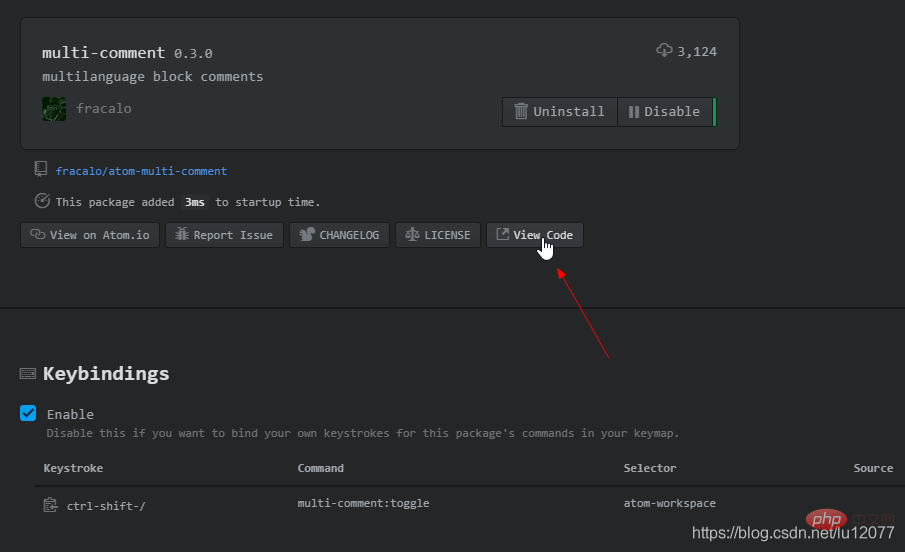
- 首先,在上图中 点击插件 空白区域,进入插件设置界面,然后点击 View Code,如下图:

点击之后的界面如下图:
1. 默认的块注释 快捷键 修改为:Ctrl + Shift + /
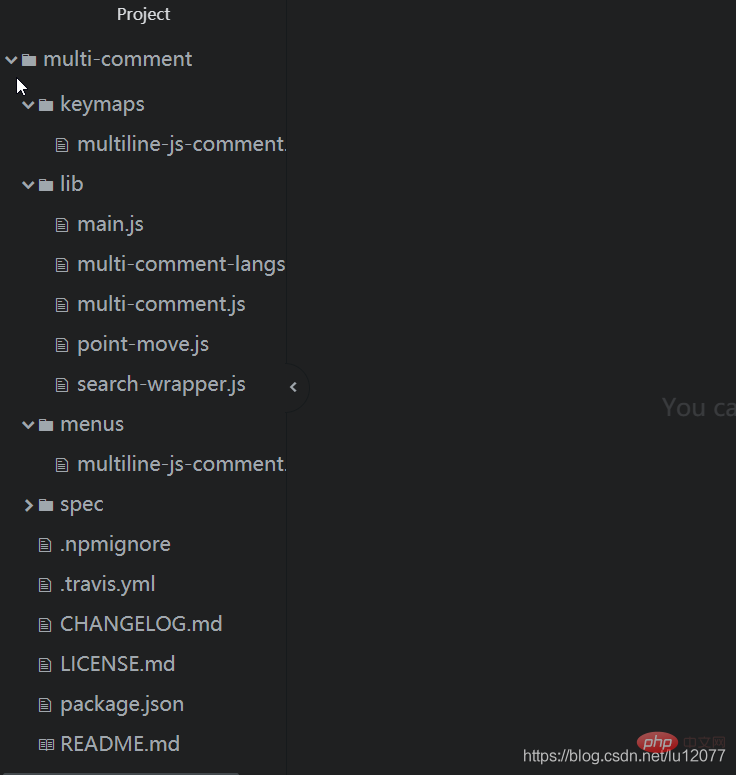
- 打开项目中的 keymaps\multiline-js-comment.json 文件
- 修改快捷键为:“ctrl-shift-/”,如下代码:
{
"atom-workspace": {
"ctrl-shift-/": "multi-comment:toggle"
}}- 保存代码
- 快捷键 Ctrl+S保存。
2. 修改默认 注释符 开始标记 /* 后 和 结束标记 */ 前 分别多加了1个空格。
- 打开项目中的 lib\multi-comment-langs.js 文件
- 修改如下代码中的openToken (设置 块注释开始标记)和 closeToken(设置 块注释结束标记),并保存:
const languages = [
{
name: 'coffeescript',
test: /^source\.coffee\.?/,
openToken: '###',
closeToken: '###',
/* when used at line start line-scoprDescriptor will override
so we cheat with leading \t */
option: { tab: '\\t' }
},
{
name: 'javascript',
test: /^source\.js\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'java',
test: /^source\.java\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'css',
test: /^source\.css\.?/,
openToken: '/*',
closeToken: '*/',
option: { scanInside: true }
},
{
name: 'php',
test: /html\.php/,
openToken: '/* ',
closeToken: ' */'
},
{
name: 'ruby',
test: /^source\.ruby\.?/,
openToken: '=begin',
closeToken: '=end',
option: { newline: '\\n' }
},
{
name: 'c',
test: /^source\.c\.?/,
openToken: '/*',
closeToken: '*/'
}];- 本例中:
- 修改的是PHP语言的。
3. 修改 使用快捷键注释后的光标效果
- multi-comment插件 注释 选中的内容,发现注释后光标进行了移动(自然的,注释内容选中也就取消了),于是:
- 在项目中 找到 lib\multi-comment.js 文件在 发现如下代码中 // set cursor position 即最后两行代码 进行了光标移动的操作。
addComment() {
const range = this.editor.getSelectedBufferRange();
const text = this.editor.getTextInBufferRange(range);
const [open, close] =
(this.lang.commentTokens.option && this.lang.commentTokens.option.newline) ?
[`\n${this.lang.commentTokens.open}\n`, `\n${this.lang.commentTokens.close}\n`] :
(this.lang.commentTokens.option && this.lang.commentTokens.option.tab) ?
[`\t${this.lang.commentTokens.open}`, `\t${this.lang.commentTokens.close}`] :
[this.lang.commentTokens.open, this.lang.commentTokens.close];
this.editor.setTextInBufferRange(range, `${open}${text}${close}`);
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}- 将其以上两行代码注释后,发现另外一个问题:在空白行 即没有选中内容的情况下,直接生成注释后,光标没有跳转到 注释开始标记 与 结束标记的中间,解决办法:
- 将最后两行代码进行如下改造,并保存:
将代码:
// set cursor position const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor); this.editor.setCursorBufferPosition(landPosition);
修改为:
if (text === '') {
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}加粗样式完成以上修改工作后,想要的插件的效果还没有在Atom中立刻生效,因此需要 先关闭Atom,并重新打开。
此时想要的插件的效果就实现了。
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Installation and use of Atom block comment plug-in multi-comment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended sharing of 40+ commonly used plug-ins in atom (with plug-in installation methods)
Dec 20, 2021 pm 04:14 PM
Recommended sharing of 40+ commonly used plug-ins in atom (with plug-in installation methods)
Dec 20, 2021 pm 04:14 PM
This article will share with you 40+ commonly used plug-ins for atom, as well as methods for installing plug-ins in atom. I hope it will be helpful to you!
 Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
According to news from this site on April 9, Intel today released the Amston Lake series of Atom processors at Embedded World 2024. The Amston Lake processor is based on the Intel7 process and supports single-channel memory. It can be regarded as a branch variant of the Alder Lake-N processor, including the edge-oriented Atom x7000RE series and the network-oriented x7000C series. This site reported on the ADL-N architecture Atom x7000E processor with up to four cores in 2023, and today’s x7000RE series has further expanded the specifications: it can choose up to 8-core Atom x7835RE, both this processor and the four-core x7433RE Equipped with 32E
 Atom functions for PHP functions
May 19, 2023 am 09:10 AM
Atom functions for PHP functions
May 19, 2023 am 09:10 AM
Atom function of PHP function Atom function is a commonly used function in PHP language, which can obtain the atomic value of a variable. In PHP, variables are a very important concept and a very widely used element. It is worth noting that in addition to representing basic types such as numbers and strings, PHP variables can also represent composite types, such as arrays and objects. Therefore, when performing variable operations, you need to use the Atom function to obtain the atomic value of the variable. The following is an introduction to the specific use of Atom functions.
 Atom basic plug-in recommendation: realize synchronization and special effects typing
Sep 22, 2022 pm 02:16 PM
Atom basic plug-in recommendation: realize synchronization and special effects typing
Sep 22, 2022 pm 02:16 PM
How to perform synchronization settings and special effect typing in Atom? In this article, I will recommend several practical plug-ins to you and see what effect they have. I hope it will be helpful to you!
 What coin is ATOM?
Feb 22, 2024 am 09:30 AM
What coin is ATOM?
Feb 22, 2024 am 09:30 AM
What coin is ATOM? ATOM is the native token of the Cosmos network, a decentralized blockchain platform designed to facilitate connectivity and interoperability between different blockchains. The mission of the Cosmos project is to build a network called "Interconnected Blockchain", and the ATOM token plays a vital role in this network. ATOM tokens were originally issued through an ICO (Initial Coin Offering) in 2017. As a token based on the Tendermint consensus algorithm on the Cosmos blockchain, ATOM tokens are used in the Cosmos network as rewards to incentivize node participants and maintain network security. Cosmos Network The Cosmos Network is a network of independent blockchains that are connected to each other.
 How to run Python in Atom?
Aug 20, 2023 pm 03:45 PM
How to run Python in Atom?
Aug 20, 2023 pm 03:45 PM
Developers who want to combine the advantages of a powerful text editor with the adaptability of Python programming can use Atom as their development environment. Python can be used in Atom to write, edit and run code in one place, speeding up the development process. This article will introduce you to the steps to quickly set up Python in Atom. Step 1: Install Atom Before you can start running Python in Atom, you must first get the Atom text editor. Developers around the world use Atom, a popular, open source, free text editor created by GitHub. Atom can be easily downloaded from its official website https://atom.io/. Step 2
 Cosmos (ATOM) Pre-2025 Bull-Market Accumulation Zone & Technique
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) Pre-2025 Bull-Market Accumulation Zone & Technique
Aug 17, 2024 pm 06:06 PM
Cosmos has an awesome chart because it's buying and selling very low in comparison with historic costs. This can be a very opportunistic time for long-term buyers
 Cosmos (ATOM) Price Prediction 2024-2025: Is ATOM Dead?
Sep 06, 2024 am 06:33 AM
Cosmos (ATOM) Price Prediction 2024-2025: Is ATOM Dead?
Sep 06, 2024 am 06:33 AM
The Cosmos ecosystem is showing signs of stress amid declining ATOM price – but is the picture really as bleak as it seems?