 Development Tools
Development Tools
 VSCode
VSCode
 Share the VSCode paddling plug-in, let's paddle and fish happily together!
Share the VSCode paddling plug-in, let's paddle and fish happily together!
Share the VSCode paddling plug-in, let's paddle and fish happily together!
This article has simply compiled a few vscode paddling plug-ins to share with everyone. Paddling and fishing at work is not a dream, let’s paddling and fishing happily together! ! It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recommended study: "vscode tutorial"
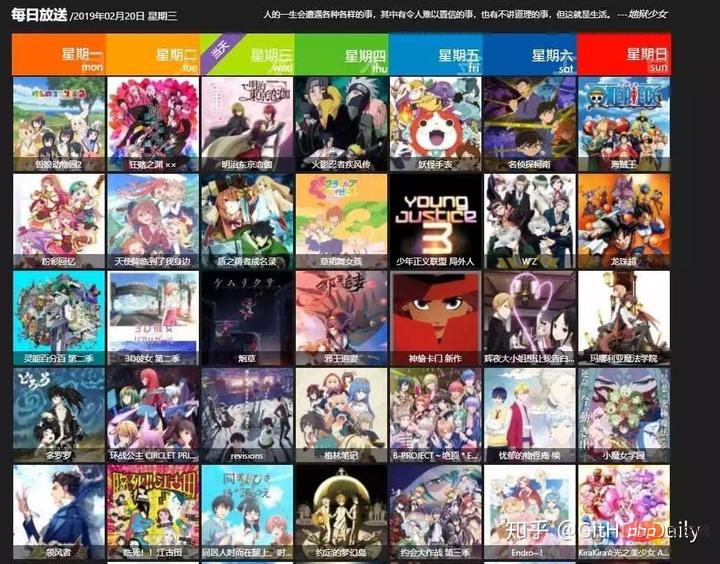
daily-anime
If If you like 2D and animation, then this plug-in is tailor-made for you.
This plug-in allows developers to catch up on TV series on VSCode and know the updates of the series at the first time.

GitHub address: https://github.com/deepred5/daily-anime
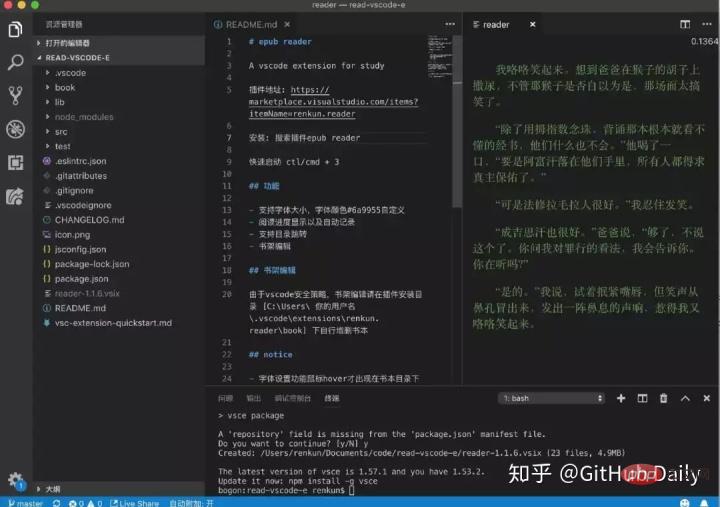
read-vscode-e
I still vividly remember the scene when I was caught secretly reading novels by the teacher when I was in school. We will learn more later. I put a textbook cover on my novel to cover up my paddling behavior in class.
read-vscode-e This plug-in feels a bit like the experience of reading novels in class. It allows developers to read novels while writing code on VSCode.
The next time the product manager passes by you, he will think that you have written a bunch of dense code and he will be embarrassed to add requirements to you.

GitHub address: https://github.com/my-soul/read-vscode-e
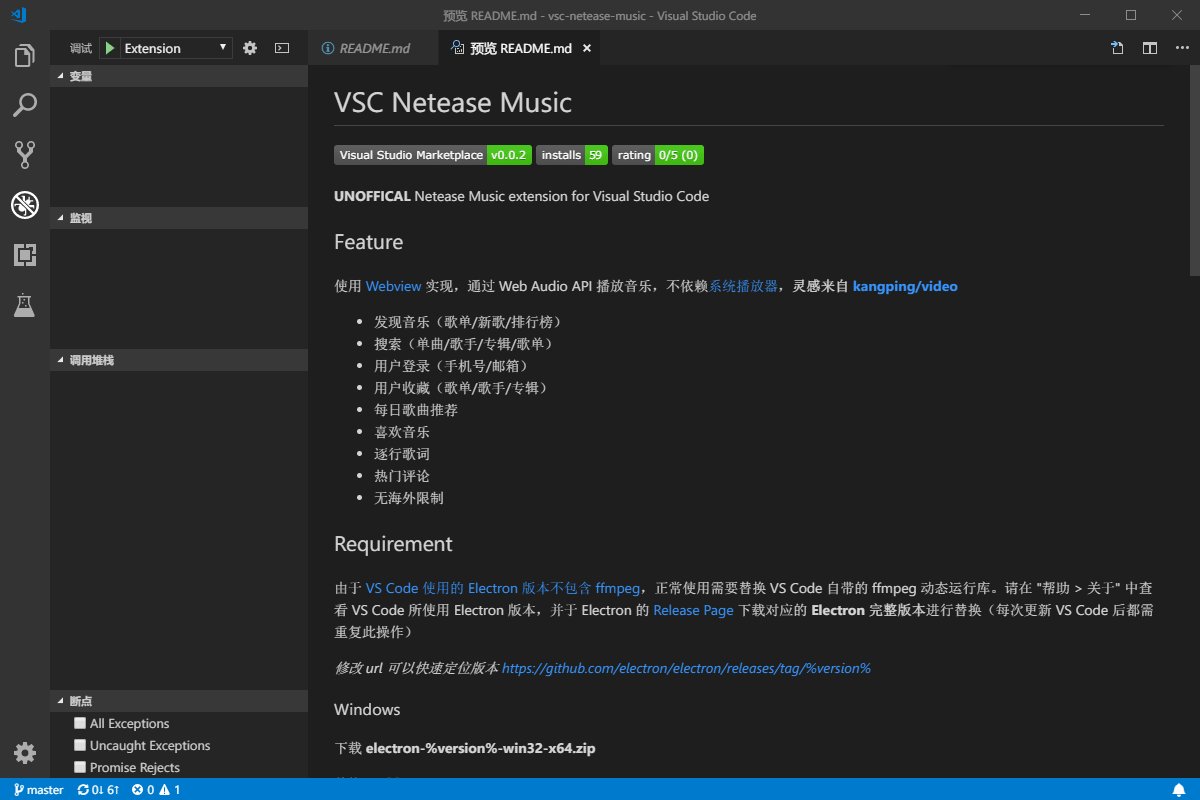
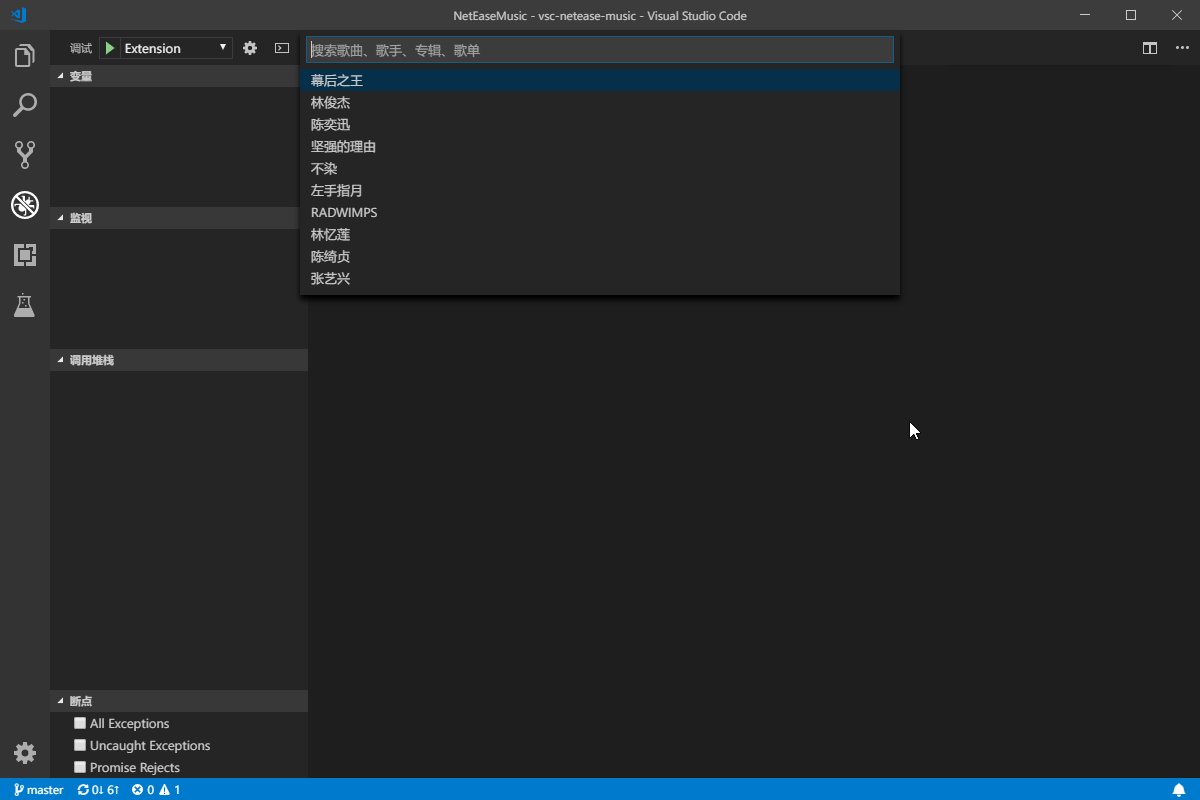
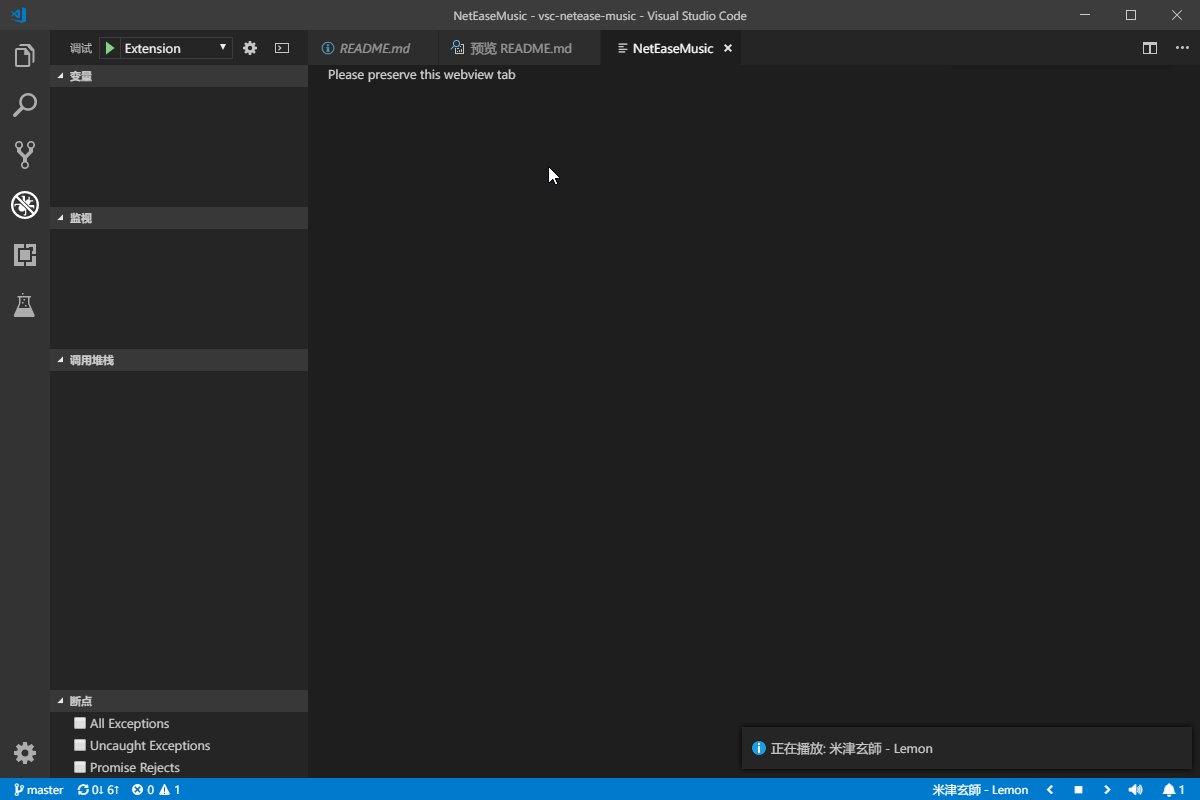
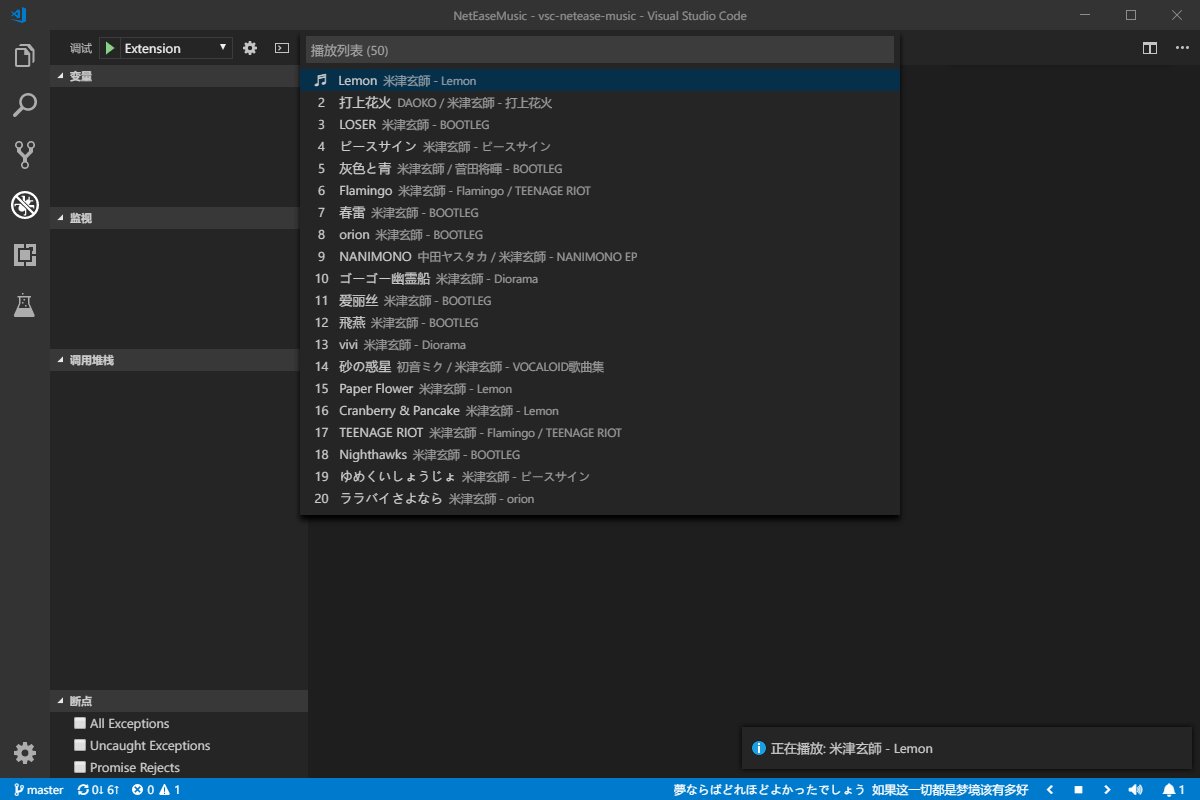
vsc-netease-music
Wonderful music paired with VSCode makes it even more geeky.
After installing this plug-in, you can use VSCode to listen to music happily~

GitHub address: https://github.com/nondanee/vsc-netease-music
##vscode-maxPlus
The TV series, novels, and music are all here, what’s left? Of course it’s a game! maxPlus This plug-in allows you to browse Max’s game information on VSCode and enjoy multiple experiences~Sorry, your browser does not support embedded videos.
GitHub address: AShujiao/vscode-maxPlusvscode-stocks
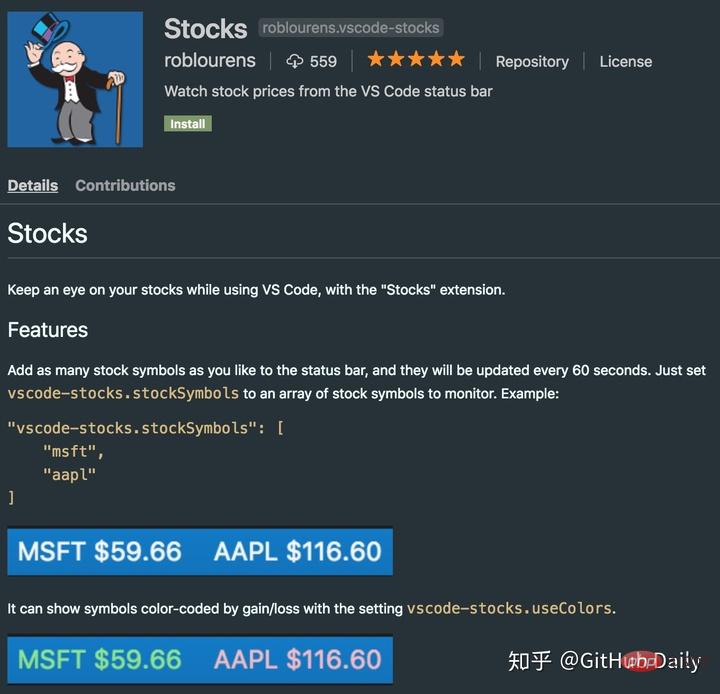
It is said that the stock market has been doing well recently, and your little leek heart is starting to get restless again. ? Come, come, please take this good medicine I have prescribed for you. Stocks is a stock trading plug-in on VSCode. After installing it, you can easily check the latest stock market prices on VSCode.
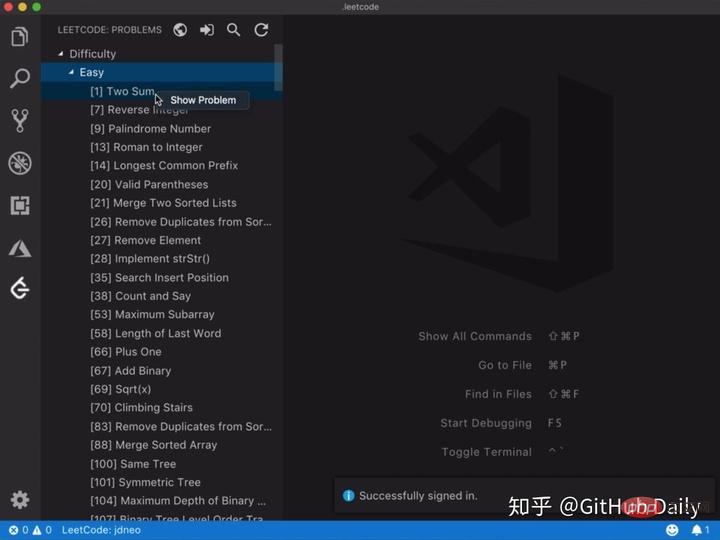
vscode-leetcode
If you are afraid of the above If the plug-in becomes too decadent after playing for a long time and you don’t want to make progress, you might as well install the vscode-leetcode plug-in. This plug-in allows you to brush LeetCode on VSCode, reminding you not to forget your favorite LeetCode while writing code.
https://github.com/jdneo/vscode-leetcode
If you have any other interesting VSCode plug-ins, you are welcome to comment in the message area, or share them with me via private message on Weibo (GitHubDaily). This article will be continuously updated in the future. ~For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of Share the VSCode paddling plug-in, let's paddle and fish happily together!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.



