Use the VS Code plug-in to create the perfect MarkDown editor
1. Overview
I have recently become obsessed with MarkDown, so I started studying. The first is the choice of editor. You can refer to this article:
A list of easy-to-use MARKDOWN editors
I did not choose any of them to try because I personally like VS Code, and I personally think that the configured VS Code is not inferior to any MarkDown editor. Of course, if you feel that your own configuration is too troublesome, you can also use the above editor directly. The editor or Typora is used by a friend and can be previewed in the editing area in real time. The effect is very good.
2. Plug-in installation and configuration
Steps to install and configure the plug-in:
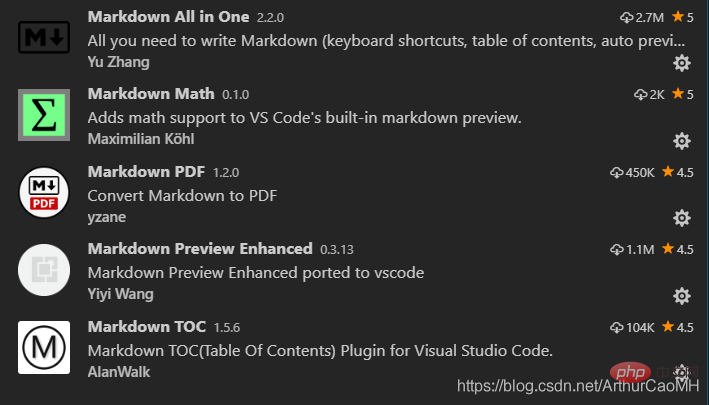
-Installation: Ctrl Shift POpen Control the command line, and then enter the following to open the plug-in market. Enter markdown to see all related plug-ins:

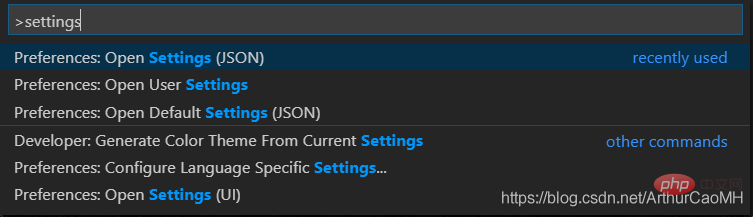
-Configuration: Ctrl Shift POpen the control command line, and then enter the following to change the plug-in configuration
The first option is the configuration file in json format, the second option is to use the UI interface to open the configuration file, and the third option The first is to open the default configuration file. All configurations are in it and can be copied, but cannot be edited. Copy it to the first option to configure it. Open the first option hereOpen Settings(JSON)

I installed all the following plugins:

2.1 markdown-all-in-one
- Introduction: Everything you need to write Markdown (keyboard shortcuts, table of contents, automatic preview, etc.)
- Configuration : This does not require much configuration, basically the default is fine
2.2 markdown toc
- Introduction: This plug-in is used to generate a table of contents
- Configuration:
markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新
2.3 markdown math
- Introduction: This extension uses the $ delimiter Support inline mathematical formulas, or use KaTeX parse error: Can't use function '$' in math mode at position 126: ... formula cannot be used, all formulas must be in ' $̲ $ ' or ... Among $$.
- Configuration: No configuration required
2.4 markdown pdf
-
Introduction: markdown is not supported For pdf output, you need to use other methods to output, just use this plug-in.
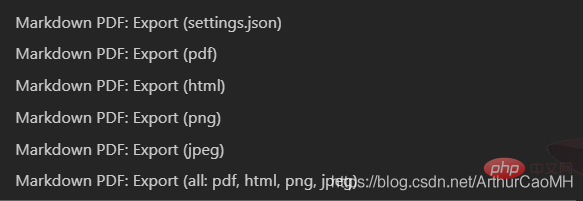
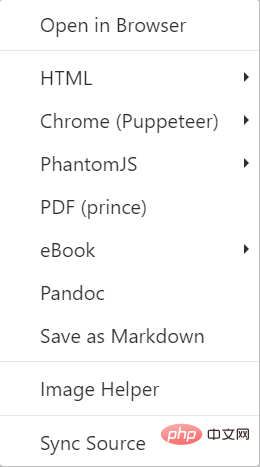
This plug-in also supports exporting to the following formats. You only need to right-click the md file to pop up the options

- # #Configuration: This plug-in has a total of 34 configurations, most of which are fine by default. The following are commonly used configurations:
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义

- Introduction: Real-time preview plug-in, very useful, can also be combined with other programs in the picture above to export For other formats, it is recommended to use pandoc
, which can be exported towordfiles,pdf,htmland other formats, but the actual export effect is not It's not ideal, maybe the posture is wrong, I didn't dig into it. - Configuration:
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
php tutorial,php video tutorial
The above is the detailed content of Use the VS Code plug-in to create the perfect MarkDown editor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.