 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What are the differences, advantages and disadvantages between react and vue
What are the differences, advantages and disadvantages between react and vue
What are the differences, advantages and disadvantages between react and vue
Difference: vue is two-way binding, using template; react is one-way, using jsx. Vue's advantages and disadvantages: simple, fast, powerful, and module-friendly, but does not support IE8. React’s pros and cons: fast, cross-browser compatible, modular; but has a steep learning curve and requires in-depth knowledge to build applications.

The operating environment of this tutorial: windows7 system, vue2.9.6&&react16 version, Dell G3 computer.
The difference between react and vue
#The implementation principles of monitoring data changes are different
Vue passes The hijacking of getter/setter and some functions can accurately know the data changes.
React uses reference comparison (diff) by default. If it is not optimized, it may lead to a large number of unnecessary VDOM re-rendering. Why doesn't React accurately monitor data changes? This is because of the difference in design concepts between Vue and React. Vue uses mutable data, while React emphasizes the immutability of data. There is no good or bad distinction between the two. Vue is simpler, while React is more reckless when building large applications. Great.
Data binding
vue:
vue is a two-way binding. There are two core functions of Vue.js. One is responsive. The data binding system and the second component system. The so-called two-way binding means that the data in the Vue instance is consistent with the content of the DOM element it renders. No matter who is changed, the other party will be updated to the same data accordingly. This is accomplished by setting property accessors.
Vue’s dependency tracking is [in principle, two-way binding is not supported, v-model is just syntax sugar implemented by listening to DOM events]
Vue’s dependency tracking is to pass data through Object.defineProperty All properties of the object are implemented by converting them into getters/setters; when a certain property value of the data is changed, the set function will be triggered, and when the property value is obtained, the get function will be triggered. Through this feature, the view can be changed when the data is changed; That is to say, the change of the view will only be triggered when the data changes. In turn, when operating the view, the data can only be changed through DOM events, and then the view can be changed thereby to achieve two-way binding
Two-way binding is to bind data and views in the same component, and has nothing to do with the communication between parent and child components;
The communication between components uses one-way data flow for the sake of components Better decoupling. During development, there may be multiple sub-components that depend on certain data of the parent component. If the sub-component can modify the data of the parent component, a change in a sub-component will cause changes in all sub-components that rely on this data. Therefore, Vue does not recommend that sub-components modify the data of parent components. Directly modifying props will throw a warning
The idea is responsive, that is, based on the fact that the data is variable, and a Watcher is established for each attribute to monitor. When attributes change, the corresponding virtual DOM is updated responsively.
[Related recommendations: "vue.js Tutorial"]
react:
react is a one-way data flow; in react, state ( Model layer) and View layer data are two-way bound to achieve real-time updates and changes of data. Specifically, JS code is directly written in the View layer and the data in the Model layer is used for rendering. Once triggered such as form operations, trigger events, ajax requests, etc. If the data changes, dual synchronization will be performed. It is recommended to combine immutable to achieve data immutability. You can take a look: https://www.cnblogs.com/yangyangxxb/p/10104817.html. React will go through the rendering process again after setState. If shouldComponentUpdate returns true, it will continue to render. If it returns false, it will not re-render. PureComponent rewrites shouldComponentUpdate, and then makes a shallow change of props and state in it. Layer comparison;
[Related tutorial recommendations: React video tutorial]
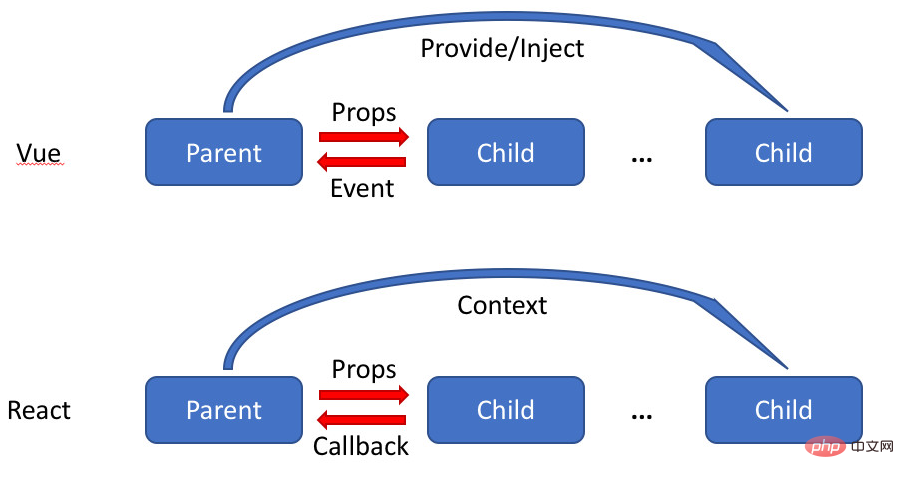
Differences in component communication

- The parent component passes data or callbacks to the child components through props. Although callbacks can be passed, we generally only pass data. ;
- The child component sends messages to the parent component through events;
- The parent component is implemented through the provide/inject newly added in V2.2.0 Injecting data into subcomponents can span multiple levels.
- Parent components can pass data or callbacks to child components through props;
- Cross-level communication can be carried out through context, which is actually similar to provide/inject.
The essence of the framework is different
The essence of Vue is the MVVM framework, which is developed from MVC;React is a front-end componentization framework, developed from back-end componentization.
Advantages and disadvantages of Vue.js
Advantages:
1. Simple: Official documentation Very clear and easier to learn than Angular.
2. Fast: Update DOM in asynchronous batch processing.
3. Composition: Compose your application with decoupled, reusable components.
4. Compact: ~18kb min gzip, and no dependencies.
5. Powerful: Expression & computed properties without declaring dependencies.
6. Module-friendly: It can be installed through NPM, Bower or Duo. It does not force all your code to follow Angular's various regulations, and the usage scenarios are more flexible.
Disadvantages:
1. Newborn: Vue.js is a new project, not as mature as angular.
2. The impact is not very big: I googled it and found that the diversity or richness of Vue.js is less than that of some other famous libraries.
3. Does not support IE8:
Advantages and disadvantages of React
Advantages:
1. Fast: During the UI rendering process, React implements local updates to the actual DOM through micro-operations in the virtual DOM.
2. Cross-browser compatibility: Virtual DOM helps us solve cross-browser problems. It provides us with a standardized API, which is no problem even in IE8.
3. Modularization: Write independent modular UI components for your program, so that when there is a problem with one or some components, you can easily isolate it.
4. One-way data flow: Flux is an architecture for creating a one-way data layer in JavaScript applications. It was conceptualized by Facebook with the development of the React view library.
5. Isomorphic, pure JavaScript: Because search engine crawlers rely on server-side responses rather than JavaScript execution, pre-rendering your application helps with SEO.
6. Good compatibility: For example, using RequireJS for loading and packaging, while Browserify and Webpack are suitable for building large applications. They make those difficult tasks less daunting.
Disadvantages:
React itself is just a V, not a complete framework, so if you want a complete framework for a large project, basically You need to add ReactRouter and Flux to write large applications.
Steep learning curve: It requires in-depth knowledge to build applications due to the complex setup process, properties, features and structure.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of What are the differences, advantages and disadvantages between react and vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent



