How to set transparent background in html
How to set a transparent background in html: 1. Directly use "backgroud:rgba(R,G, B, A)" to set a transparent background. 2. First use the "backgroud: color value;" style to set the background color; then use the "opacity: transparency value" style to add a transparency to the background color.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
htmlSet transparent background
There are two ways to set transparent background color in html: one is to set it through rgba method, The other is through background and opacity settings.
1. RGB method
The so-called RGBA color is the three primary colors of RGB plus ALPHA. Provides transparency properties while adding color to the background.
Usage:
background:rgba(R,G, B, A);
Red (R): represents the red component of the color, an integer between 0 and 255 (percentage 0% ~ 100% can also be used) .
Green (G): represents the green component in the color, an integer between 0 and 255 (percentage 0% ~ 100% can also be used).
Blue (B): represents the blue component of the color, an integer between 0 and 255 (percentage 0% ~ 100% can also be used).
Transparency (A): represents transparency, ranging from 0 (completely transparent) to 1 (completely opaque).
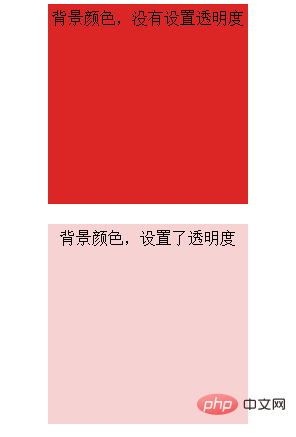
Let’s take a look at a specific example of setting the background color transparency through rgba:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
}
.div1{
background: rgba(220, 38, 38, 1);
}
.div2 {
background: rgba(220, 38, 38, 0.2);
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendering:

1. Set the background color to be transparent through background and opacity
The attribute value in the background attribute is relatively simple, so I won’t go into details here. Let’s take a brief look here. Opacity attribute
The "opacity" of the opacity attribute parameter is represented by a number, ranging from 0.0 to 1.0. Fully transparent is 0.0, and fully opaque is 1.0. In other words, the larger the number, the more opaque the element is.
In addition to the "opacity" parameter, there is also inherit to inherit the parent layer properties. However, browser support is poor and it is not recommended to use it.
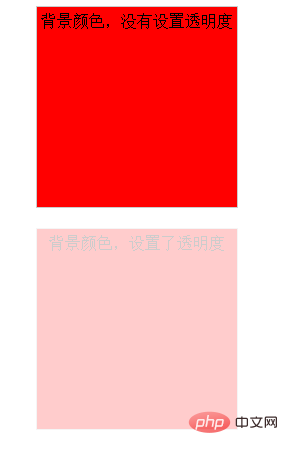
After reading the introduction of the two attributes, let's look at the specific example of setting the background color transparency through backgroud and opacity
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.div1 {
background: red;
}
.div2 {
background: red;
opacity: 0.2;
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendering:

Recommended tutorial: CSS video tutorial
Recommended online manual: css online manual
The above is the detailed content of How to set transparent background in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




