 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on how Angular uses third-party components and lazy loading technology to optimize performance
A brief discussion on how Angular uses third-party components and lazy loading technology to optimize performance
A brief discussion on how Angular uses third-party components and lazy loading technology to optimize performance

Related recommendations: "angular Tutorial"
There should be many people who have complained about the performance issues of Angular applications. In fact, when building an Angular project, by using packaging, lazy loading, change detection strategies and caching technology, and then assisting third-party components, the project performance can be effectively improved.
In order to help developers deeply understand and use Angular, this article will take the most typical business scenario among our customers - online form editing as an example to demonstrate how to use lazy loading technology to implement it in an Angular-based framework. Online import and export of Excel and online data reporting functions.
Environment preparation
Install Angular CLI globally: npm install -g @angular/cli
Create a new project using Angular CLI: ng new spread-sheets-angular-cli
Download the SpreadJS Npm package: npm install @grapecity/spread-sheets;npm install @grapecity/spread -sheets-angular
Configuring SpreadJS CS in angular.json
Using SpreadJS in Angular application
Use Angular CLI to build and run the project
After completing the above environment construction, you can integrate the table editor component into the Angular project to realize online import and export of Excel and online data Fill in reports and other functions.
Before starting optimization, let’s first analyze what factors affect the performance of the project.
Factors affecting project performance
After integrating the SpreadJS table component, the project's formula data processing speed is in line with expectations, and the page runs relatively smoothly. However, after release, the loading time for users to open the page is longer than that of the development environment, resulting in a poor user experience. After investigation, I found that by default in Angular, NgModules are loaded acutely, that is, they will be loaded as soon as the application is loaded. All modules are loaded together regardless of whether they are intended for immediate use or not.
Therefore, for large-scale applications with multiple routes, it is recommended to adopt the lazy loading-on-demand loading NgModule mode. Lazy loading reduces the size of the initial bundle and therefore the loading time.
What is lazy loading?
In Web applications, the bottleneck of the system often lies in the system's response speed. If the system response speed is too slow, users will complain and the value of the system will be greatly reduced. Lazy loading will load necessary modules when loading for the first time, while other modules that are not used temporarily will not be loaded. For example, in a mall system, when users open the homepage, they only need to display the products. At this time, the payment module is not needed, so the payment module can use lazy loading technology.
Project optimization
1. Divide business modules
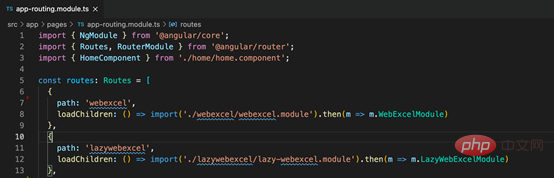
To lazily load Angular modules, you need to use loadchildren in AppRoutingModule routes Replace component for configuration.

In the routing module of the lazy loading module, add a route pointing to the component. This demo has two lazy loading modules.


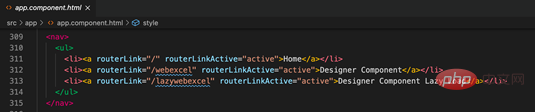
2. Create navigation UI
Although you can enter the URL directly in the address bar , but it would be better to have a navigation UI. The three a tags respectively represent the homepage and two modules that need to be loaded lazily.

3. Import and routing configuration
CLI will automatically add each feature module to the application-level routing mapping table , and finally complete it by adding a default route.

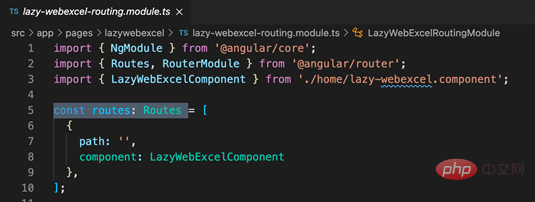
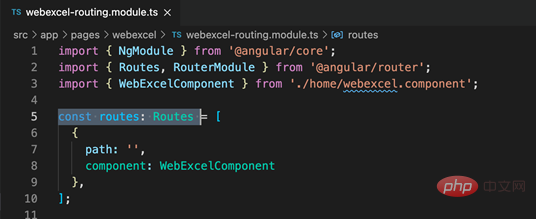
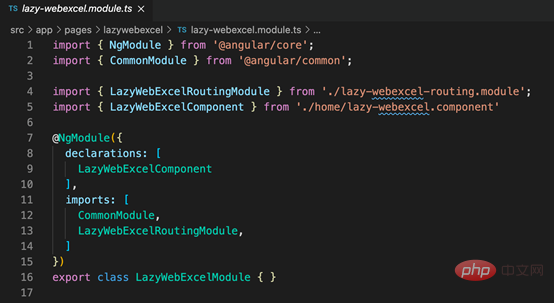
4. Inside the feature module

We go to lazy-webexcel.module.ts Look at the files, imported lazy-webexcel-routing.module.ts and lazy-webexcel.component.ts files. @NgModule's imports array lists LazyWebExcelRoutingModule, allowing LazyWebExcelModule to access his own routing module. In addition, LazyWebExcelComponent belongs to LazyWebExcelModule.

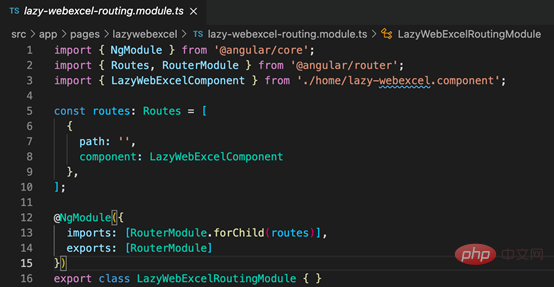
Set path to empty because the path in AppRoutingModule has already been set, and this route in LazyWebExcelRoutingModule is already in the context of lazywebexcel. The other module configuration is similar, so I won’t go into details.
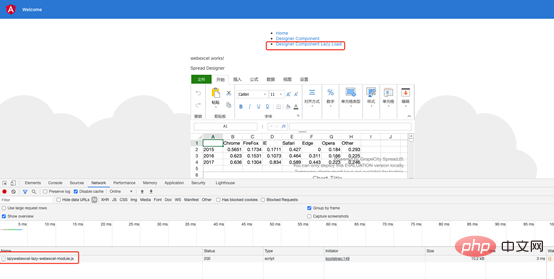
5. Confirm that it is working properly
We can confirm whether these modules are lazy loaded through the Network tab of Chrome's developer tools. Click Designer Component LazyLoad, and you can see the file in the picture below appear, indicating that it is ready and the feature module is lazily loaded successfully.

Summary
After optimization, the first screen loading time can be effectively reduced. In addition, let’s talk about forRoot and forChild. The CLI will add RouterModule.forRoot(routes) to the imports array of AppRoutingModule. This lets Angular know that AppRoutingModule is a routing module, and forRoot() indicates that this is the root routing module. It configures all incoming routes, gives you access to router directives, and registers the Router.
CLI will also add RouterModule.forChild(routes) to each feature module. This way Angular will know that this route list is only responsible for providing additional routes and is designed to be used as a feature module. You can use forChild() in multiple modules.
The above is the main process of combining SpreadJS with the Angular framework and using lazy loading technology to optimize online Excel projects. In addition to lazy loading, Angular also provides many performance optimization methods, such as browser caching strategies, RxJS, Tree Shaking, using AoT compilation, etc. Making good use of these technologies can improve the performance of your project and provide users with better usage. experience.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on how Angular uses third-party components and lazy loading technology to optimize performance. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Performance optimization and horizontal expansion technology of Go framework?
Jun 03, 2024 pm 07:27 PM
Performance optimization and horizontal expansion technology of Go framework?
Jun 03, 2024 pm 07:27 PM
In order to improve the performance of Go applications, we can take the following optimization measures: Caching: Use caching to reduce the number of accesses to the underlying storage and improve performance. Concurrency: Use goroutines and channels to execute lengthy tasks in parallel. Memory Management: Manually manage memory (using the unsafe package) to further optimize performance. To scale out an application we can implement the following techniques: Horizontal Scaling (Horizontal Scaling): Deploying application instances on multiple servers or nodes. Load balancing: Use a load balancer to distribute requests to multiple application instances. Data sharding: Distribute large data sets across multiple databases or storage nodes to improve query performance and scalability.
 C++ Performance Optimization Guide: Discover the secrets to making your code more efficient
Jun 01, 2024 pm 05:13 PM
C++ Performance Optimization Guide: Discover the secrets to making your code more efficient
Jun 01, 2024 pm 05:13 PM
C++ performance optimization involves a variety of techniques, including: 1. Avoiding dynamic allocation; 2. Using compiler optimization flags; 3. Selecting optimized data structures; 4. Application caching; 5. Parallel programming. The optimization practical case shows how to apply these techniques when finding the longest ascending subsequence in an integer array, improving the algorithm efficiency from O(n^2) to O(nlogn).
 The Way to Optimization: Exploring the Performance Improvement Journey of Java Framework
Jun 01, 2024 pm 07:07 PM
The Way to Optimization: Exploring the Performance Improvement Journey of Java Framework
Jun 01, 2024 pm 07:07 PM
The performance of Java frameworks can be improved by implementing caching mechanisms, parallel processing, database optimization, and reducing memory consumption. Caching mechanism: Reduce the number of database or API requests and improve performance. Parallel processing: Utilize multi-core CPUs to execute tasks simultaneously to improve throughput. Database optimization: optimize queries, use indexes, configure connection pools, and improve database performance. Reduce memory consumption: Use lightweight frameworks, avoid leaks, and use analysis tools to reduce memory consumption.
 Nginx Performance Tuning: Optimizing for Speed and Low Latency
Apr 05, 2025 am 12:08 AM
Nginx Performance Tuning: Optimizing for Speed and Low Latency
Apr 05, 2025 am 12:08 AM
Nginx performance tuning can be achieved by adjusting the number of worker processes, connection pool size, enabling Gzip compression and HTTP/2 protocols, and using cache and load balancing. 1. Adjust the number of worker processes and connection pool size: worker_processesauto; events{worker_connections1024;}. 2. Enable Gzip compression and HTTP/2 protocol: http{gzipon;server{listen443sslhttp2;}}. 3. Use cache optimization: http{proxy_cache_path/path/to/cachelevels=1:2k
 Optimizing rocket engine performance using C++
Jun 01, 2024 pm 04:14 PM
Optimizing rocket engine performance using C++
Jun 01, 2024 pm 04:14 PM
By building mathematical models, conducting simulations and optimizing parameters, C++ can significantly improve rocket engine performance: Build a mathematical model of a rocket engine and describe its behavior. Simulate engine performance and calculate key parameters such as thrust and specific impulse. Identify key parameters and search for optimal values using optimization algorithms such as genetic algorithms. Engine performance is recalculated based on optimized parameters to improve its overall efficiency.
 How to quickly diagnose PHP performance issues
Jun 03, 2024 am 10:56 AM
How to quickly diagnose PHP performance issues
Jun 03, 2024 am 10:56 AM
Effective techniques for quickly diagnosing PHP performance issues include using Xdebug to obtain performance data and then analyzing the Cachegrind output. Use Blackfire to view request traces and generate performance reports. Examine database queries to identify inefficient queries. Analyze memory usage, view memory allocations and peak usage.
 How to use profiling in Java to optimize performance?
Jun 01, 2024 pm 02:08 PM
How to use profiling in Java to optimize performance?
Jun 01, 2024 pm 02:08 PM
Profiling in Java is used to determine the time and resource consumption in application execution. Implement profiling using JavaVisualVM: Connect to the JVM to enable profiling, set the sampling interval, run the application, stop profiling, and the analysis results display a tree view of the execution time. Methods to optimize performance include: identifying hotspot reduction methods and calling optimization algorithms
 The impact of exception handling on Java framework performance optimization
Jun 03, 2024 pm 06:34 PM
The impact of exception handling on Java framework performance optimization
Jun 03, 2024 pm 06:34 PM
Exception handling affects Java framework performance because when an exception occurs, execution is paused and the exception logic is processed. Tips for optimizing exception handling include: caching exception messages using specific exception types using suppressed exceptions to avoid excessive exception handling





