 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Usage scenarios, techniques and benefits of css multiple backgrounds
Usage scenarios, techniques and benefits of css multiple backgrounds
Usage scenarios, techniques and benefits of css multiple backgrounds

[Recommended tutorial: CSS video tutorial]
CSS background is one of the most commonly used CSS properties. However, not all developers know how to use multiple backgrounds. This time has been all about using a variety of background scenes. In this article, the background-image` property will be introduced in detail, combined with graphics to explain the use of multiple backgrounds and their practical benefits.
If you still know about the CSS background property, you can go to MDN to check the related knowledge first.
Introduction
CSS backgroundproperty is the abbreviation of the following properties:
background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size and background-attachment.
For this article, we will focus on background-image, background-position and background-size. are you ready? let's start!
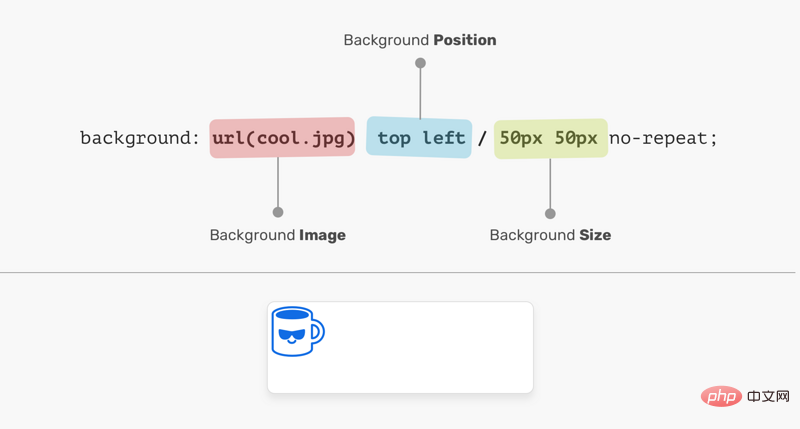
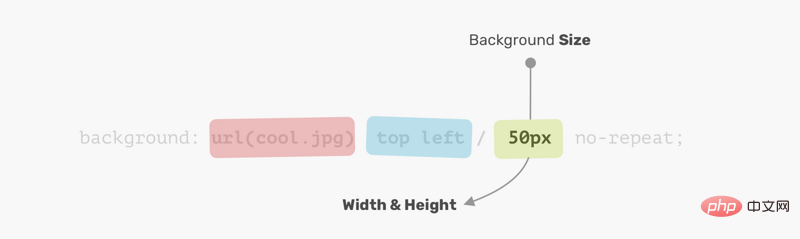
Consider the following example:
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
}The background image is located in the upper left corner of the element and has a size of 50px * 50px. It is important to understand and remember the order of position and size.

In the picture above, background-position is followed by background-size. Their order cannot be exchanged, otherwise it will be invalid, as shown below:
.element {
/* 警告:无效的CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
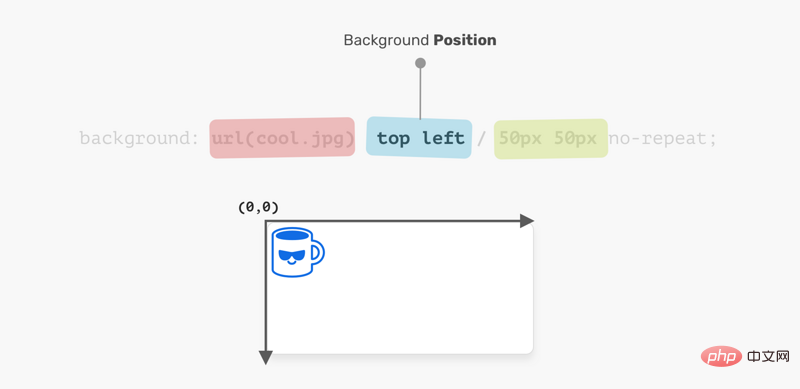
}Background Position
The positioning of the element is relative to the positioning layer set by the background-origin attribute. I like the flexibility of background-position, which has multiple ways to position elements:
- keyword value(
top,right,bottom,left,center) - percentage value, such as:
50% - Length value, such as:
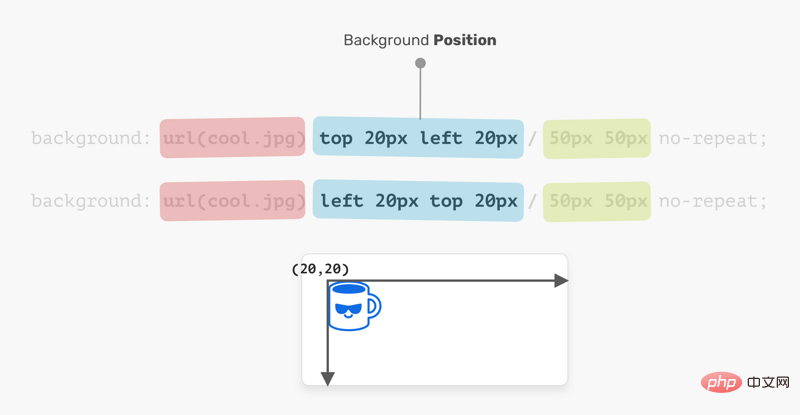
20px,2.5rem - Edge offset value, such as:
top 20px left 10px

The coordinate system starts from the upper left corner and the default value is 0% 0%.
It is worth mentioning that the value of top left is the same as the value of left top. The browser is smart enough to determine which of these is for the x axis and which is for the y axis.

.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* 上面与下面相同 */
background: url(cool.jpg) left top/50px 50px no-repeat;
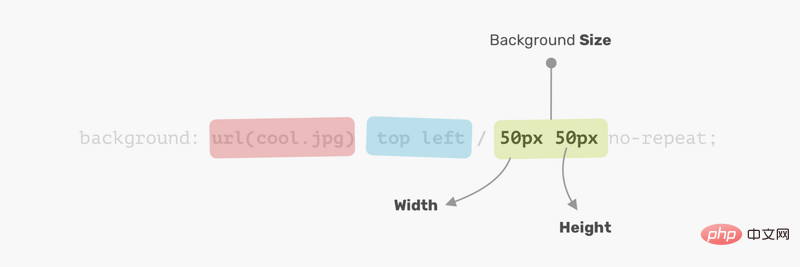
}Background Size
For the background-size property, the first is width, the second One is height.

Instead of using two values, you can use one value which means both width and height are the same.

Now that I understand how CSS background works, let’s explore how to use multiple backgrounds.
Multiple backgrounds
backgroundProperties can have one or more layers, separated by commas. If multiple backgrounds are the same size, one will cover the other.
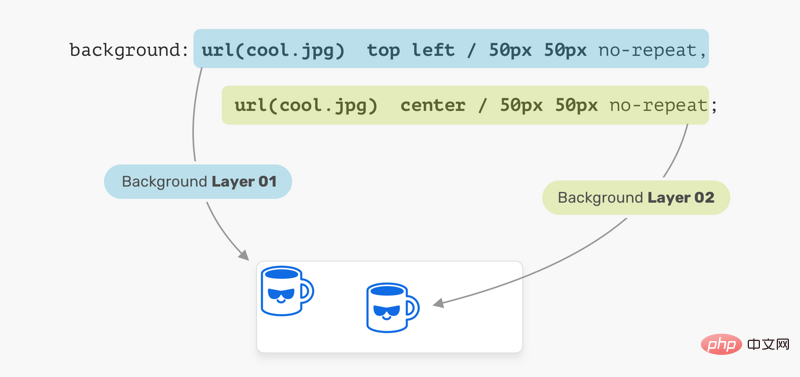
.element {
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}
In the image above, we have two background layers. Every location is different. This is the basic usage of multiple backgrounds, let's examine a more advanced example.
Placement order
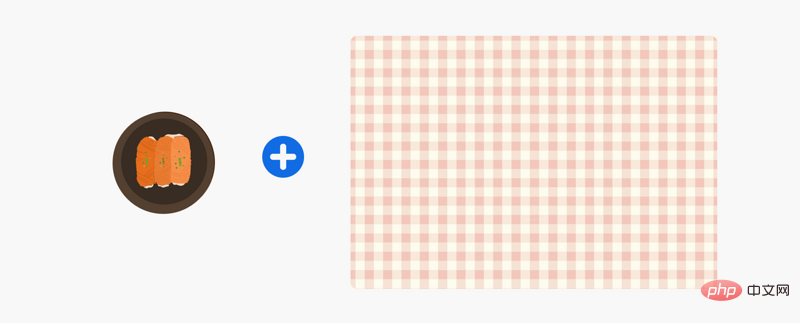
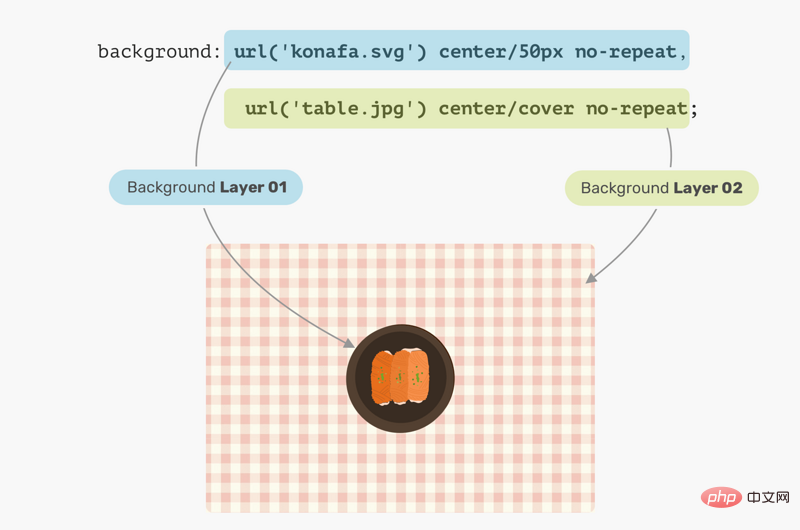
When placing multiple backgrounds, and one background occupies the entire width and height of its parent, the placement order may be a bit messy. Consider the following example:
.hero {
min-height: 350px;
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}
We have a picture of a plate and a table, which one do you think will be on top?
The answer is Table. In CSS, the first background can be placed on the second background, the second background can be placed on the third background, and so on. By replacing the order of the backgrounds, the expected results can be obtained.

Use cases and examples
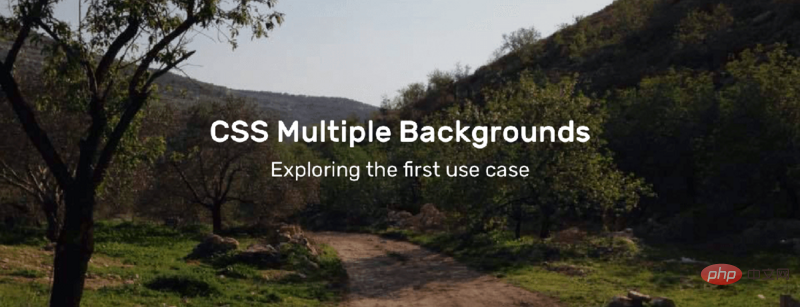
Mask layer
Often, we may need to place a mask layer on top of a certain part in order to use The text is easy to read. This can be easily done by stacking two backgrounds.
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}
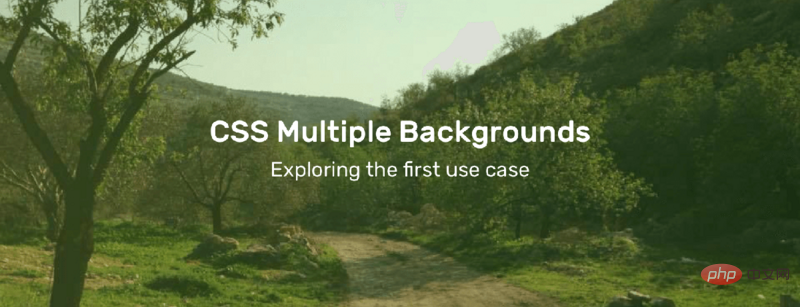
The good thing is, we can apply color to elements using the same method as above. Consider the following:
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}
用 CSS 绘图
使用 CSS 渐变绘制的可能性是无限的。 你可以使用linear-gradient或radial-gradient等。接着,我们来看看如何使用它两兄弟绘制笔记本电脑。

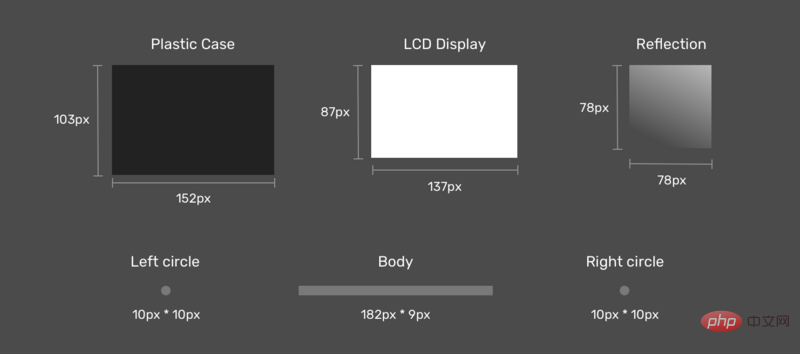
拆解笔记本电脑,看看我们需要使用什么渐变。

拆解笔记本电脑的时,更容易考虑如何使用多个 CSS 背景来实现它。
接下来是图纸。 首先是将每个渐变定义为CSS变量及其大小。 我喜欢使用CSS变量,因为它可以减少代码的复杂性,使代码更简洁,更易于阅读。
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
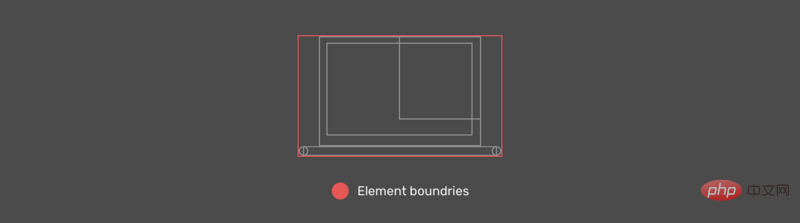
}现在我们定义了渐变及其大小,下一步是放置它们。 考虑下图,以获得更好的视觉解释。

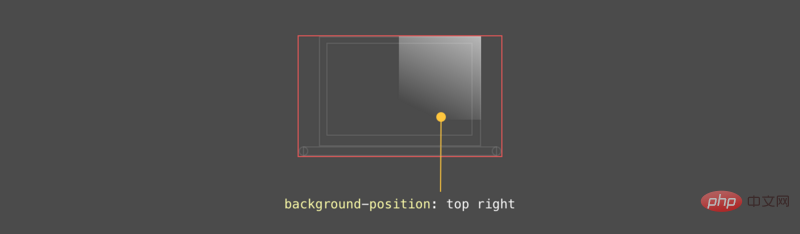
显示影像
如前所述,应该首先定义需要在顶部的元素。 在我们的情况下,显示影像应该是第一个渐变。

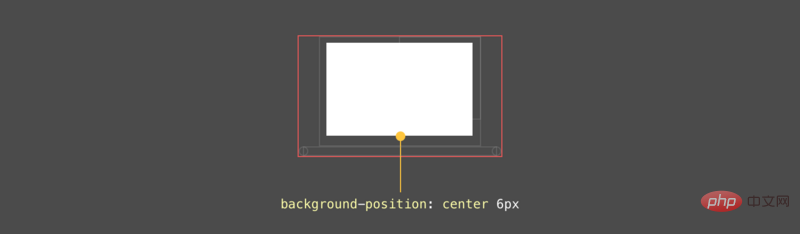
显示 LCD
显示屏位于x轴中心,距y轴6px。

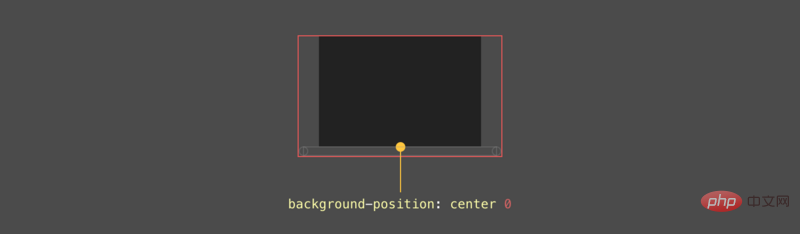
显示 外壳
外壳位于显示器下方,位于x轴的中心,距y轴的位置为0px。

主体
这是图形中最有趣的组件。 首先,主体是一个矩形,每个侧面(左侧和右侧)有两个圆圈。

最终结果
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
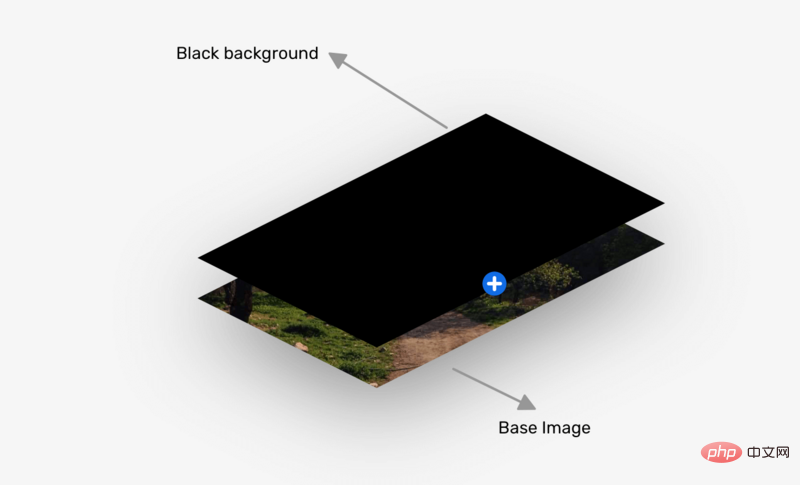
}混合多种背景
混合使用多个背景时会令人兴奋。 考虑一下您在CSS中有一个背景图像,并且想要将其变成黑白图像。

.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Usage scenarios, techniques and benefits of css multiple backgrounds. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





