Recommended plug-ins for daily development in VSCode

Related recommendations: "vscode tutorial"
Visual Studio Code is a lightweight but powerful source code editor, lightweight Level refers to the fact that the downloaded Vs Code is actually a simple editor. Power refers to the environmental plug-in expansion that supports multiple languages. It is precisely because of this support for plug-in installation environment development that Vs Code has become a development language. The overlord makes it possible to support the development of multiple languages at the same time.
As the saying goes, if a good worker wants to do his job well, he must first sharpen his tools. As an old Vs Code user, I think that installing some useful plug-ins can greatly improve my daily development efficiency. I recommend below These are some plug-ins that I use more often in daily development and feel good, and they will be continuously updated. If you think there are good plug-ins that I have not mentioned here, you can leave a message below and I will add them.
Vs Code related link address:
Vs Code official website address:
https://code. visualstudio.com/
Vs Code GitHub source code address:
https://github.com/Microsoft/vscode
Vs Code plug-in market address:
https://marketplace.visualstudio.com/
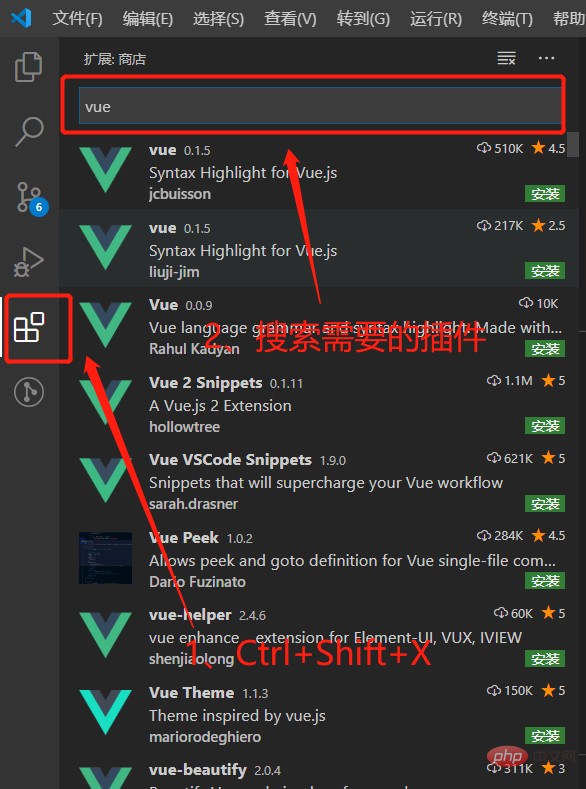
Vs Code expansion Plug-in installation:
Shortcut key: Ctrl Shift X to enter the extension panel and search for extensions in the app store text box.

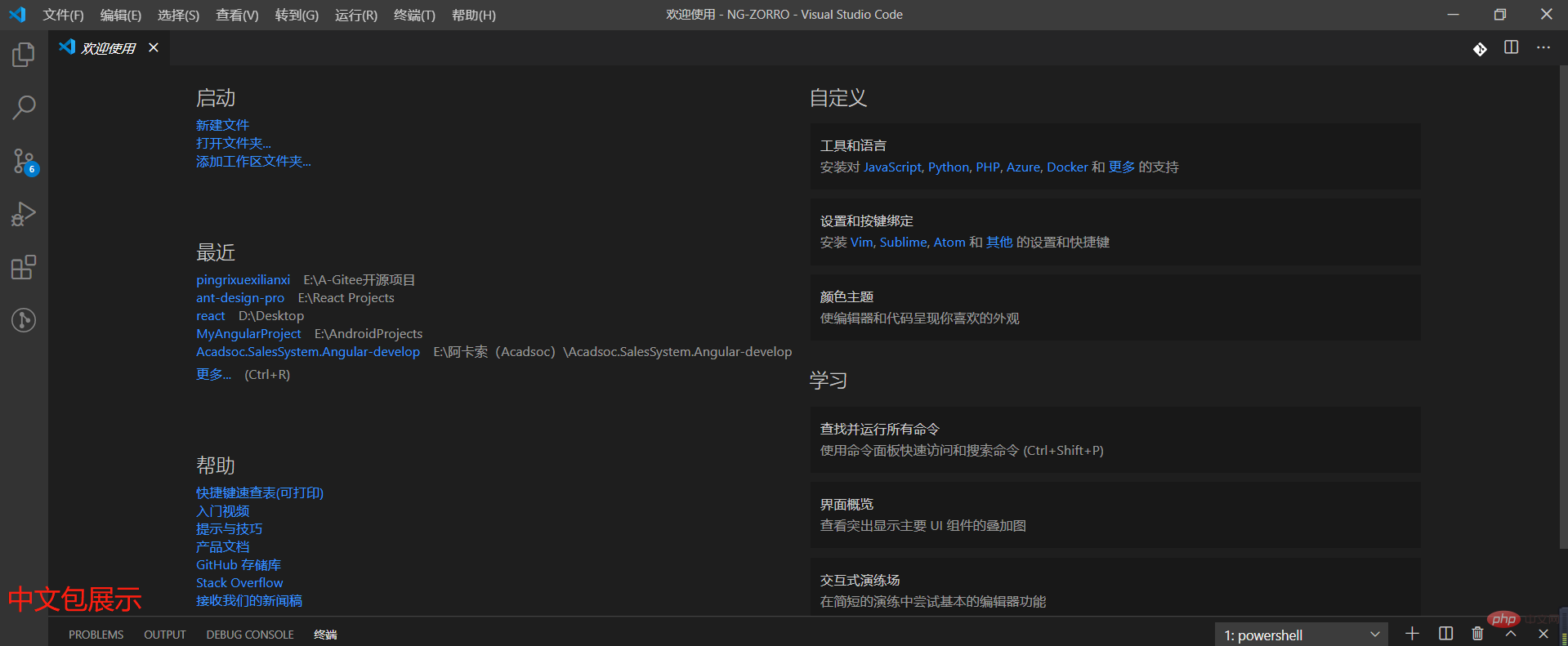
Chinese (Simplified) Language Pack for VS Code:
Extension name: Chinese (Simplified) Language Pack for Visual Studio Code
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
Extension description: This Chinese The (Simplified) language pack provides a localized interface for VS Code.

Beautify VS Code code:
Extension name: Beautify
Plug-in market address: https:/ /marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Extension description: Beautifyjavascript,JSON,CSS,Sass, and HTML in Visual Studio Code.
Visual Studio code icon:
Extension name: vscode-icons
Plug-in market address: https:// marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
Extension description: vscode-icons can not only add comfortable icons to folders and files, but also automatically detect items. Different icons are provided according to different functions of the project, such as git, Markdown, configuration items, tool classes, etc.

Automatically add a closing tag:
Extension name: Auto Close Tag
Plug-in market address: https: //marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Extended description: Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text (for small front-end developers) partners are very useful).
Vs Code The best code comment extension plug-in:
Extension name: Better Comments
Plug-in market address: https://marketplace.visualstudio .com/items?itemName=aaron-bond.better-comments
Extension Description: The Better Comments extension will help you create more user-friendly comments in your code. Using this extension you will be able to categorize comments into: Alerts, Queries, To-dos, Highlights, Commented out code can also be styled so that the code should not be there, you can specify any other comment style in the settings.

Find and fix problems in JavaScript code:
Extension name: ESLint
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Extended description: ESLint is a code specification and error checking tool. It has the following features
1. Everything is pluggable. You can call any rule api or formatter api to package or define a rule or formatter.
2. Any rule is independent
3. There is no specific coding style, you can configure it yourself
ESLint configuration details: https://blog.csdn.net/mafan121/article/details/77965252?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.nonecase&depth_1-utm_source=distribute.pc_relevant.none -task-blog-BlogCommendFromMachineLearnPai2-3.nonecase
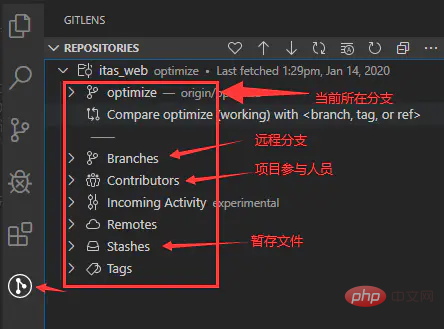
The easy-to-use Git source code management plug-in GitLens in Vs Code:
Extension name: GitLens
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Extension description: GitLens has the ability to build into Visual Studio Code Git. It helps you see code authorship at a glance with Git responsibility comments and code lenses, seamlessly navigate and browse Git repositories, gain valuable insights with powerful comparison commands, and more.
Vs Code source code management plug-in GitLens usage guide: https://www.jianshu.com/p/95a1a06ac0fb

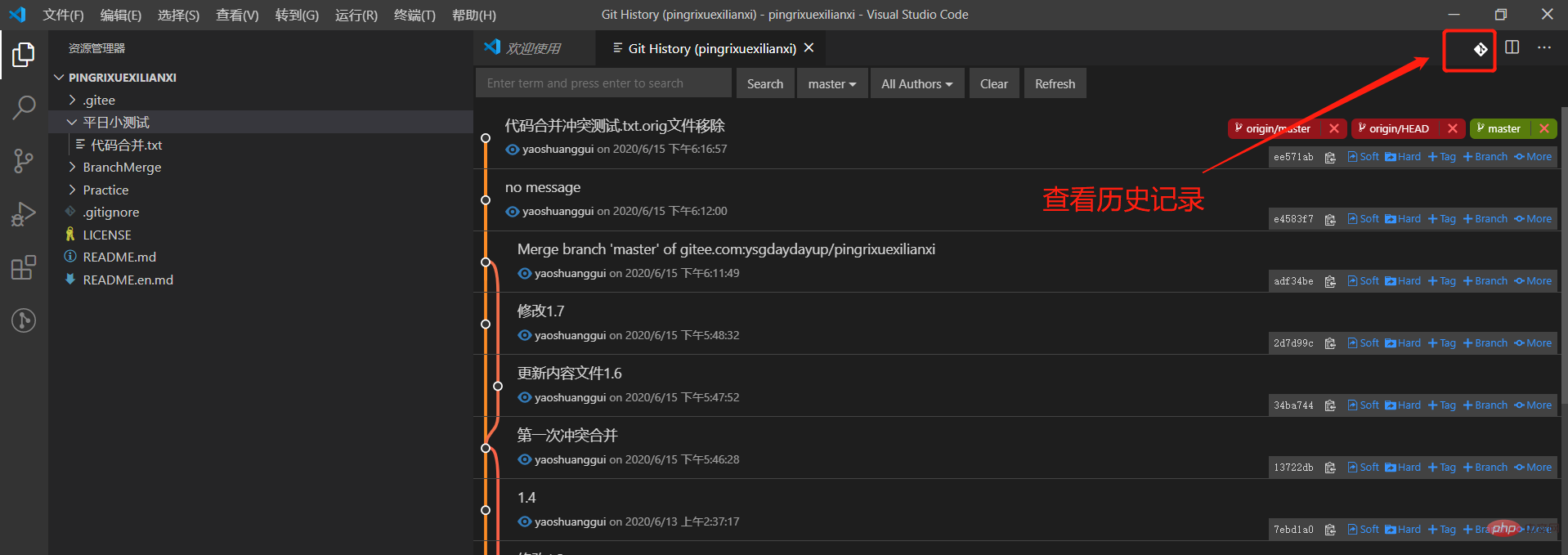
Git history View:
Extension name: Git History
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
Extended description: Git history, search and more (including git log).

Flow chart artifact-Drawio:
Extension name: Drawio Preview
Plug-in market address: https: //marketplace.visualstudio.com/items?itemName=purocean.drawio-preview
Extended description: Preview drawing files in Vs Code.
Using Drawio in Vs Code: https://blog.csdn.net/huanglin6/article/details/106239570
Import and Require module path auto-completion:
Extension name: Path Intellisense
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Extension description : Enter the path of the corresponding file in the editor, and it will be automatically completed (very convenient and easy to use when importing/requiring modules).
Essential for Vue development-Vetur (Vue tool for VS Code):
Extension name: Vetur
Plug-in market address: https:// marketplace.visualstudio.com/items?itemName=octref.vetur
Extension description: Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, auto-completion, debugger . vscode officially designated Vue plug-in, a must-have for Vue developers.
Help Vue developers write more efficient Element-UI code:
Extension name: vscode-element-helper
Plug-in market address: https ://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
Extension description: VSCode-Element-Helper is a VS Code extension for Element-UI, which is a great library. More and more projects use it. Therefore, to help developers write more efficient code through Element-UI.
Vue VSCode Snippets:
Extension name: Vue VSCode Snippets
Plug-in market address: https://marketplace.visualstudio.com/items? itemName=sdras.vue-vscode-snippets
Extension description: Vue syntax snippet extension.
Vs Code runs C# extension:
Extension name: C
# Plug-in market address: https://marketplace.visualstudio.com/items? itemName=ms-dotnettools.csharp
Extension description: .NET Core's lightweight development tool. Powerful C# editing support including syntax highlighting, IntelliSense, go to definition, find all references, and more. Debugging support for .NET Core (CoreCLR). Note: Mono debugging is not supported. Desktop CLR debugging support is available. limit. Project.json and csproj projects are supported on Windows, macOS and Linux.
Use Vs Code to develop .NET Core. Refer to this blog: https://www.cnblogs.com/yilezhu/p/9926078.html
Angular Development Essentials-VS Code's Angular TypeScript code snippet:
Extension name: Angular Snippets (Version 9)
Plug-in market address: https://marketplace. visualstudio.com/items?itemName=johnpapa.Angular2
Extension description: This extension for Visual Studio Code adds Angular code snippets for TypeScript and HTML.
Vs Code Chrome debugger:
Extension name: Debugger for Chrome
Plug-in market address: https://marketplace.visualstudio.com/ items?itemName=msjsdiag.debugger-for-chrome
Extension Description: Debugging JavaScript code in the Chrome browser or any other target that supports the Chrome Debugger protocol.
Vs Code code runner:
Extension name: Code Runner
Plug-in market address: https://marketplace.visualstudio.com/items ?itemName=formulahendry.code-runner
Extended description: Run code snippets or code files in multiple languages C, C, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH , F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure , Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA, and custom commands.
Full language automatic completion program-TabNine:
Extension name: TabNine
Plug-in market address: https://marketplace.visualstudio.com/ items?itemName=TabNine.tabnine-vscode
Extended description: This is the VS Code client for TabNine (an autocompleter for all languages). To index the entire project, read .gitignore to determine which files to index. Use the mnemonic completion engine to type long variable names in just a few keystrokes. Zero configuration. TabNine works right out of the box. Fast response time: A list of suggestions is typically generated in less than 10 milliseconds.
Detailed introduction: https://zhuanlan.zhihu.com/p/73811872
Icon font of Visual Studio code:
Extension name: Icon Fonts
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
Extended description: icon fonts is a tool that provides VS Plug-in for Code icons and font abbreviations. Although it looks inconspicuous, for front-end development, this tool can greatly improve development efficiency. Through some abbreviations, code snippets related to icon fonts can be quickly completed, which can reduce more than 80% of manual input content. Icon fonts support html, css, less, sass, scss, stylus, jsx, blade, and vue.
Gitlink is a plug-in that assists and enhances the use of VS Code GitHub:
Extension name: Gitlink
Plug-in market address: https:// marketplace.visualstudio.com/items?itemName=qezhu.gitlink
Extension description: gitlink is a plug-in that assists and enhances the use of VS Code GitHub.
It has the following 2 features:
Go to the online link of the current file.
Copy the online link of the current file to the clipboard.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Recommended plug-ins for daily development in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version






