Isn't float a box attribute in html?
Yes, float does not belong to the box attribute. Box attributes include: width, height, padding, padding-bottom, padding-left, padding-right, padding-top, margin, border, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The box pattern (model) is a thinking model used by CSS technology that is often used in web design. CSS assumes that all HTML document elements generate a rectangular element box that describes the space occupied by the element in the HTML document layout, which can be visualized as a box.
By defining a series of box-related attributes, the performance and layout structure of each box and even the entire HTML document can be greatly enriched and promoted.
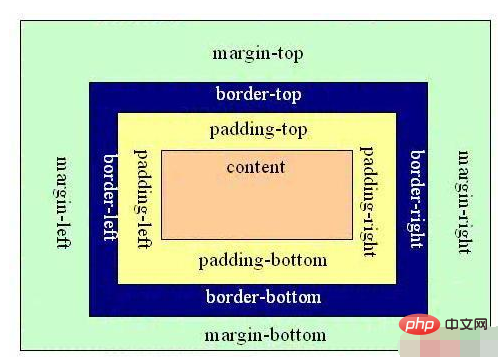
css box mode (model), also known as box model (Box Model), is composed of several elements: element content (content), inner margin (padding), border (border), and outer margin (margin) composed (as shown in the picture below).
We can understand these attributes by transferring them to the boxes (boxes) in our daily life. The boxes we see in our daily life are also a kind of box that can hold things. They also have these attributes, so they are called It's box mode.

Box model (Flexible Box) Properties
1. Content area settings ( content):
- width: Width setting
- height: Height setting
The width and height settings can be Specific value (with unit), or it can be a percentage setting.
2. Setting of padding:
- The padding of the box is divided into four directions: top, right, bottom and left
- The setting of padding is used to control the distance between the content loaded in the box and the edge (border) of the box.
- The padding of the box occupies the space inside the box, the minimum is 0, and negative values are not allowed.
| Attribute | Description |
|---|---|
| padding | Use the abbreviated attribute to set in All padding properties in one declaration |
| padding-bottom | Sets the bottom padding of an element |
| padding-left | Set the left padding of the element |
| padding-right | Set the right padding of the element |
| padding -top | Set the top padding of the element |
(Learning video sharing: css video tutorial)
3. Setting of margins
- The margins of the box are divided into four directions: top, right, bottom, and left.
- The setting of margins is used Controlling the distance around the periphery of the box does not belong to the scope of the box itself
- The main purpose of the margin is to control the position of the box, so negative values can appear
| Attribute | Description |
|---|---|
| margin | Abbreviation attribute. Set all margin properties in one statement. |
| margin-bottom | Set the bottom margin of the element. |
| margin-left | Set the left margin of the element. |
| margin-right | Set the right margin of the element. |
| margin-top | Set the top margin of the element. |
4. Border settings
Most element objects have no borders by default
To set a border, 3 elements must be set at the same time: width, style and color.
- border composite attribute
Extended attributes of borders classified by attribute elements (border-width: border width; border-style: border style; border-color: border color )
| Attribute | Description |
|---|---|
| border | Abbreviation Attribute, used to set attributes for four sides in one statement. |
| border-style | is used to set the style of all borders of an element, or set the border style for each side individually. |
| border-width | Shorthand attribute, used to set the width of all borders of an element, or set the width of each border individually. |
| border-color | Shorthand attribute, sets the color of the visible part of all borders of the element, or sets the color for each of the 4 sides. |
| border-bottom | Abbreviation attribute, used to set all attributes of the bottom border into one statement. |
| border-bottom-color | Set the color of the bottom border of the element. |
| border-bottom-style | Set the style of the bottom border of the element. |
| border-bottom-width | Set the width of the bottom border of the element. |
| border-left | Abbreviation property, used to set all properties of the left border into one statement. |
| border-left-color | Set the color of the left border of the element. |
| border-left-style | Set the style of the left border of the element. |
| border-left-width | Set the width of the left border of the element. |
| border-right | Abbreviation property, used to set all properties of the right border into one statement. |
| border-right-color | Set the color of the right border of the element. |
| border-right-style | Set the style of the right border of the element. |
| border-right-width | Set the width of the right border of the element. |
| border-top | Abbreviation attribute, used to set all attributes of the top border into one statement. |
| border-top-color | Set the color of the top border of the element. |
| border-top-style | Set the style of the top border of the element. |
| border-top-width | Set the width of the top border of the element. |
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Isn't float a box attribute in html?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




