How to use VSCode better? VSCode Beginner's Guide Sharing
How to make vscode 10 times better? The following article will share with you a VS Code beginner’s guide. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
"VS Code is really easy to use and fun to write code."
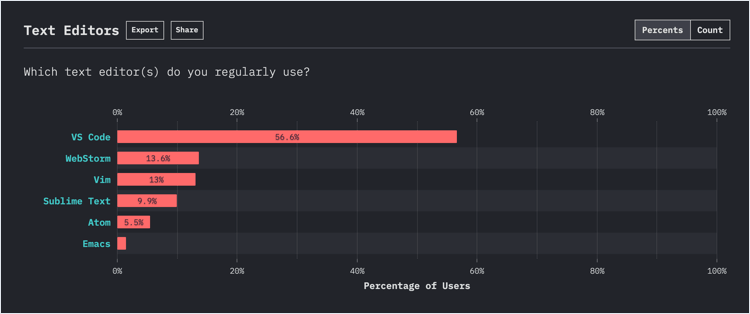
You must have heard more than one person around you say this. In the recent JS 2019 report, VS Code also won the first place with an overwhelming advantage, and other editors could only be ruthlessly crushed and rubbed on the ground...

JS 2019 Report
However, VS Code is not ready to use out of the box like PyCharm/WebStorm. You need to install some additional plug-ins and master some shortcut keys and skills to use it smoothly.
We spent a week to compile for you what is probably the most comprehensive beginner’s guide to VS Code. It is divided into three parts: shortcut key cheat sheet, 10 super easy-to-use plug-ins, and novice usage tutorials. Bai can get started quickly and double his efficiency.
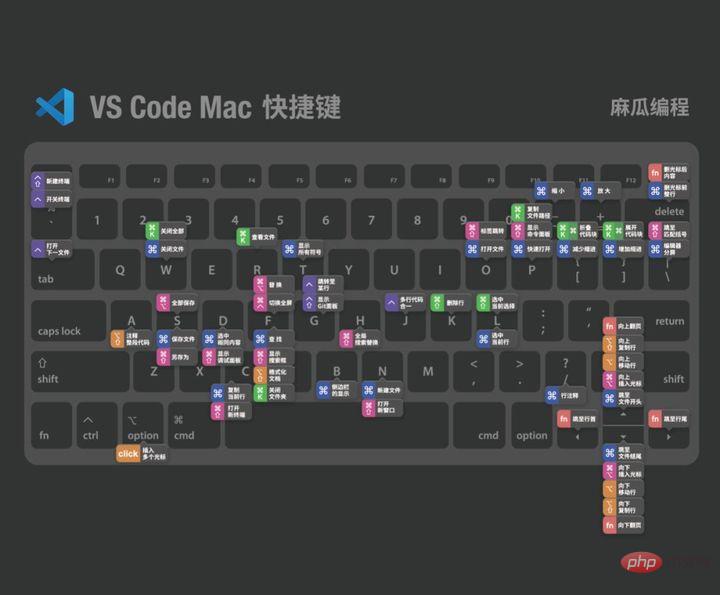
● Shortcut Key Cheat Sheet
First we have compiled two quick keys for VS Code commonly used shortcut keys Look up the table:

Mac shortcut keys

Windows/Linux shortcut keys
Only when you are familiar with the shortcut keys can you discover VS How convenient is Code. Real masters write code without leaving their hands on the keyboard.
● 10 super useful plug-ins

Chinese(Simplified) Language Pack for Visual Studio Code
Microsoft
3,358,698 downloads
After installationOne second to Chineseize VS code, then Don’t worry about not being able to read English.

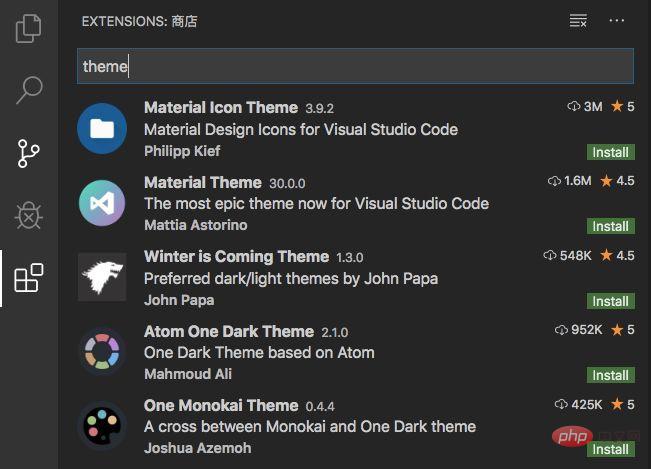
 ##This is a good theme plug-in, but the choice of theme depends on the individual. You can also directly search for "theme" in
##This is a good theme plug-in, but the choice of theme depends on the individual. You can also directly search for "theme" in
, find the one that suits you.


Beautify## HookyQR
3,998,071 DownloadsYou can enlarge the mark, adjust the code spacing,quickly format the code
, which can instantly make the messy HTML, CSS, and JS codes tidy, which is convenient for others to read. post-maintenance.

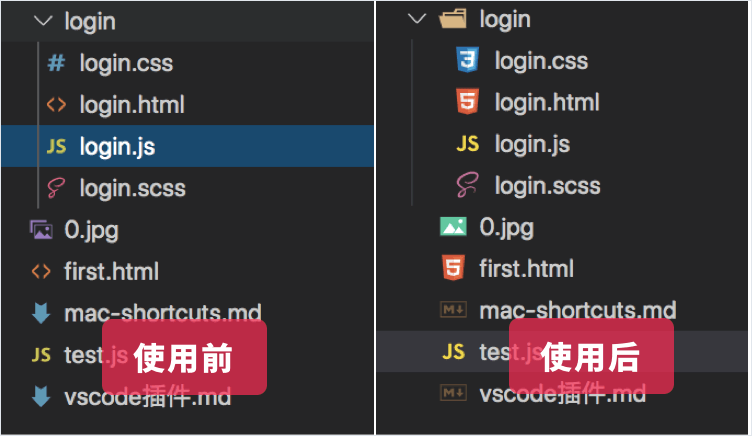
## VSCode Icons Team4,237,487 Downloads
Set file icons. According to various types of files,
Set corresponding file icons. When we look at the file list, we can see it clearly at a glance and can quickly find the files we need (especially if there are many files and types Often).

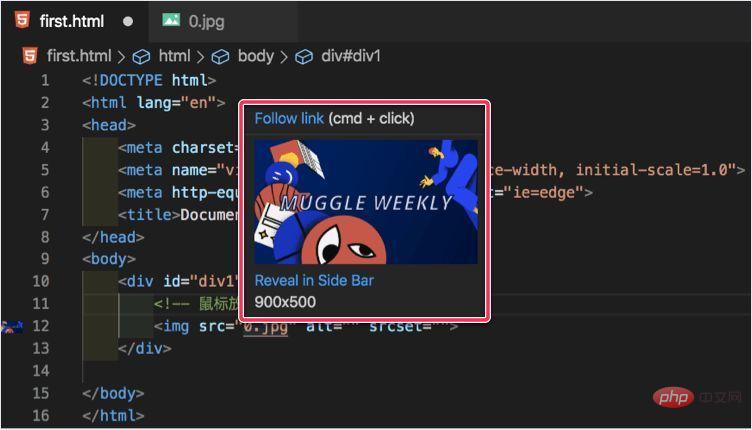
 Image preview
Image preview
Kiss Tamás 123,990 downloads
When the cursor is hovering on the image path, the image previewwill be displayed, so that when we type the code, we can know at once whether the correct image or image has been referenced. icon.

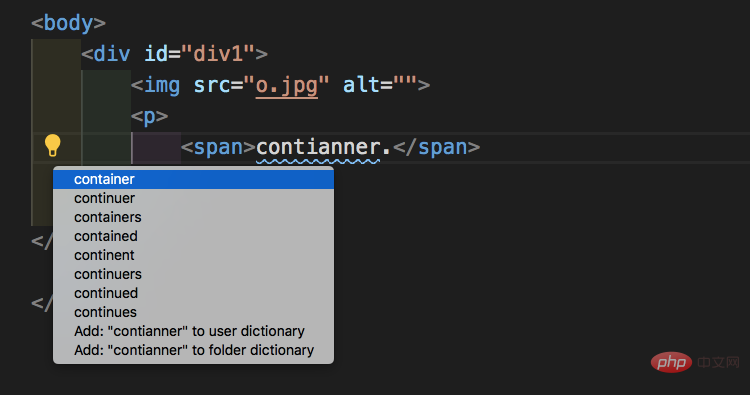
##Code Spell Checker
Street Side Software970,955 downloads
Many names in our daily code use English words. Careless friends may misspell them. This plug-in is a rescue tool when words are spelled incorrectly. It canmark the wrong words, and alsoPrompt for the correct spelling of the word. With it, you no longer have to find bugs for a long time because of misspelled words


Ritwick Server
3,551,236 downloads
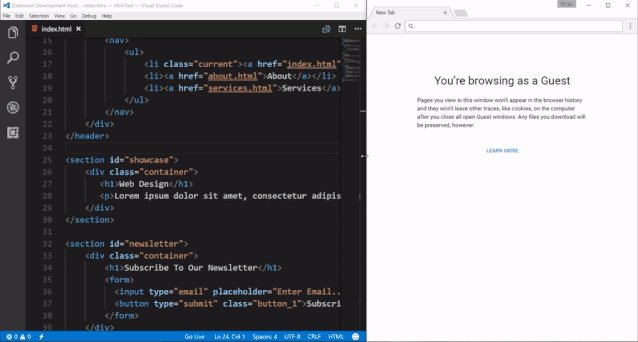
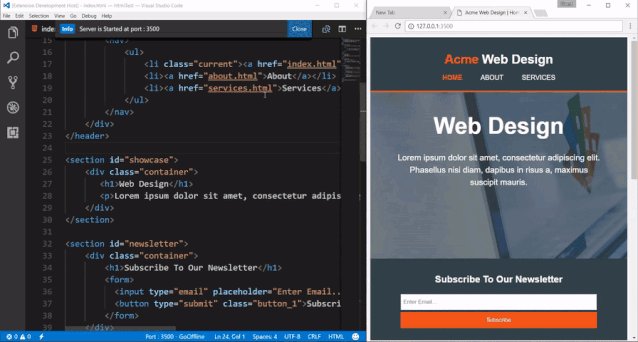
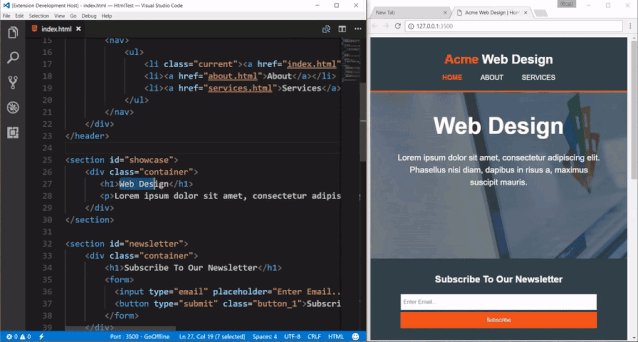
When doing front-end development, we need to open the browser to preview and debug the page. This plug-in can realize real-time preview of static and dynamic pages. Save and you will see the page updates, no need to refresh manually.


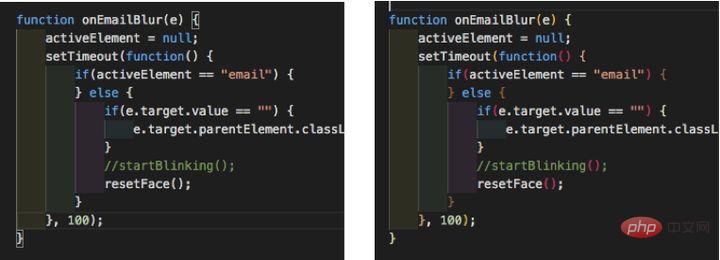
567,061 downloadsWhen writing code, it can prompt us whether the indentation is in place.
Alternate four different colors at each step. If it is not in place, the color will turn red, watch The code is neat and tidy, which is very comfortable.


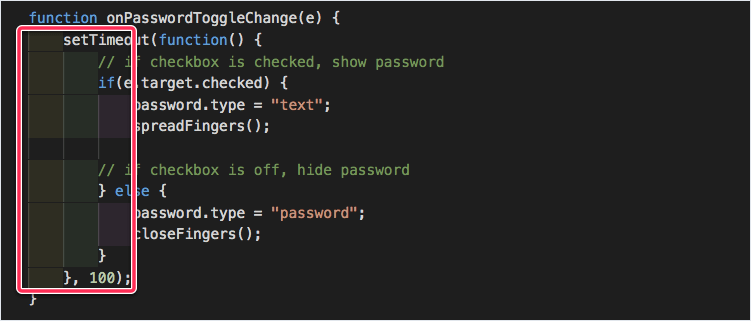
367,290 downloads
Provides color for round brackets, square brackets and curved brackets;
The same color indicates the same level of brackets, isolated right brackets are highlighted in red, suitable for writing JavaScript people are more useful.


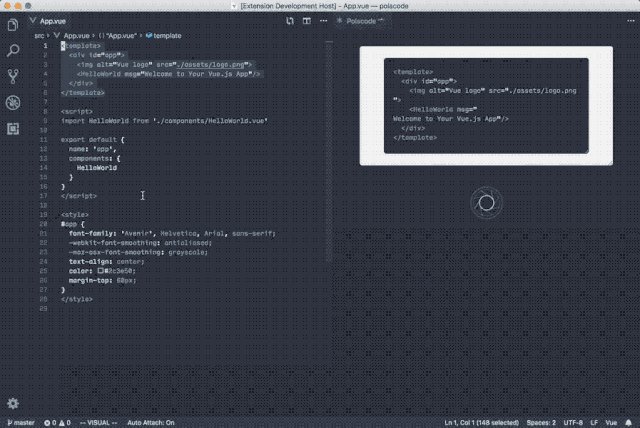
tutorial or document It is useful to provide code examples
.

① Install VS code
VS Code official download address: https://code.visualstudio.com
Download the corresponding version according to your computer, and then install it.② Enter VS code
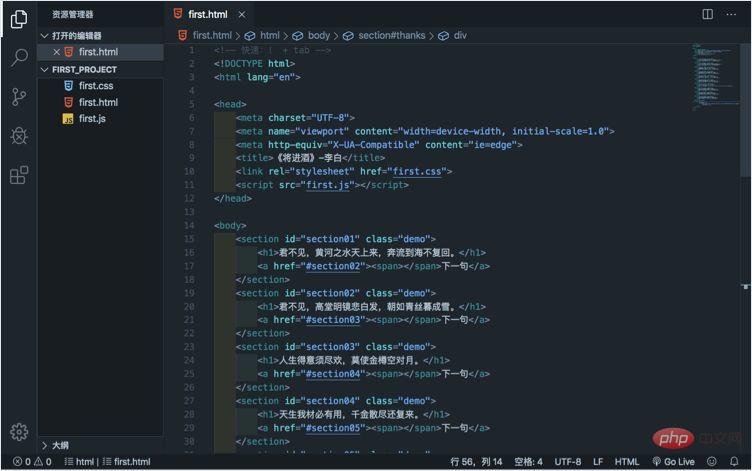
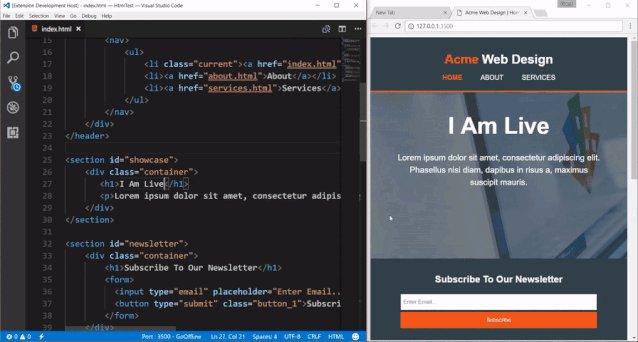
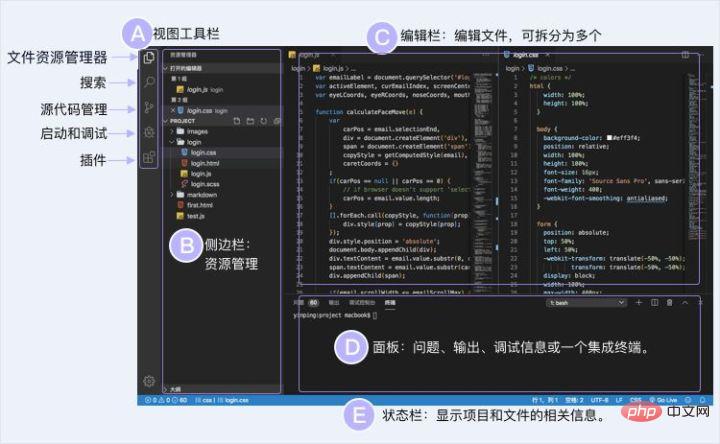
The interface is divided into these parts, first have an overall understanding of what each part does
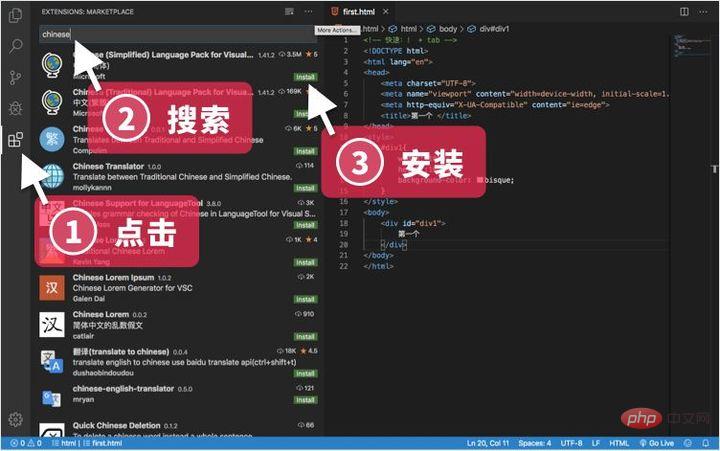
 ③ Install the VS Code plug-in
③ Install the VS Code plug-in
The super easy-to-use plug-in mentioned above can be installed here. 
④ Start writing code
First create a new folder on your computer
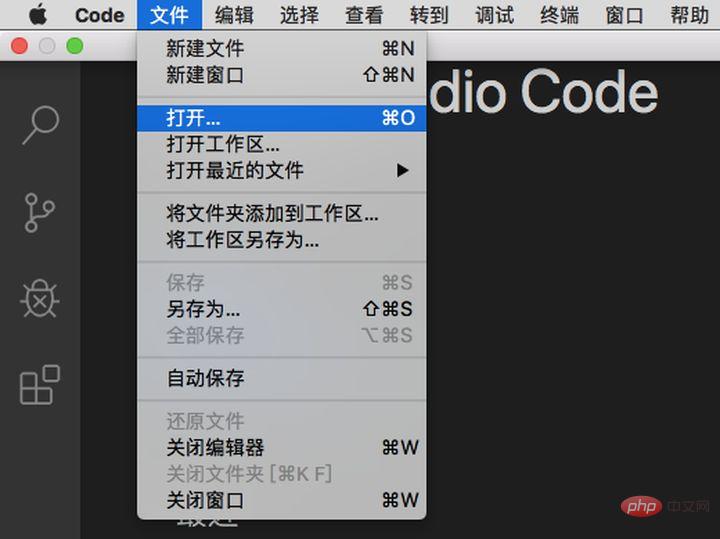
#Then open this folder in VScode
You can also press the shortcut key (Command /Ctrl O)
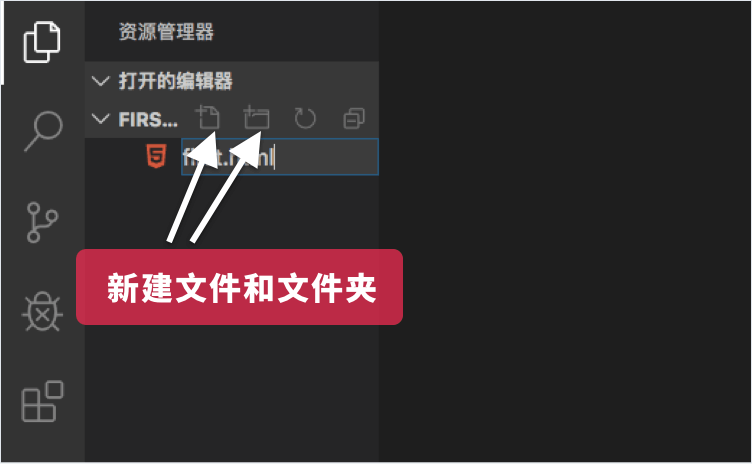
##Create a new file (Command/Control N),
must write the suffix so that VScode can identify what type of file it is. 
⑤ Start running the code
Edit the code and save it. Use the Live Server plug-in preview recommended above. After installing the plug-in , Right-click and select "Open with Live Server"
Right-click and select "Open with Live Server"
click "Go Live"
in the lower right corner.For more programming-related knowledge, please visit: Programming Video
! !The above is the detailed content of How to use VSCode better? VSCode Beginner's Guide Sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)




