How to set css width to 100vw
In css, you can use the "width:100vw;" style to set the width to 100vw, and the width attribute can set the width of the element. vw is a viewport unit, which refers to the width relative to the viewport; 1vw is equal to 1% of the viewport width. For example, the width of the browser is 1920px, then "1vw=19.2px".

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
In css, you can use the "width:100vw;" style to set the width to 100vw.
css width attribute
The width attribute sets the width of the element; it defines the width of the element's content area, and padding and borders can be added outside the content area and margins.
Note: Inline non-replaced elements will ignore this attribute.
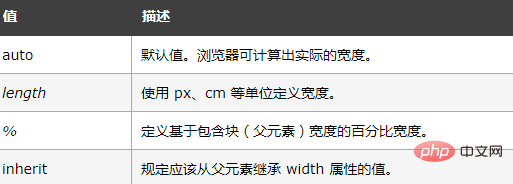
Attribute value:

[Recommended tutorial: CSS video tutorial]
css Viewport units
On the PC side, the viewport refers to the visible area of the browser;
On the mobile side , it involves 3 viewports: Layout Viewport (layout viewport), Visual Viewport (visual viewport), Ideal Viewport (ideal viewport).
The "viewport" in the viewport unit refers to the visible area of the browser on the PC side; on the mobile side it refers to the Layout Viewport in Viewport.
According to the CSS3 specification, the viewport unit mainly includes the following 4 units:
1.vw: Relative to the width of the viewport, the viewport is evenly divided into 100 units of vw, and 1vw is equal to the viewport. 1% of mouth width.
2.vh: Relative to the width of the viewport, the viewport is divided into 100 units of vh, and 1vh is equal to 1% of the viewport height.
3.vmin: Select the smallest one between vw and vh.
4.vmax: Select the largest one between vw and vh.
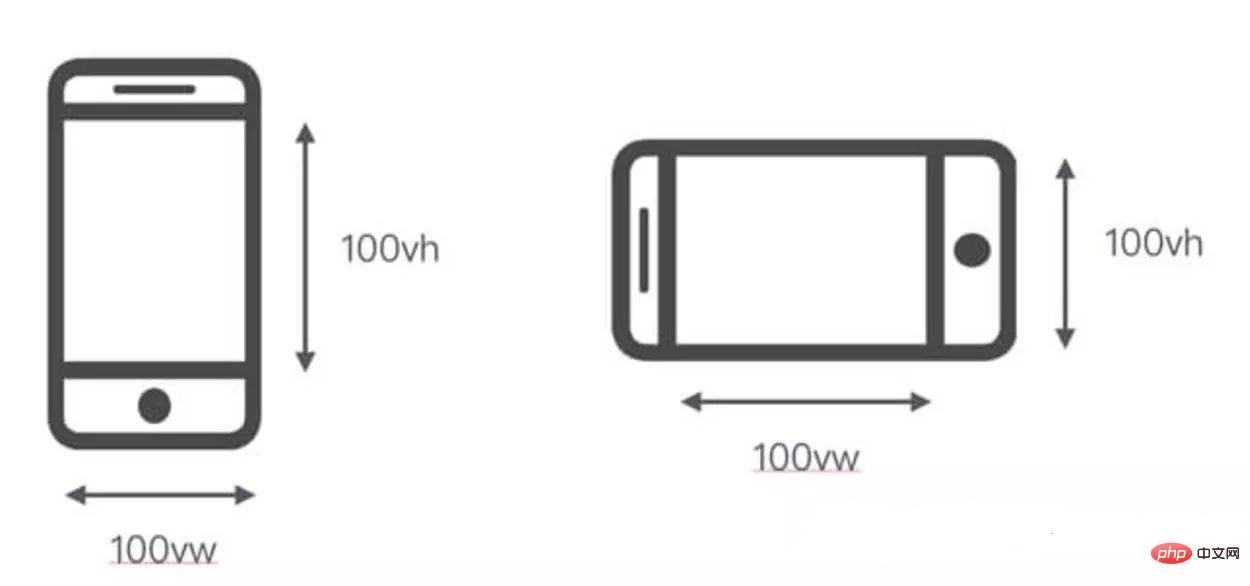
vw and vh
The full names are Viewport Width and Viewport Height. The width and height of the window are equivalent to 1% of the screen width and height.
vh and vw: height and width relative to the viewport, not the parent element (CSS percentages are relative to the height and width of the nearest parent element that contains it). 1vh is equal to 1/100 of the viewport height, and 1vw is equal to 1/100 of the viewport width.
For example: the browser height is 950px, the width is 1920px, 1 vh = 950px/100 = 9.5 px, 1vw = 1920px/100 =19.2 px.
The difference between vh/vw and %

For more programming related knowledge, please visit: Programming Video ! !
The above is the detailed content of How to set css width to 100vw. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






