 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the difference between xpath positioning and css positioning?
What is the difference between xpath positioning and css positioning?
What is the difference between xpath positioning and css positioning?
Difference: 1. Direct child elements in XPATH are defined using "/", while on CSS, they are defined using ">". If an element is inside another element (child element or grandchild element), it is defined using "//" in XPATH and only whitespace in CSS.

The operating environment of this tutorial: windows7 system, css3 version, Dell G3 computer.
xpath common positioning methods

Comparison between xpath positioning and css positioning
xpath positioning and css positioning are commonly used in actual projects. XPath is the syntax for finding nodes in XML documents. In other words, you can find this element through its path. Xpath is more powerful, while CSS selector is better in performance, runs faster, and has simpler syntax. Compare the two methods:
Direct child elements
Direct child elements in XPATH are defined using "/", while on CSS, it is defined using "> ;"Defined.
XPATH://div/input CSS: div>input
Descendant elements
If an element is inside another element (child element or grandchild element), it is defined using "//" in XPATH, In CSS, only spaces are used.
XPATH://div//input CSS: div input
ID positioning
The element id in XPATH is defined using the following content: "[@id='kw']", while in CSS it is used: "# kw".
XPATH://input[@id='kw'] CSS: input#kw
[Recommended tutorial: CSS video tutorial]
CLASS positioning
For class attributes, XPATH is similar to id, and Represented by a dot in CSS.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
Little brother element: following-sibling step-sibling
This is useful for form elements, which are the next adjacent elements on the page that are within the same parent node.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
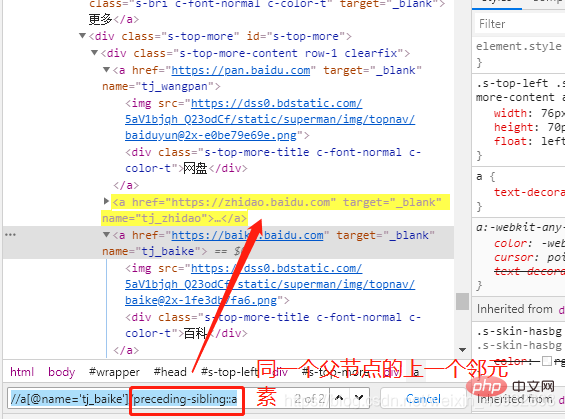
Brother element: preceding-sibling Previous brother
The previous adjacent element in the page that is located in the same parent node.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

Parent node element
The superior element of a node in the page.
XPATH: //input/parent CSS: 无法实现
Attribute value
We can position elements based on any attribute value.
XPATH: //input[@name='username'] CSS: input[name='username']
Multiple attribute values
We can even locate elements through multiple attributes.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
First child element
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
Last child element
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
Second child element
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
Fuzzy match
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=Match prefix
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=Match suffix
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=The match contains
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of What is the difference between xpath positioning and css positioning?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
React's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.





