 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on several methods of checking whether an array contains a specified value in JavaScript
A brief discussion on several methods of checking whether an array contains a specified value in JavaScript
A brief discussion on several methods of checking whether an array contains a specified value in JavaScript
This article will introduce you to several methods in JavaScript to check whether an array contains a specified value. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Array is one of the data structures often used in our programming. While working with arrays, we often need to find a specific value in the array, JavaScript includes some built-in methods to check if an array has a specific value or object.
Today, let’s take a look at how to check whether an array contains a specific value or element.
Check whether an array contains a value of a basic type
Arrya.includes() method
The simplest way to check an array value is to use include()Method, as shown below:

#This function returns a Boolean value indicating whether the value exists.
Arrya.indexOf() method
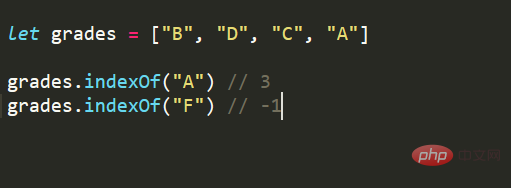
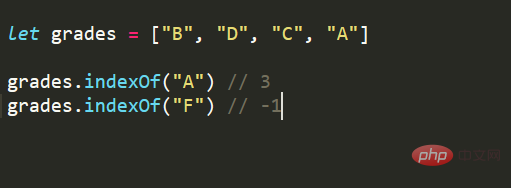
When you need to find the exact position of the element, you can use the indexOf(elem) method, which is in the specified array Search elem in and return the index of its first occurrence. If the array does not contain elem, return -1.
For example, we can find the first occurrence of grade in an array containing grade:

In the first instance, the element appears and its position is returned, in the second instance, the return value indicates that the element does not exist.
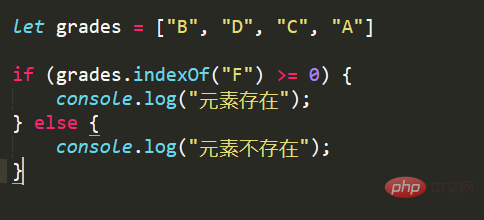
We can use this to easily change the code flow

Check if the object array contains an object
some() method
When searching for an object, include()checks whether the provided object reference matches an object reference in the array. This is not what we want, since objects can have the same fields and corresponding values, but different references.
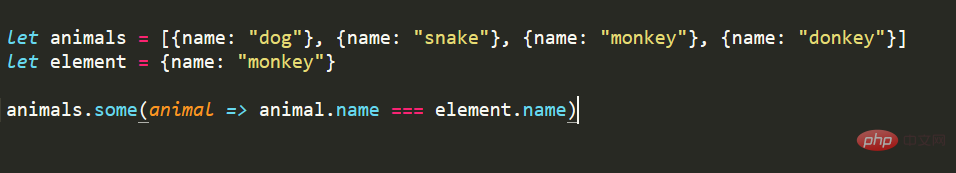
We can use the some() method to search based on the contents of the object. some()The method accepts one parameter, accepts a callback function, executes each value in the array once, until it finds an element that meets the conditions set by the callback function, and returns true .
To understand it better, let’s look at some practical applications of some()

The callback function is in the first two Returns false in the first case, but true in the third case because the names match. Thereafter, some() suspends execution and returns true.
Summary
In this article, we introduced several ways to check whether an array contains a specified value in JavaScript.
We have introduced the include() function, which returns a boolean value when the value is present. What the function does is: if the value exists, it returns the index of the value; if it does not exist, it returns -1.
Finally, for objects, the some() function helps us search for the existence of an object based on its content.
I am Xiaozhi, I am going to wash the dishes, see you next time!
Original address: https://stackacabuse.com/javascript-check-if-array-contains-a-value-element/
Author: Abhilash Kakumanu
Translation address: https://blog.csdn.net/qq449245884/article/details/113534100
For more computer programming related knowledge, please visit: Programming Teaching! !
The above is the detailed content of A brief discussion on several methods of checking whether an array contains a specified value in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
Multidimensional array sorting can be divided into single column sorting and nested sorting. Single column sorting can use the array_multisort() function to sort by columns; nested sorting requires a recursive function to traverse the array and sort it. Practical cases include sorting by product name and compound sorting by sales volume and price.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.
 The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
PHP's array_group() function can be used to group an array by a specified key to find duplicate elements. This function works through the following steps: Use key_callback to specify the grouping key. Optionally use value_callback to determine grouping values. Count grouped elements and identify duplicates. Therefore, the array_group() function is very useful for finding and processing duplicate elements.
 PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
The PHP array merging and deduplication algorithm provides a parallel solution, dividing the original array into small blocks for parallel processing, and the main process merges the results of the blocks to deduplicate. Algorithmic steps: Split the original array into equally allocated small blocks. Process each block for deduplication in parallel. Merge block results and deduplicate again.





