How to solve the problem of failure to create react in webstorm
Solution to the failure of webstorm to create react: 1. Set the npm image to cnpm through the "npm config set registry https://registry.npm.taobao.org" method; 2. Clear the npm cache.

The operating environment of this tutorial: windows7 system, webstorm2020.3&&react16.4.0 version, Dell G3 computer.
Recommended: react video tutorial
How to solve the problem when webstorm fails to create react?
WebStorm is a commercial JavaScript development tool launched by JetBrains. How to solve the error when creating a react project using webstorm?
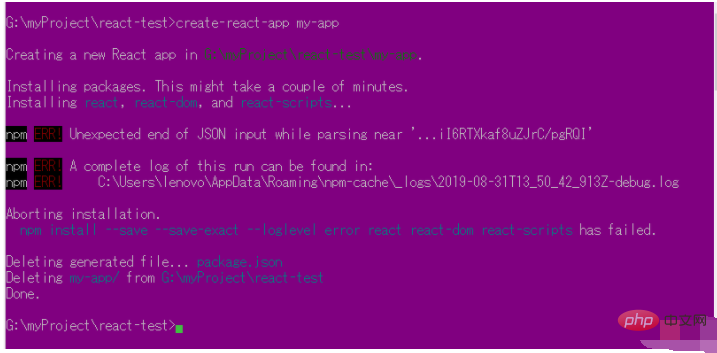
The errors that occur when creating a react project are generally the following, and the solution is also very simple.

Solution:
1. Due to network reasons, some dependent packages failed to load. Solution: Set the npm image to cnpm
npm config set registry https://registry.npm.taobao.org
2. Clear npm cache, directory:
C:\Users\Administrator\AppData\Roaming\npm-cache
Delete all files in this directory and create-react-app again
The above is the detailed content of How to solve the problem of failure to create react in webstorm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Automatic line wrapping can be set in WebStorm by following these steps: Check the "Wrap lines" checkbox and set the maximum line width. Select automatic line wrapping rules: None, line wrapping at any position, or line wrapping after keywords. Optional settings: retain manual line wrapping and automatic line wrapping after carriage return. Apply the settings and close the settings window. Note: This setting applies to all file types and can be set individually for specific file types.
 What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
WebStorm is tailor-made for web development and provides powerful features for web development languages, while IntelliJ IDEA is a versatile IDE that supports multiple languages. Their differences mainly lie in language support, web development features, code navigation, debugging and testing capabilities, and additional features. The final choice depends on language preference and project needs.
 Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
The main differences between Navicat and DataGrip are: Supported databases: Navicat supports more than 30, while DataGrip focuses on JetBrains databases. Integration: DataGrip is tightly integrated with JetBrains tools, while Navicat has limited integration. Collaboration features: DataGrip offers code review and collaboration features, while Navicat does not.
 Which one is better, webstorm or dreamweaver?
Apr 08, 2024 pm 08:00 PM
Which one is better, webstorm or dreamweaver?
Apr 08, 2024 pm 08:00 PM
Targeted at professional web developers, WebStorm offers more comprehensive features and better productivity, including language support, IDE capabilities, code quality optimization, and productivity tools. Dreamweaver is more suitable for beginners or static website development.
 Which one is easier to use, webstorm or dw?
Apr 08, 2024 pm 07:51 PM
Which one is easier to use, webstorm or dw?
Apr 08, 2024 pm 07:51 PM
WebStorm is better than Dreamweaver because it supports a wider range of languages and tools and provides more powerful code navigation and debugging capabilities. Dreamweaver is more suitable for beginners as it offers visual design tools and Adobe Creative Cloud integration.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 Which one is bigger, webstorm or hbuilder?
Apr 08, 2024 pm 08:03 PM
Which one is bigger, webstorm or hbuilder?
Apr 08, 2024 pm 08:03 PM
HBuilder is smaller than WebStorm. WebStorm has rich integrated functions and is large in size. The macOS version requires 450 MB and the Windows version requires 620 MB. HBuilder focuses on core web development features and only requires 220 MB for macOS and 180 MB for Windows.
 What language does webstorm use?
Apr 08, 2024 pm 08:18 PM
What language does webstorm use?
Apr 08, 2024 pm 08:18 PM
Programming languages used by WebStorm include: JavaScript, used to create interactive web pages and mobile applications. TypeScript, a superset of JavaScript, adds static typing. Node.js, a server-side JavaScript runtime environment. HTML, used to create the structure and content of web pages. CSS, used to control the appearance of web pages.




