Configuration method of Java development environment in VSCode
How to set up a Java development environment in
vscode? The following article will introduce to you how to configure the Java development environment with VSCode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
Configuring Java development environment
Mainly refer to the official tutorial: https ://code.visualstudio.com/docs/java/java-tutorial
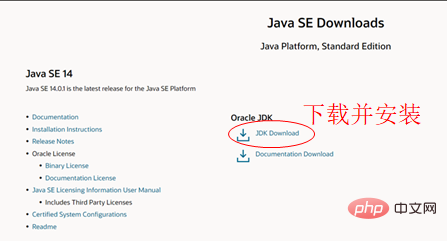
1. Install JDK first
JDK download address: https://www.oracle.com/java/technologies /javase-downloads.html

2. Configuration variables
Configure JAVA environment variables: Reference https://www.cnblogs.com/happyAzhan/p /11271274.html;
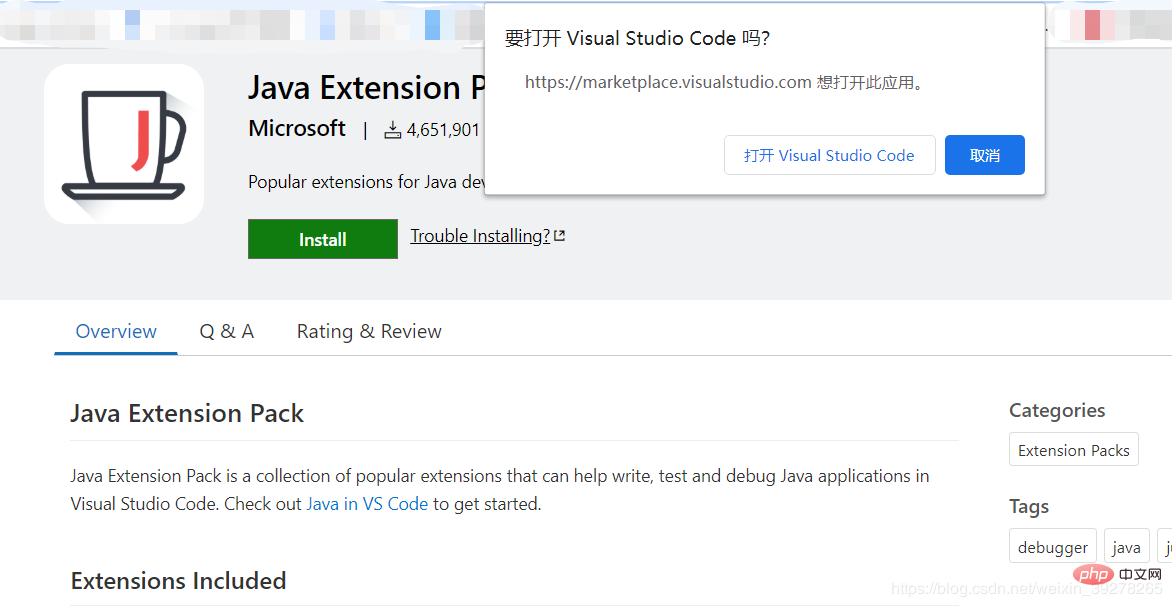
3. Install Java Extension Pack
This Java Extension Pack is an integration of 6 extensions. You only need to install this one, which is very convenient.
Directly click the link: https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-java-pack or install it in the VScode extension
and you will be prompted:

Just choose to open it. Then just click install in VS Code.
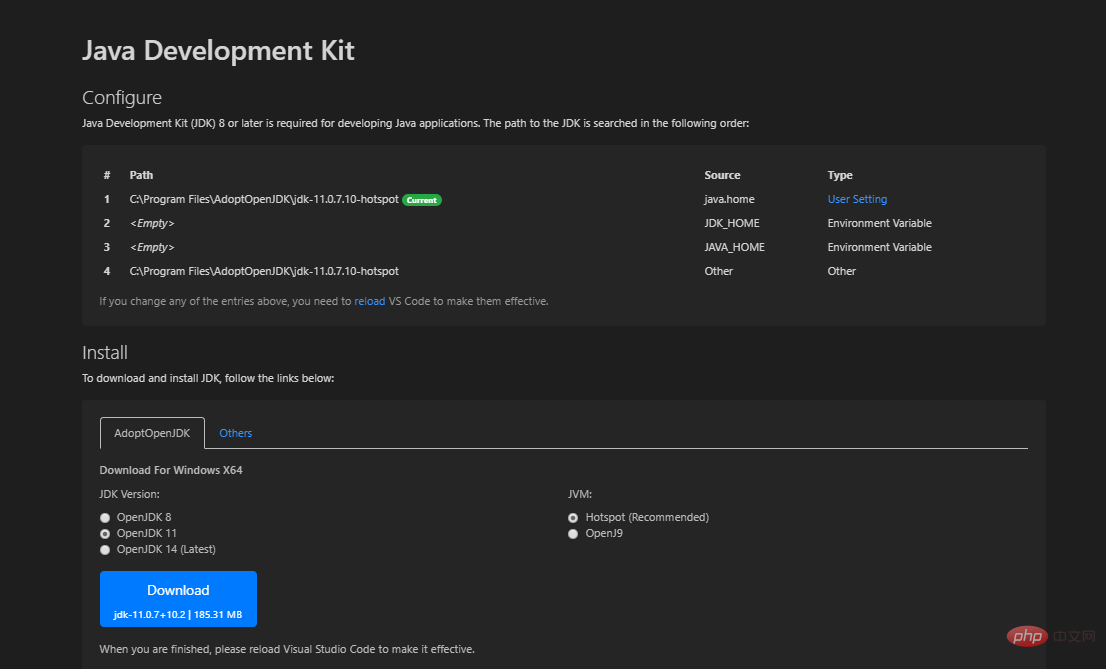
3. Configure the jdk version of VS Code
Type in the VS Code interface: Ctrl Shift P, then enter: Java: Configure Java Runtime
As shown below:

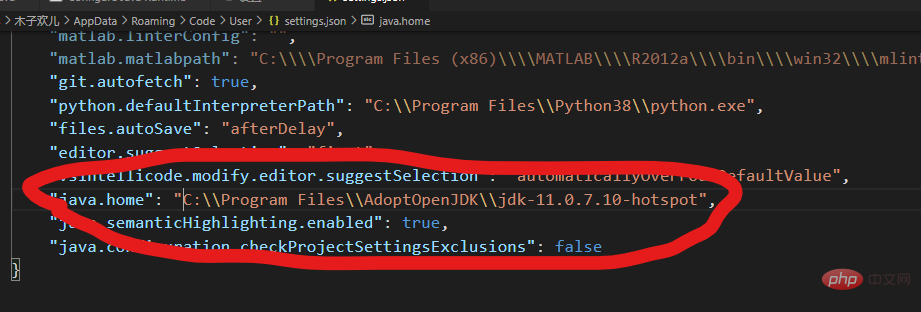
Fill in the jdk path here

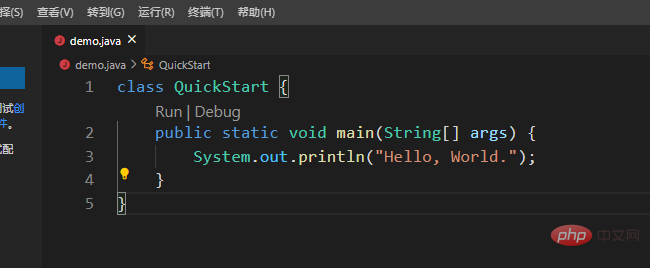
4. Start writing the Java program: Hello, world!

Then F5 can be run.
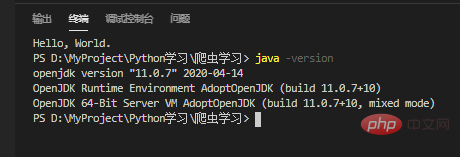
Naturally there will be the desired output.
If there is no output or an error is reported:
1) Confirm whether you have installed Java Extension Pack
2) Enter in the terminal below: java -versionConfirm Check if jdk is installed.

Remarks:
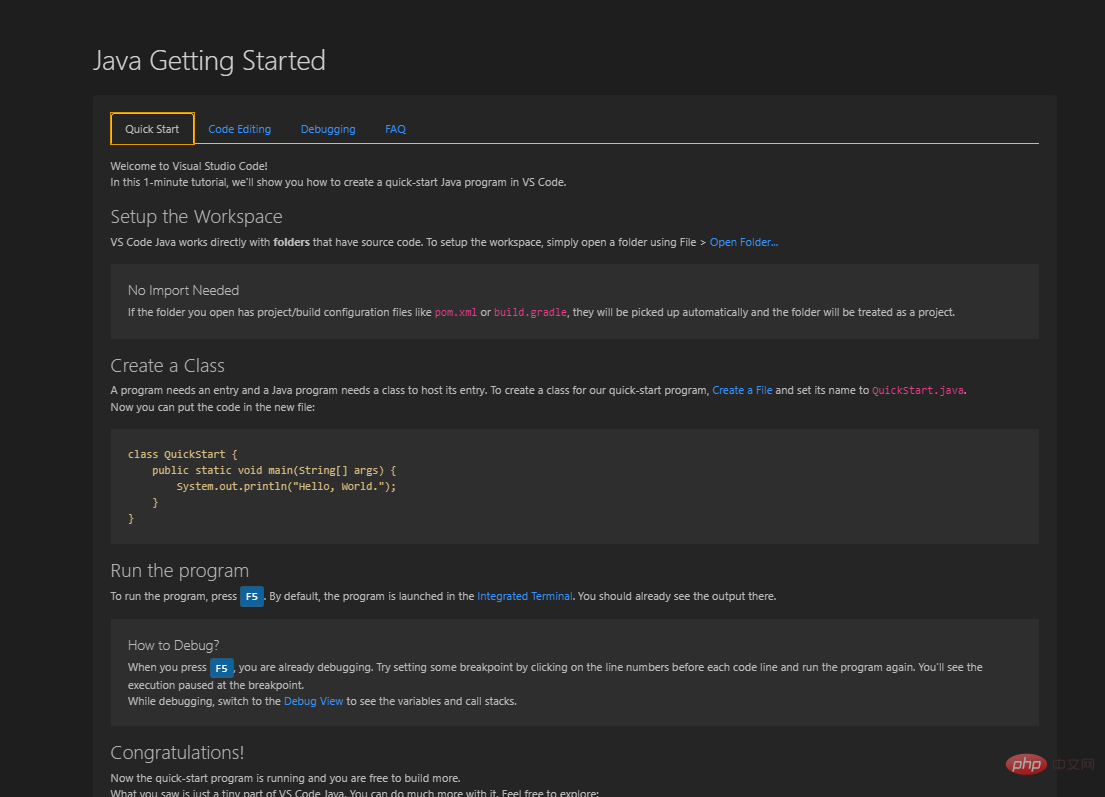
Press simultaneously on the VS Code interface: Ctrl Shift P, and then enter: Java: Getting Started You can see some tips about java development (shortcut keys and the like are still very friendly).

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Configuration method of Java development environment in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP is suitable for web development and content management systems, and Python is suitable for data science, machine learning and automation scripts. 1.PHP performs well in building fast and scalable websites and applications and is commonly used in CMS such as WordPress. 2. Python has performed outstandingly in the fields of data science and machine learning, with rich libraries such as NumPy and TensorFlow.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
Steps to debug a Vue project in VS Code: Run the project: npm run serve or yarn serve Open the debugger: F5 or "Start debug" button Select "Vue: Attach to Chrome" configuration attached to the browser: VS Code automatically attached to the project running in Chrome Settings Breakpoint Start debug: F5 or "Start debug" button Step by step: Use the debug toolbar button to execute the code step by step Check variables: "Surveillance" window
 How to introduce css in vscode
Apr 16, 2025 am 06:00 AM
How to introduce css in vscode
Apr 16, 2025 am 06:00 AM
The ways to introduce CSS in Visual Studio Code include creating a CSS file (such as styles.css) and referring the file using the <link> tag in the <head> part of the HTML file. If you are using a CSS preprocessor (such as Sass), you need to install the corresponding Node.js package and configure the preprocessor.
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code






