How to link css files in html in dw
How to link css files in dw in html: First create a site in dw software and create a new CSS folder and an html file in the site; then click [CSS Designer] in the upper right corner and select Good css folder; finally add it as [Link] and click the [OK] button.

The operating environment of this tutorial: Windows7 system, dreamweaverCC 2020&&html5&&css3 version, Dell G3 computer.
Recommended: "dreamweaver tutorial", "css video tutorial"
How does dw link css files in html?
1. First create a site in the software and create a new CSS folder and an html file in the site. (You can click below to cite your experience to see how to create a site)

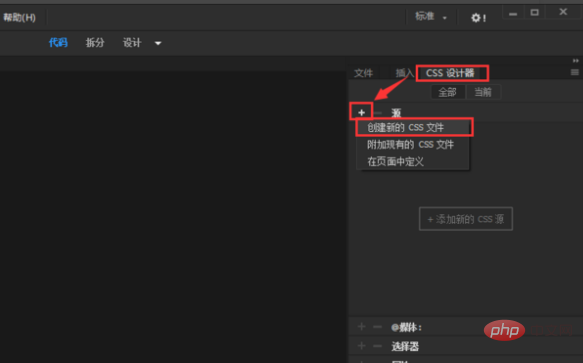
2. Click [CSS Designer] in the upper right corner, and click [No.] below, and then select [ Create new CSS file].

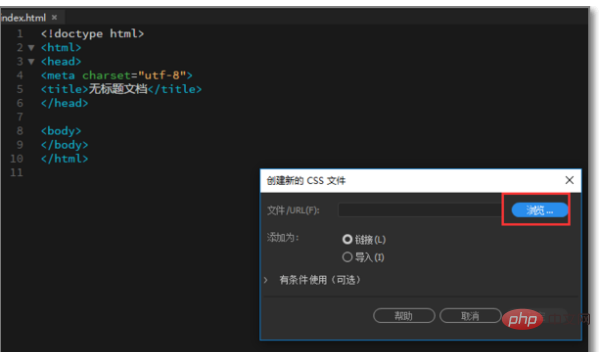
3. In the creation window, click the [Browse] button.

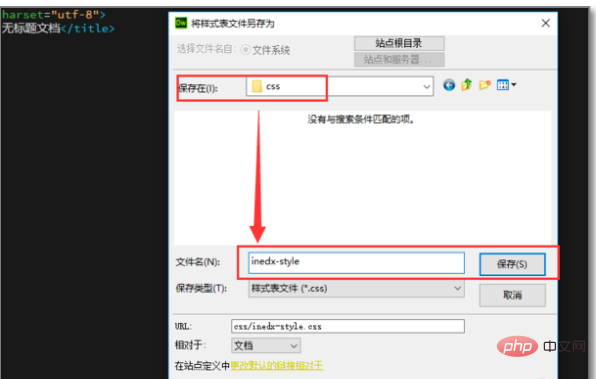
4. Then select the folder that has been created in the site and is named CSS, then enter the name of the CSS you want to create (must be in English), and click [Save] 】.

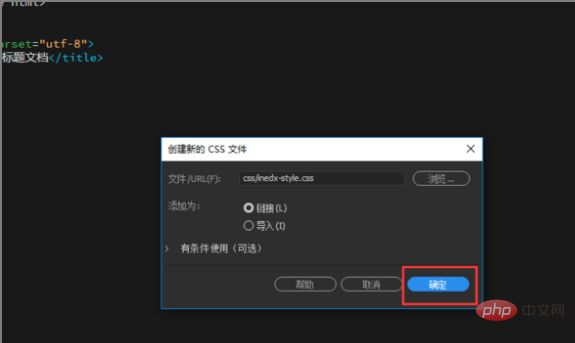
5. Then set Add as [Link] and click the [OK] button.

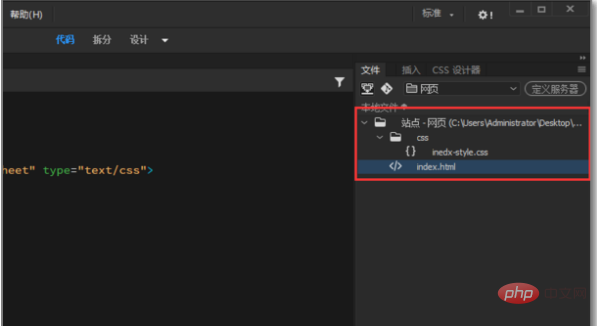
#6. After the addition is completed, you can see the newly created CSS style sheet file under the CSS folder in the site on the right.

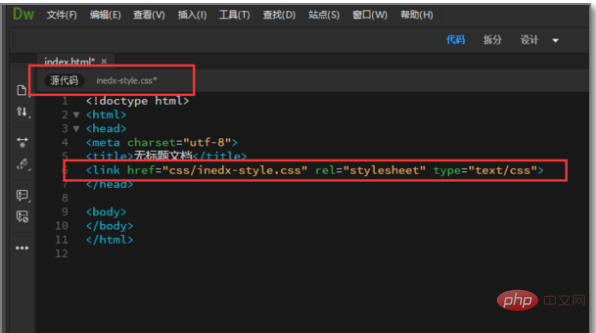
7. In the [head] tag on the left, there is an extra line of code linking to the CSS file. The linked style sheet can also be seen in the top tab tag.

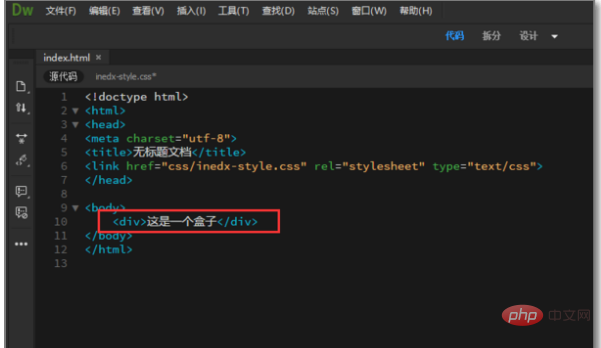
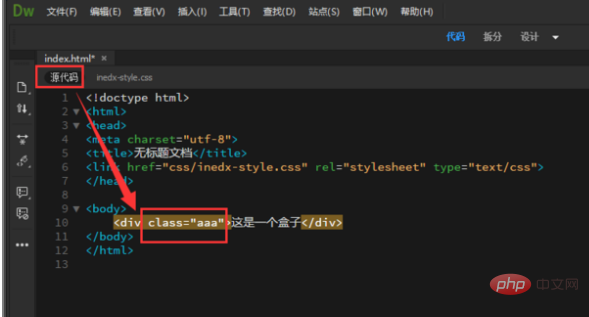
#8. Next, write a simple web page to see if the CSS style sheet is successfully linked. Open the html web page editing page and enter a div in the [body] tag. As shown below:

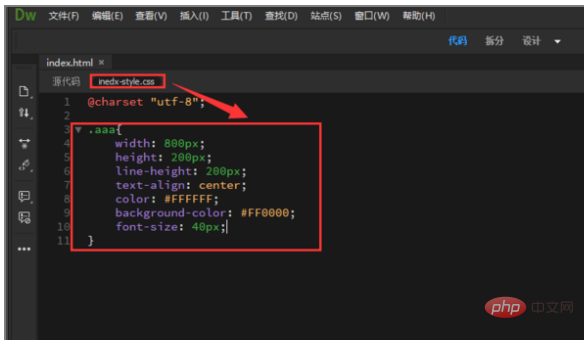
9. Then select the CSS style sheet just created in the top tab tag, and write a style in the style sheet, name it [aaa], and Save the style sheet [shortcut key Ctrl S].

10. Then return to the html editing page, introduce class in the div tag, enter the name of the style just written [aaa] and save the web page [shortcut key Ctrl S] .

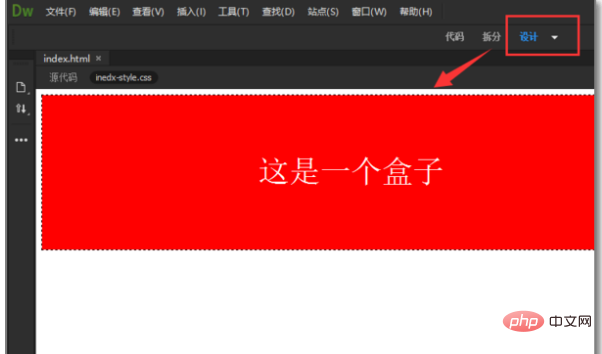
#11. Click the design button at the top to see the real-time effect.

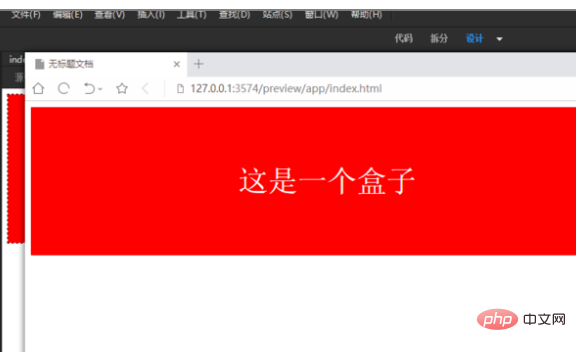
#12. You can also press the shortcut key F12 to open it directly with a browser to see the real effect. It proves that there is no problem with linking our CSS to html.

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to link css files in html in dw. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






