Five beautiful 2021 countdown dynamic special effects source codes (free download)
2021 New Year Countdown~Five cool countdown special effects source code recommendations! All are free. You can click on the corresponding link in the article for animation preview. Everyone is welcome to share and download~
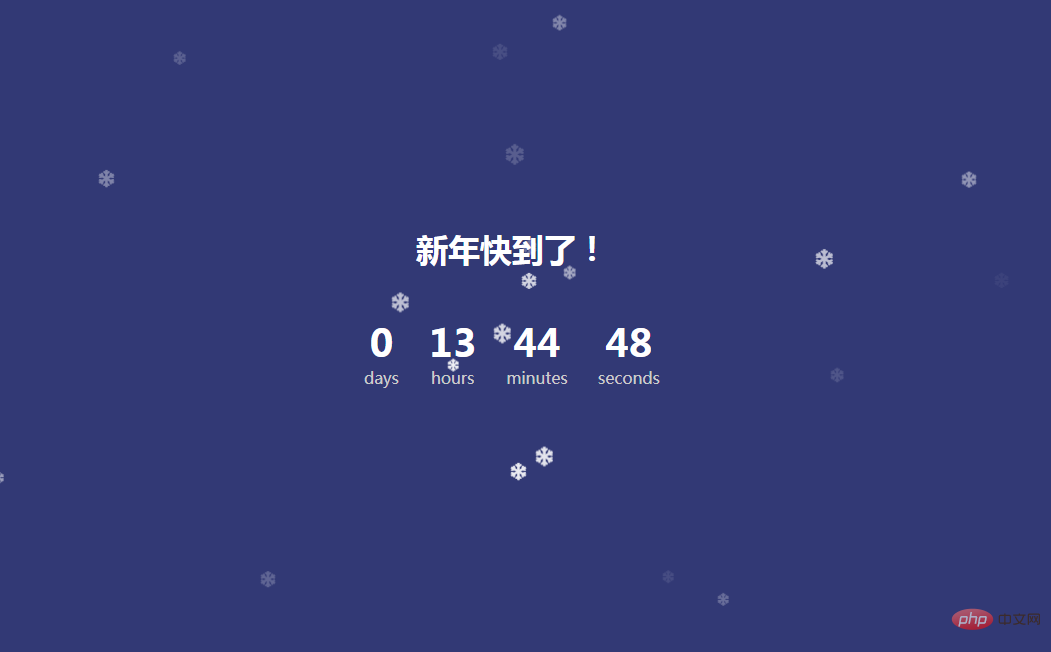
1. "SNOW THEME NEW YEAR COUNTDOWN SPECIAL EFFECT"
 Introduction: Based on canvas full-screen snowy background animation, 2021 Happy New Year countdown page template.
Introduction: Based on canvas full-screen snowy background animation, 2021 Happy New Year countdown page template.
Effect preview and download address: https://www.php.cn/xiazai/js/6166
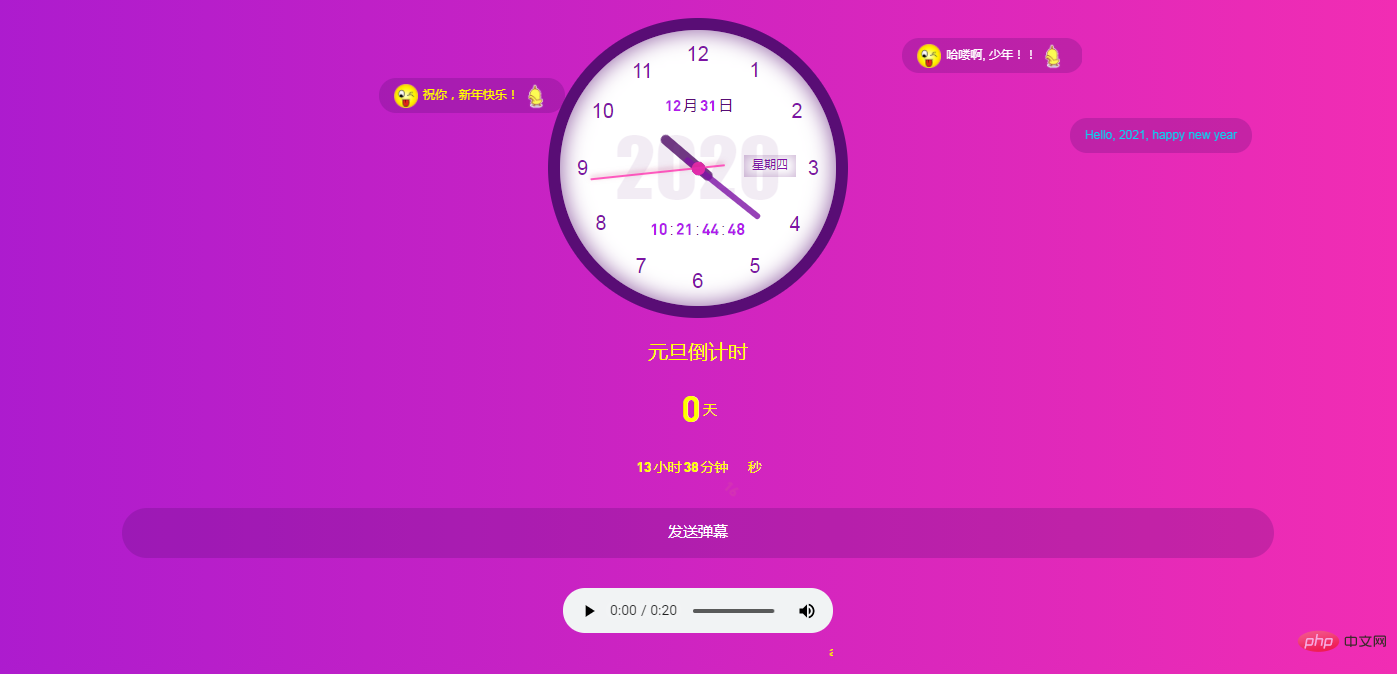
2. "New Year's Day Countdown Music Barrage Theme page special effects》

Introduction: jQuery html5 creates a countdown to New Year's Day in 2021, sends text barrages and online music playback, and celebrates the theme page special effects.
Effect preview and download address: https://www.php.cn/xiazai/js/6175
3. " Full-screen snowflake New Year's countdown Page》

Introduction: A js css3 tool to create snowflake falling background animation and New Year countdown page special effects. Snowflake uses the icon library style and supports custom countdown time.
Effect preview and download address: https://www.php.cn/xiazai/js/6174
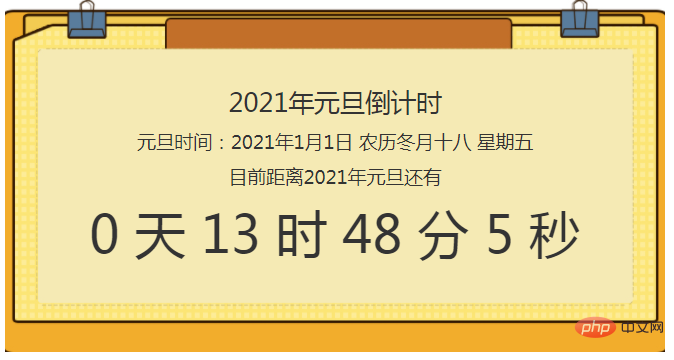
4, "2021 New Year's Day Countdown Code 》

#Introduction: Simple javascript to create 2021 New Year's Day countdown, January 1, 2021 time countdown code.
Effect preview and download address: https://www.php.cn/xiazai/js/6173
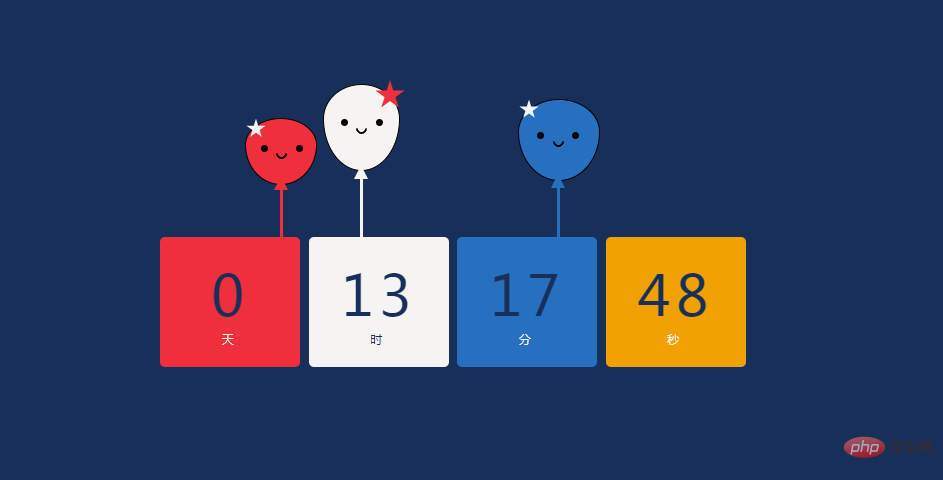
5, "2021 New Year's Day Countdown Special effects 》

Introduction: This is a cartoon balloon and time countdown combination drawn by js and css3 to celebrate the New Year and New Year's Day countdown calendar layout code.
Effect preview and download address: https://www.php.cn/xiazai/js/6176
Finally, I wish everyone a happy New Year~~~
For more special effects codes, please visit PHP download site.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
C++ is a widely used programming language that is very convenient and practical in writing countdown programs. Countdown program is a common application that can provide us with very precise time calculation and countdown functions. This article will introduce how to use C++ to write a simple countdown program. The key to implementing a countdown program is to use a timer to calculate the passage of time. In C++, we can use the functions in the time.h header file to implement the timer function. The following is the code for a simple countdown program
 How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects With the increasing popularity of web applications, we often need to use some dynamic effects to improve user experience when users interact with the page. Among them, the countdown effect of the button is a very common and practical effect. This article will introduce how to use the Vue framework to implement button countdown effects and give specific code examples. First, we need to create a Vue component that contains a button and countdown function. In Vue, a component is a reusable Vue instance, and a view will
 How to cancel the 10-second countdown on booting up Win10? Three ways to cancel the countdown on booting up Win10
Feb 29, 2024 pm 07:25 PM
How to cancel the 10-second countdown on booting up Win10? Three ways to cancel the countdown on booting up Win10
Feb 29, 2024 pm 07:25 PM
In win10, the boot countdown is enabled by default. When we turn on the computer, we will see a countdown interface, usually a 10-second countdown. Within this time, we can choose whether to continue booting or perform some other operations. Although the boot countdown brings some convenience to our system, it may also cause trouble in some cases. I want to cancel the display, but I don’t know how to do it. This article brings you how to cancel the countdown of several seconds after booting up Win10. Understand the win10 boot countdown. In win10, the boot countdown is enabled by default. When we turn on the computer, we will see a countdown interface, usually a 10-second countdown. Within this time, we can choose whether to continue booting or proceed
 How to use CSS to create a countdown effect
Oct 26, 2023 am 10:36 AM
How to use CSS to create a countdown effect
Oct 26, 2023 am 10:36 AM
How to use CSS to create a countdown effect. The countdown effect is a common function in web development. It can provide users with a dynamic effect of countdown and give people a sense of urgency and expectation. This article will introduce how to use CSS to achieve the countdown effect, and give detailed implementation steps and code examples. The implementation steps are as follows: Step 1: HTML structure construction First, create a div container in HTML to wrap the countdown content. For example: <divclass="countd
 Developing a web countdown application based on JavaScript
Aug 08, 2023 am 09:55 AM
Developing a web countdown application based on JavaScript
Aug 08, 2023 am 09:55 AM
Developing web countdown applications based on JavaScript With the development of the Internet, web applications play an increasingly important role in our lives. Among them, countdown application is a common function and is widely used in various occasions. This article will introduce how to use JavaScript to develop a simple web countdown application, and attach corresponding code examples. 1. Create the HTML structure First, we need to create an HTML file to build the basic structure of the web countdown application. < in document
 How to use timer to achieve page countdown effect in uniapp
Oct 18, 2023 am 11:18 AM
How to use timer to achieve page countdown effect in uniapp
Oct 18, 2023 am 11:18 AM
Uniapp is a cross-platform development framework that can be used to develop various types of applications, including applets, H5, Android, iOS, etc. In Uniapp, the page countdown effect can be achieved using a timer. The timer can set a time interval and execute the specified code within each time interval to achieve the page countdown effect. Below is an example that demonstrates how to use a timer to achieve a page countdown effect. First, add the following code to the .vue file in the page where the countdown needs to be displayed:
 How to use Vue to implement verification code countdown effects
Sep 19, 2023 am 11:36 AM
How to use Vue to implement verification code countdown effects
Sep 19, 2023 am 11:36 AM
How to use Vue to implement verification code countdown effects. With the development of the Internet, verification codes have become one of the important means to protect user security. In order to improve user experience, we can use countdown effects to remind users of the remaining time to obtain the verification code. This article will introduce how to use Vue to implement the special effects of verification code countdown, and provide specific code examples. First, we need to create a Vue component to implement the verification code countdown function. In this component, we can define a countdown time variable to store the remaining seconds
 How to use Vue to implement countdown function
Nov 07, 2023 pm 04:05 PM
How to use Vue to implement countdown function
Nov 07, 2023 pm 04:05 PM
How to use Vue to implement the countdown function In modern web development, implementing the countdown function is a very common requirement. Vue, as a popular JavaScript framework, provides a convenient way to implement this function. This article will introduce how to use Vue to implement the countdown function through specific code examples. First, we need to install Vue. Vue can be introduced through CDN or installed using npm. Here we choose to use CDN to import. <!DOCTYPEhtm



