What should I do if webstorm doesn't recognize react?
Solution to webstorm not recognizing react: First click File in the menu bar, expand [Langu..& Frame..] on the left; then click the [JavaScript...] drop-down menu in the right panel , select JSX Harmony; finally click [Apply/OK].

The operating environment of this tutorial: windows7 system, webstorm2020.3&&React17 version. This method is suitable for all brands of computers.
Related learning recommendations: react video tutorial
Solution to webstorm not recognizing react:
webstorm does not The main reason for identifying react's syntax is that it uses the .js suffix name, and there is jsx syntax in the code, which causes the editor not to recognize it. We can change it in the settings.
The specific solution steps are as follows:
Click File in the menu bar——Default Settings...
In Expand Languages & Frameworks on the left - JavaScript
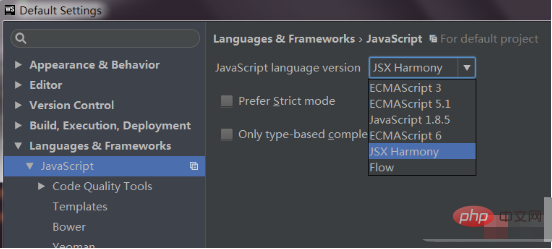
In the [JavaScript language version] drop-down menu in the right panel, select JSX Harmony
Click Apply/OK.

Related learning recommendations: javascript video tutorial
The above is the detailed content of What should I do if webstorm doesn't recognize react?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to restart webstorm
Apr 08, 2024 pm 07:15 PM
How to restart webstorm
Apr 08, 2024 pm 07:15 PM
To restart WebStorm, follow these steps: Use the shortcut keys: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Enter "restart" in the search field and select "Restart". Using the menu: Click the File menu and select Restart under Reload. Using Task Manager: In Task Manager or Force Quit the application window, select the WebStorm process and click Restart or Restart.
 Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
For developers who focus on web development and pursue deep functionality, WebStorm is a better choice; while users who value customizability, lightweightness, and multi-language support are more suitable for VSCode.
 Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Automatic line wrapping can be set in WebStorm by following these steps: Check the "Wrap lines" checkbox and set the maximum line width. Select automatic line wrapping rules: None, line wrapping at any position, or line wrapping after keywords. Optional settings: retain manual line wrapping and automatic line wrapping after carriage return. Apply the settings and close the settings window. Note: This setting applies to all file types and can be set individually for specific file types.
 What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
WebStorm is tailor-made for web development and provides powerful features for web development languages, while IntelliJ IDEA is a versatile IDE that supports multiple languages. Their differences mainly lie in language support, web development features, code navigation, debugging and testing capabilities, and additional features. The final choice depends on language preference and project needs.
 Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
The main differences between Navicat and DataGrip are: Supported databases: Navicat supports more than 30, while DataGrip focuses on JetBrains databases. Integration: DataGrip is tightly integrated with JetBrains tools, while Navicat has limited integration. Collaboration features: DataGrip offers code review and collaboration features, while Navicat does not.
 Which one is better, webstorm or dreamweaver?
Apr 08, 2024 pm 08:00 PM
Which one is better, webstorm or dreamweaver?
Apr 08, 2024 pm 08:00 PM
Targeted at professional web developers, WebStorm offers more comprehensive features and better productivity, including language support, IDE capabilities, code quality optimization, and productivity tools. Dreamweaver is more suitable for beginners or static website development.
 Which one is easier to use, webstorm or dw?
Apr 08, 2024 pm 07:51 PM
Which one is easier to use, webstorm or dw?
Apr 08, 2024 pm 07:51 PM
WebStorm is better than Dreamweaver because it supports a wider range of languages and tools and provides more powerful code navigation and debugging capabilities. Dreamweaver is more suitable for beginners as it offers visual design tools and Adobe Creative Cloud integration.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.






