What is the difference between vue and react state management?
Difference: The state object is immutable in react applications, and the setState method needs to be used to update the state; in vue, the state object is not necessary, and the data is managed in the vue object by the data attribute.

Related recommendations: "Programming Video Course"
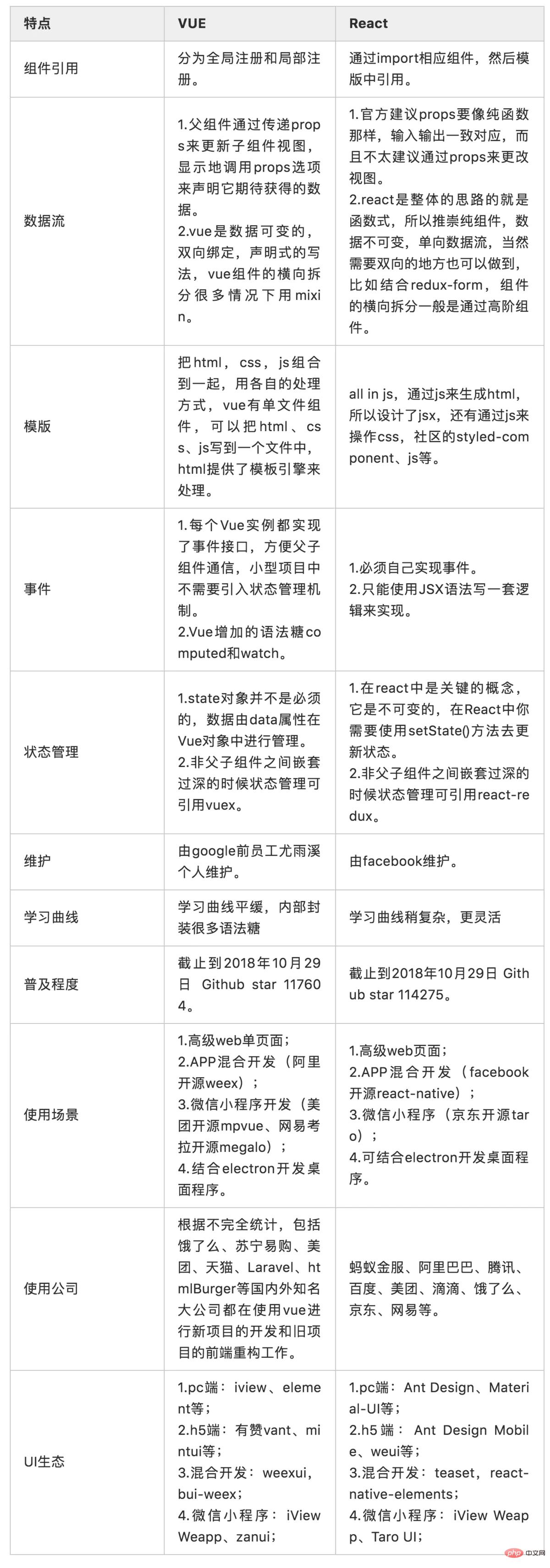
The difference between state management in vue and react
A relatively big content in React is functional programming. If you have used the popular Redux state management library, most of your development time has been spent writing functional content.
This is just something that has become very influential in the huge JavaScript community in recent years. React didn't invent functional programming, it's a pretty old concept. But it has made itself popular among modern programming languages. It's a useful way to help me write better code.
Another characteristic of functional programming is immutability. This is a reference to what was talked about recently "Why immutability is important", but the idea is to control so-called "side effects" and make managing application state easier and more predictable.
Now, React itself is not understood to be a functional library. Mobx is a popular React state management library with mutable state. Via Vue's documentation:
MobX is very popular in the React community, and it actually uses almost the same reactive system as Vue. To a certain extent, the React MobX workflow can be considered a more detailed version of Vue, so if you use this combination and enjoy it, jumping into Vue may be a wise choice.
Mobx plus React is basically an enlarged version of Vue? — Evan You
Another popular state management option for Vue is Vuex. Quoting from an article comparing Redux and Vuex, the following comparison can be a friendly inspiration:
Similar to Redux, Vuex is also inspired by Flux. However, unlike Redux, Vuex mutates the state rather than making it immutable and replacing it entirely like Redux's "reducer" function.
This allows Vue.js to automatically know which instructions need to be re-rendered when the state changes. Instead of using dedicated reducers to decompose state logic, Vuex can organize its state logic using storage called modules.
This is a fair technical argument, coming from the main point of view of many developers. If developing in functional programming is important to you, React will probably appeal more to you (with the possible exception of using Mobx). If not, Vue might be more attractive.
The difference between Vuex and Redux
On the surface, there are some differences in store injection and usage. In Vuex, $store is directly injected into the component instance, so it can be used more flexibly: use dispatch and commit to submit updates, and read data through mapState or directly through this.$store. In Redux, each of our components needs to explicitly use connect to connect the required props and dispatch. In addition, Vuex is more flexible. The component can dispatch actions and commit updates, while Redux can only dispatch and cannot directly call the reducer for modification.
In terms of implementation principles, the biggest difference is two points: Redux uses immutable data, while Vuex’s data is variable. Therefore, Redux replaces the old state with new state every time. Vuex is modified directly. When Redux detects data changes, it compares differences through diff, while Vuex actually uses the same principle as Vue, and compares through getters/setters. The difference between these two points is also due to the different design concepts of React and Vue. . React prefers to build stable and large-scale applications, which is very professional. In contrast, Vue prefers to solve problems simply and quickly, is more flexible, and does not strictly follow rules and regulations. Therefore, it will also give people the feeling of using React for large projects and Vue for small projects.
A quick overview of the difference between vue and react

For more related articles, please visit PHP Chinese website ! !
The above is the detailed content of What is the difference between vue and react state management?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent




