Let's compare sublime and vscode?
The following tutorial column will give you a comparison between sublime and vscode in the sublime tutorial column. I hope it will be helpful to friends in need!

The reason is that I installed eslint to automatically check and complete the code. I installed n plug-ins and still got an error. In addition, the original cracked version of sublime recently opened a pop-up. box prompt. So, with the help of my friends, I tried vscode and my experience was perfect.
1. Comparison between sublime and vscode
Advantages of sublime
Mainstream front-end development editor
Volume Small, fast running, fast startup
Powerful text function
Supports compilation, and the output can be seen on the console
A large number of plug-ins can be installed to meet customized needs (ctrl shift p, ip, search plug-in installation)
-
Lightweight, use small projects
Disadvantages of sublime:
Paid closed source, slow bug fixing time
When installing the plug-in, only Plug-in list, showing a simple description, plug-in configuration is inconvenient, many plug-ins sublime2 and sublime3 are incompatible
vscode advantages:
Free, The most important thing is no money.
There are many plug-ins. Recently, vscode has been developing rapidly. It is convenient and simple to install plug-ins. There is a detailed introduction of plug-ins.
It takes up low memory and has a startup speed. The opening speed is relatively fast
Full platform, with built-in strong support for JavaScript, TypeScript and Node.js, C, C#, Python, PHP and other languages
Disadvantages of vscode:
Not stable enough
The startup speed and opening speed are not as fast as sublime, so it is more suitable for large projects.
2. vscode installation
Official website download, install directly
https://code.visualstudio.com/
3 , vscode common plug-in installation
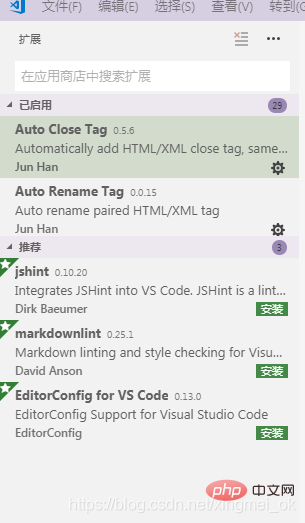
View--Extension (or shortcut key ctrl shift x), enter the plug-in you want to install in the input box, select a plug-in, click, the detailed information of the plug-in will be displayed on the right, click to install That's it.

HTML Snippets,提示初级的h5代码片段,标签等 HTML CSS Support,让html标签写上class,智能提示当前项目所支持的样式。 view in browers,ctrl+f1在默认浏览器中,运行当前的html vscode-icon,让vscode的文件夹目录添加上对应的图标。(如果不生效,在【文件-首选项-文件图标主题】重新选择设置) path intellisense,文件路径自动补齐。 npm intellisense,require引用包的补齐 bracket pair colorizer,让括号有独立的颜色 auto rename tag ,修改标签闭合 vetur,vue插件,语法高亮、智能感知、emmet tortoiseSvn,svn插件 auto close tag,自动添加html、xml关闭标签 beautify,格式化代码 change-case,修改文本的更多明明格式,驼峰命名,下划线分割命名等等 chinese(Simplified)Language Pack for Visual Studio,vscode看不习惯英文的同学,可以下载安装这个,中文简体语言包 color info,在颜色上悬停光标,就可以预览色块中色彩模型的详细信息、 css peek,追踪至样式表中css类和id定义的地方。在html文件右键菜单,单击选择器时,选择“go to definition ”,会跳转到css样式代码段 debugger for chrome,前端调试 eslint,检查js编程中的语法错误 html boilerplate,html模板插件,一键创建html文件 htmlHint,html代码格式检测 image preview,鼠标防在image路劲上,显示图像预览 intelliSense for CSS class names in HTML,把项目中css文件里的名称,智能提示在html中 JavaScript (ES6) code snippets ,es6代码片段提示
The above is the detailed content of Let's compare sublime and vscode?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1237
1237
 24
24
 How to run sublime code python
Apr 16, 2025 am 08:48 AM
How to run sublime code python
Apr 16, 2025 am 08:48 AM
To run Python code in Sublime Text, you need to install the Python plug-in first, then create a .py file and write the code, and finally press Ctrl B to run the code, and the output will be displayed in the console.
 How to automatically type notepad
Apr 16, 2025 pm 08:06 PM
How to automatically type notepad
Apr 16, 2025 pm 08:06 PM
Notepad itself does not have automatic layout function. We can use a third-party text editor, such as Sublime Text, to perform the following steps to achieve automatic typography: 1. Install and open the text editor. 2. Open the file that needs to be automatically typed. 3. Find and select the automatic layout function. 4. The editor will automatically type the text. 5. You can customize the layout rules as needed. Automatic typography can save time and ensure text consistency and professionalism.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
There are six ways to run code in Sublime: through hotkeys, menus, build systems, command lines, set default build systems, and custom build commands, and run individual files/projects by right-clicking on projects/files. The build system availability depends on the installation of Sublime Text.
 How to generate html by sublime
Apr 16, 2025 am 09:03 AM
How to generate html by sublime
Apr 16, 2025 am 09:03 AM
There are two ways to generate HTML code in Sublime Text: Using the Emmet plugin, you can generate HTML elements by entering an abbreviation and pressing the Tab key, or use a predefined HTML file template that provides basic HTML structure and other features such as code snippets, autocomplete functionality, and Emmet Snippets.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to use sublime shortcut keys
Apr 16, 2025 am 08:57 AM
How to use sublime shortcut keys
Apr 16, 2025 am 08:57 AM
Sublime Text provides shortcuts to improve development efficiency, including commonly used (save, copy, cut, etc.), editing (indentation, formatting, etc.), navigation (project panel, file browsing, etc.), and finding and replacing shortcuts. Proficiency in using these shortcut keys can significantly improve Sublime's efficiency.




