What is the difference between easyui and bootstrap?
Differences: 1. bootstrap does not have a data interaction function, while easyUI has a powerful data interaction function; 2. bootstrap focuses more on style performance and is more beautiful, while easyUI has a not particularly good style and is not very beautiful; 3. Bootstrap is compatible with mobile phones and PCs, but easyUI is not.

Bootstrap is a simple, intuitive, and powerful front-end development framework based on HTML, CSS, and JavaScript developed by designers Mark Otto and Jacob Thornton of the American Twitter company. Makes Web development faster. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less.
easyui is a collection of user interface plug-ins based on jQuery, Angular, Vue and React. easyui provides the necessary functionality for creating modern, interactive, JavaScript applications. Using easyui you don't need to write a lot of code. You only need to define the user interface by writing some simple HTML tags. [Related recommendations: "jQuery Video"]
First of all, let's take a look at the page effects achieved by bootstrap and easyUI respectively
bootstrap:

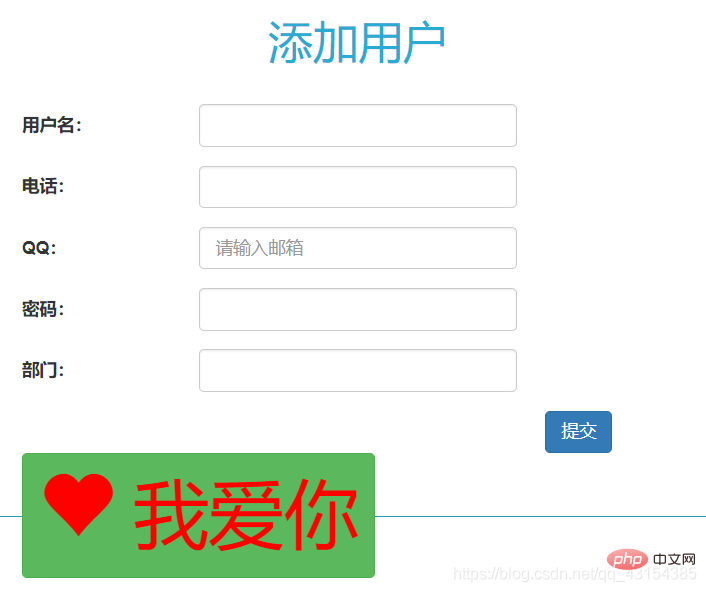
easyUI:

easyUI Overall, it looks quite satisfactory and square. Visually, it can't be said to be beautiful, nor can it be said to be ugly. It gives people the feeling of walking into an ancient yamen, upright and decent.
bootstrapRealization renderings. Overall, it is simple and simple, like water and moisturizing the skin.
The difference between bootstrap and easyUI
easyUIbelongs to a front end of jQuery-UIUIComponent library (more lightweight than jQuery-UI), bootstrap There are also some UI components
1. Most of the boostrap UI components tend to use Use class (semantic class name), easyUI mostly by using the js function accomplish.
2. Bootstrap focuses more on the expression of style, which is more beautiful and in line with the current fashion trend. easyUI On the contrary The style is not particularly good, is not very beautiful
3. bootstrap does not have data interaction function, while easyUI has powerful data interaction function
4, bootstrap is compatible with mobile phones and pc , easyUI can’t do this
5. The front-end community of bootstrap is better than easyUI is more mature and rich in resources, and bootstrap has grid layout that has become mainstream and is the development trend of most websites or backend systems now. , and the usage rate is high. You can find many examples on the Internet for direct use. Very convenient.
In short, the two front-end frameworks each have their own advantages. You can choose according to the actual situation. Generally, easyUI is used for system-level projects (enterprise-level projects), and bootstrap is used for website projects.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What is the difference between easyui and bootstrap?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






