How to implement adaptive dividers in CSS? Method introduction

How to implement adaptive dividers in CSS? The following CSS column will introduce to you N ways to implement adaptive dividers in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
(Recommended tutorial: CSS tutorial)
The dividing line is a common type of design in web pages. For example, Zhihu’s more Answer more

The adaptive here means that the horizontal lines on both sides will adapt according to the number of text and the width of the parent
Look secretly After looking at the implementation on Zhihu, it is obvious that it is covered with a white background. Adding a little background reveals the secret

I thought: Is Zhihu’s front-end not that good? Maybe other people’s focus is not on these.
The following are some better implementation methods, the kind that will not reveal the secret
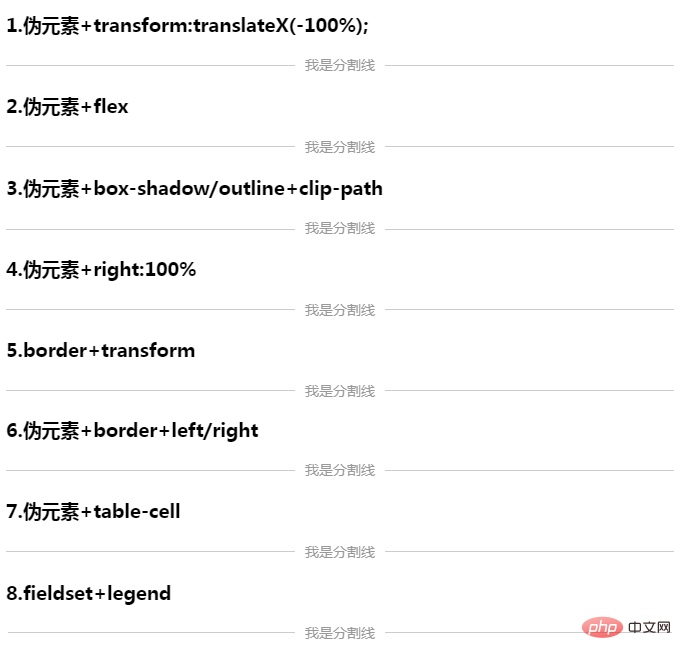
1. Pseudo element transform:translateX(-100% );
The main principle is to set the text to be centered text-align: center;, and then given two pseudo-elements, each of which is absolutely positioned, then the pseudo-element will also follow Horizontally center , set enough width, and then move the left one 100% to the left. Remember to hide the parent.
The specific implementation is as follows
htmlThe structure is
<div class="title">我是分割线</div>
cssThe style is
.title{
position: relative;
text-align: center;
overflow: hidden;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 100%;
height: 1px;
position: absolute;
background: #ccc;
top: 50%;
}
.title::before{
margin-left: -10px;
transform: translateX(-100%);
}
.title::after{
margin-left: 10px;
}CSS separator line (pseudo element transform)
2. Pseudo element flex
This is easier to understand, set display:flex, and then two pseudo elements Cover the remaining space separately.
The specific implementation is as follows
htmlThe structure is
<div class="title">我是分割线</div>
cssThe style is
.title{
display: flex;
align-items: center;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
flex: 1;
height: 1px;
background: #ccc;
}
.title::before{
margin-right: 10px;
}
.title::after{
margin-left: 10px;
}CSS divider (pseudo element flex)
3. Pseudo element box-shadow/outline clip-path
Also use text-align: center to make the text Center it with the pseudo element, and then generate a large enough box-shadow or outline. Since a single direction is not supported, use clip-path or clip Crop out
The specific implementation is as follows
htmlThe structure is
<div class="title">我是分割线</div>
cssThe style is
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 0;
height: 1px;
box-shadow: 0 0 0 9999px #ccc;
vertical-align: middle;
}
.title::before{
margin-right: 10px;
clip-path: polygon(0 0, -9999px 0, -9999px 100%, 0 100%);
}
.title::after{
margin-left: 10px;
clip-path: polygon(0 0, 9999px 0, 9999px 100%, 0 100%);
}CSS divider (pseudo element box-shadow/outline clip-path)
4. Pseudo element right:100%
This implementation requires one more layer of tags , the outside is still text-align: center, add two pseudo-elements to the internal text for absolute positioning, the left one is set to 100% from the right (relative to the text label)
Specific The implementation is as follows
htmlThe structure is
<div class="title"> <span class="inner">我是分割线</span> </div>
cssThe style is
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
}
.inner::before,.inner::after{
position: absolute;
content: '';
width: 9999px;
height: 1px;
background: #ccc;
top: 50%;
}
.inner::before{
right: 100%;
margin-right: 10px;
}
.inner::after{
margin-left: 10px;
}CSS separator (pseudo element right :100%)
5. border transform
This idea does not require pseudo elements, but it requires additional tags to give the internal text left and right large enough 1pxBorder, you need to set line-height:1px at this time. Since the internal whole is large enough (exceeding the parent), you can use absolute positioning and transform: translateX(-50%)center
The specific implementation is as follows
htmlThe structure is
<div class="title">
<span class="inner">我是分割线</span>
</div>cssThe style is
.title{
position: relative;
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
padding: .6em 0;/**把高度撑起来**/
}
.inner{
position: absolute;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
line-height: 1px;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
padding: 0 10px;
}CSS divider line (border transform)
6. Pseudo element border left/right
This idea only requires one pseudo element, and generates a pseudo element inside the text, which is enough Large border and the same negative value (absolute positioning left/right) restore the position
The specific implementation is as follows
htmlThe structure is
<div class="title">
<span class="inner">我是分割线</span>
</div>cssThe style is
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
padding: 0 10px;
}
.inner::before{
content: '';
position: absolute;
height: 1px;
top: 50%;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
right: -9999px;
left: -9999px;
}CSS divider (pseudo element border left/right)
7. Pseudo element table-cell
The main idea is to set the parent level display:table, set the pseudo element display:table-cell, and set a large enough width
The specific implementation is as follows
htmlThe structure is
<div class="title">
<span class="inner">我是分割线</span>
</div>cssThe style is
.title{
display: table;
font-size: 14px;
color: #999;
}
.inner{
display: table-cell;
white-space: nowrap;
padding: 0 10px;
}
.title::before,.title::after{
content: '';
display: table-cell;
width: 9999px;
overflow: hidden;
background: linear-gradient(#ccc 0,#ccc) center no-repeat;/**这里用线性渐变生成的,也可以用其他方式**/
background-size: 100% 1px;
}CSS separator (pseudo Element table-cell)
8.fieldset+legend
利用fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为
.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}小结
上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是CSS与其他语言所不同的吧~
这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式

可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of How to implement adaptive dividers in CSS? Method introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






