How to customize the path of vscode extension plug-in (under windows)
The vscode extension plug-in is stored in the C drive by default. When the plug-in is downloaded a lot, it will occupy the C drive space. The following article will introduce to you how to customize the path of the vscode extension plug-in. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basic Usage Tutorial"
By default, the vscode extension plug-in stores C :\Users\username\.vscode, it will occupy C drive space when there are many plug-in downloads. Modify the path of the vscode extension plug-in as follows:
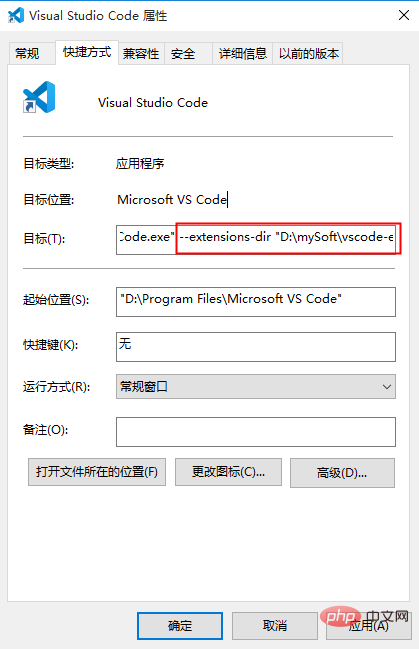
1. Right-click the shortcut -> Select "Properties" and enter after the target location:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
where "D:\mySoft\vscode -extensions\extensions" is my own customized path
as shown in the picture:

2. Then change C:\Users\username\.vscode Just cut the extension plug-in under to the custom path (D:\mySoft\vscode-extensions\extensions).
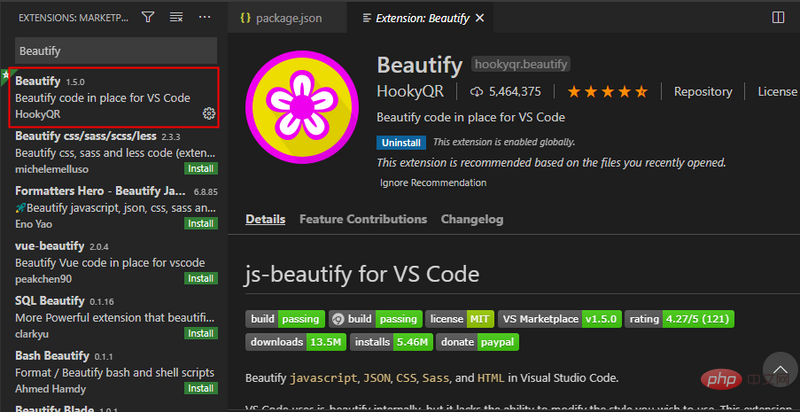
3. Verify whether the modification is successful, open vscode, and try to install an extension plug-in Beautify, as shown in the figure:

View C:\Users\user name \.vscode is empty, and D:\mySoft\vscode-extensions\extensions already has the xxx.beautify-xxx plug-in, indicating that the vscode extension plug-in path has been modified successfully.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to customize the path of vscode extension plug-in (under windows). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
There are six ways to run code in Sublime: through hotkeys, menus, build systems, command lines, set default build systems, and custom build commands, and run individual files/projects by right-clicking on projects/files. The build system availability depends on the installation of Sublime Text.
 How to solve complex BelongsToThrough relationship problem in Laravel? Use Composer!
Apr 17, 2025 pm 09:54 PM
How to solve complex BelongsToThrough relationship problem in Laravel? Use Composer!
Apr 17, 2025 pm 09:54 PM
In Laravel development, dealing with complex model relationships has always been a challenge, especially when it comes to multi-level BelongsToThrough relationships. Recently, I encountered this problem in a project dealing with a multi-level model relationship, where traditional HasManyThrough relationships fail to meet the needs, resulting in data queries becoming complex and inefficient. After some exploration, I found the library staudenmeir/belongs-to-through, which easily installed and solved my troubles through Composer.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 laravel installation code
Apr 18, 2025 pm 12:30 PM
laravel installation code
Apr 18, 2025 pm 12:30 PM
To install Laravel, follow these steps in sequence: Install Composer (for macOS/Linux and Windows) Install Laravel Installer Create a new project Start Service Access Application (URL: http://127.0.0.1:8000) Set up the database connection (if required)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 git software installation
Apr 17, 2025 am 11:57 AM
git software installation
Apr 17, 2025 am 11:57 AM
Installing Git software includes the following steps: Download the installation package and run the installation package to verify the installation configuration Git installation Git Bash (Windows only)
 How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
Steps to debug a Vue project in VS Code: Run the project: npm run serve or yarn serve Open the debugger: F5 or "Start debug" button Select "Vue: Attach to Chrome" configuration attached to the browser: VS Code automatically attached to the project running in Chrome Settings Breakpoint Start debug: F5 or "Start debug" button Step by step: Use the debug toolbar button to execute the code step by step Check variables: "Surveillance" window






