Understand the hidden secrets of mini programs
TodayWeChat Mini Program Development Tutorial column will introduce you to the traceless embedding points of Mini Programs.

Background
Since the release of WeChat mini program, it has been positioned from being compact and ready to go to containing complex functions and complete Business mobile applications.
Following this, there will be more bugs that are difficult to locate and cannot be easily reproduced in production operations. Especially since I am engaged in banking business development and have extremely high stability requirements, otherwise it will easily lead to customer complaints and even financial losses. loss.
In addition, in order to do user research, we need to understand how users use our mini program, such as routing timing, click stream, etc.
All of the above require complete and available logs to discover and locate production problems and track user behavior.
Log type
Looking through the api documentation, there are three ways to print logs in the mini program. The brief description is as follows:
Console log (console): Used for debugging during the development and testing phase
Real-time log (wx.getRealtimeLogManager): records user operations in real time. The official provides good filtering and can accurately locate specific logs; the daily limit is 5 million However, multiple printouts will be merged into one report; it will be kept for up to 7 days. Portal
Local log (wx.getLogManage): Client local log. Users can click "Feedback and Complaints" or click the feedback component on the page to synchronize it to the management console; maximum 5m. Portal
Collection reporting and data desensitization
For specific problems, different logs may need to be used to locate them, or they may be combined to corroborate user behavior.
So we need to report several logs at the same time, but for some business-sensitive data, it may not be suitable to report to an external system (WeChat server) or save it locally on the client. We can first report it in the encapsulated collection reporting function. Desensitize the data.
The method is very simple. It traverses the log object and codes the sensitive data through regular matching.
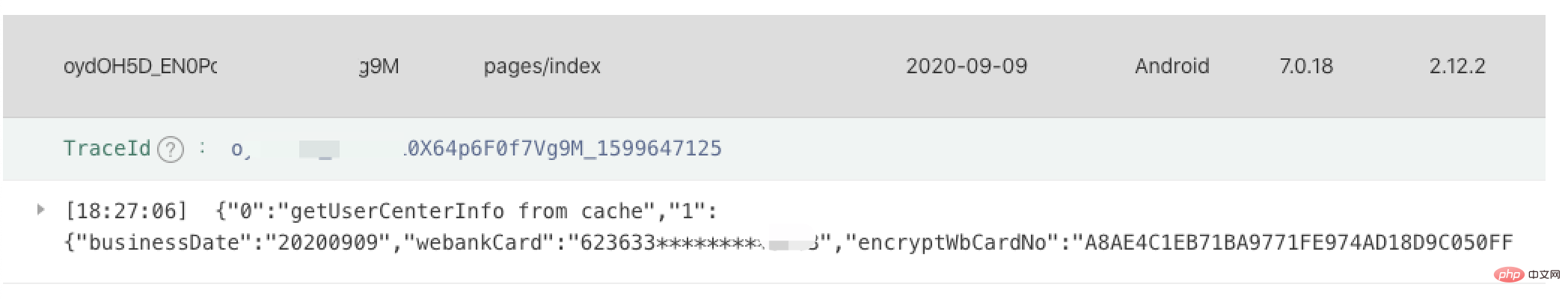
The real-time log after desensitization is as follows:

#You can refer to our encapsulated log plug-in @wxa/log
Traceless burial point
Event capture
Generally speaking, front-end logs include at least: routing switching information, script error logs, interface request data, user interaction information
In the mini program, the front-end log Third, data can be captured and reported through the official monitoring interface and encapsulated functions.
Only user interaction information, because of the dual-thread architecture of the applet, it is impossible to capture user events directly in the document object like h5. Events can only be bound to the outermost layer of each wxml template to monitor user behavior.
But there is still no way to capture non-bubble events (such as catchtap) and component events (such as getuserinfo).
Furthermore, there is no way to capture all events, and component events will not bubble up.
Hijacking events
In a different way, can you hijack all the event functions in the mini program to achieve event capture? Can.
Normal events and component events in WeChat mini programs are bindComplete event capture and reporting in the hook function, and then execute the originally bound event to implement event hook functions similar to beforeEevent and afterEvent.
Component identificationThe event object does not have detailed information about the component that triggered the event (similar to metadata of xpath). If there are two components on the page that are bound to the same event, then we How to distinguish which component the user clicked to trigger the event.
You can combine the component's component name, id, class and other information to construct an id for the component. The format is:
eventName*tagName#id.class(data)复制代码
For example,
<button id="btn" class="confirm" bindtap="submit">确认</button>复制代码
through hijacking After adding the event and identification information, the actual output code is:
<button id="btn" class="confirm"
bindtap="beforeTag"
data-wxa-hijack="sumbit"
mark:eleId="tap*button#btn.confirm(确认)">确认</button>复制代码Then in the event object, you can get the component identification through e.mark.eleId
Implement the interception function
import BindHijackPlugin from "@wxa/plugin-bind-hijack/runtime";
wxa.use(BindHijackPlugin, {
beforeTap: function(e){
$log('tap event', e);
},
afterTap: function(e){
console.log('afterTap', e);
},
before: function(e){ //所有事件拦截
console.log('before', e);
},
after: function(e){
console.log('after', e);
},
});复制代码Automatic events
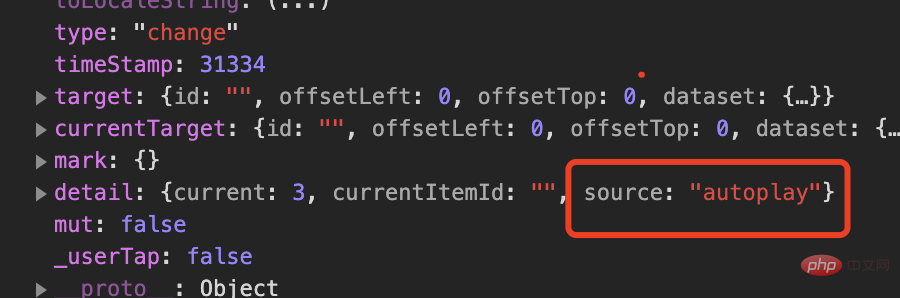
It should be noted that some events in the mini program are automatically executed. For example, when the component swiper sets autoplay to true, it will automatically execute the change event at the specified interval. You need to judge the source. To exclude non-user behavior, otherwise the hook function will always be triggered.

Implementation
Based on the wxa framework, we implement the interception of all events in the form of plug-ins.
The wxa applet framework refers to the compile-time plug-in system built by webpack based on the tapable event stream, which can easily expand its functions. Combined with the wxa compilation completion hook and the htmlprase library, the event function of the wxml file is tampered with and the element id is generated. For details, you can directly check the source code @wxa/plugin-bind-hijack
wxa Mini Program Framework
wxa Mini Program Framework focuses on the native development of mini programs, while retaining the simplicity of entry and rapid development of mini programs Based on its characteristics, it provides a series of capabilities to solve the pain points of engineering and code reuse, improve development efficiency and improve the development experience.
Related free learning recommendations: WeChat Mini Program Development Tutorial
The above is the detailed content of Understand the hidden secrets of mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
Teach you how to use public account template messages in mini programs (with detailed ideas)
Nov 04, 2022 pm 04:53 PM
This article brings you some related issues about WeChat mini programs. It mainly introduces how to use official account template messages in mini programs. Let’s take a look at them together. I hope it will be helpful to everyone.
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geographical positioning and map display using PHP and mini-programs
Jul 04, 2023 pm 04:01 PM
Geolocation positioning and map display of PHP and mini programs Geolocation positioning and map display have become one of the necessary functions in modern technology. With the popularity of mobile devices, people's demand for positioning and map display is also increasing. During the development process, PHP and applets are two common technology choices. This article will introduce you to the implementation method of geographical location positioning and map display in PHP and mini programs, and attach corresponding code examples. 1. Geolocation in PHP In PHP, we can use third-party geolocation




