 Development Tools
Development Tools
 VSCode
VSCode
 How to install plug-in in vscode? Introduction to commonly used plug-ins
How to install plug-in in vscode? Introduction to commonly used plug-ins
How to install plug-in in vscode? Introduction to commonly used plug-ins

VSCode The full name is Visual Studio Code. It is a lightweight code editor produced by Microsoft. It is free, open source and powerful. It supports syntax highlighting, intelligent code completion, custom hotkeys, bracket matching, code snippets, code comparison Diff, GIT and other features of almost all mainstream programming languages, and supports plug-in extensions.
Related recommendations: "vscode Basic Tutorial"
1. How to install the plug-in?
Method 1:
Press F1 or Ctrl Shift p, enter extensions, select "Extensions: Install Extensions"

Method two:
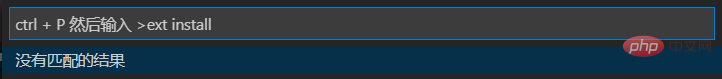
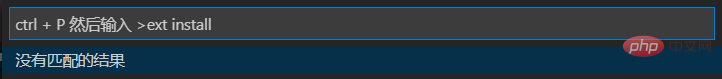
ctrl P and then enter>ext install


(1)Auto Close TagAutomatically close HTML/XML tag



 # #(4) Chinese (Simplified) Language Pack——Chinese (Simplified) Language Pack for Visual Studio Code
# #(4) Chinese (Simplified) Language Pack——Chinese (Simplified) Language Pack for Visual Studio Code
Convert the compiler to Chinese mode
 (5) Vetur
(5) Vetur
Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, auto-completion, and debugger. vscode officially designated Vue plug-in, a must-have for Vue developers.


(6) Git History Diff
If you If VSCode opens a code managed by Git, in the VSCode editing window, you can see all submission records and change files, including the submission time and submitter of each line of code, which is very convenient.


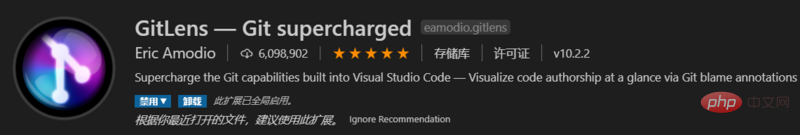
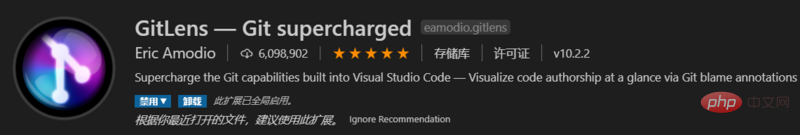
##(7) GitLens — Git supercharged
Convenience Check the git log. You need to check the log when multiple people collaborate on git. You can check it in the current code
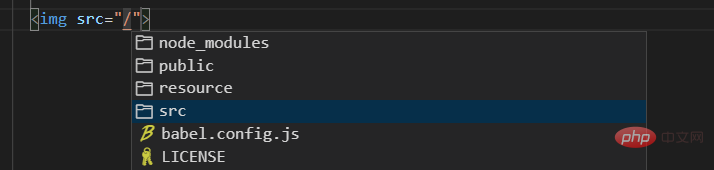
(8) Path Intellisense

(9) markdownlint
(10)Markdown Preview Enhanced
(11)Debugger for Chrome
Map breakpoints on vscode to chrome for easy debugging
(12) ESLint
Automatically format code to maintain consistent formatting across the entire team. ESLint can also be configured to automatically format your code, giving you a series of warnings every time you make an error.
(13)HTML CSS Support
CSS Class smart prompt in HTML
(14 ) HTML Snippets
Intelligent prompt HTML tags, and tag meaning
(15) vscode-fileheader
Top comment template, definable Author, time and other information will be automatically updated with the last modification time
Shortcut key: Ctrl Alt i
(The default information can be modified in File → Preferences → Settings)
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to install plug-in in vscode? Introduction to commonly used plug-ins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)











