8 useful VSCode extension tools that will make your coding fun!

Having the right tools can make your development job easier. Many developers use VSCode as a development tool. VSCode allows the installation of various extension tools. [Recommended: vscode Basic Tutorial]
There are too many extension tools available on the Visual Studio Marketplace. We will focus on the following 8 extension tools.
Even the simplest tools empower people to do great things - Biz Stone
All of these plugins are available in the Visual Studio Marketplace Get it for free on.
1. REST Client
REST Client extension tool allows you to send HTTP requests and view the responses directly in VSCode . No more using external applications to send HTTP requests to the server.
This is a very popular extension tool favored by many developers and has been installed more than 1 million times. Also I've been using this plugin myself for a while and I think it's great.
Sending a request has become so easy. The syntax is very concise and provides many options to suit your needs. A simple GET request only requires one line of code, the GET keyword followed by URL.


You should really try the REST Client extension tool.
2. CSS Peek
If you are a web developer, CSS Peek is absolutely necessary. With this extension, you can hover over an element's class name or element ID to see the CSS rules applied to that element.
As shown below:


This extension tool allows you to view more than just styles. It also has a "go to" feature that allows you to instantly jump to the CSS rule applied to the element. This saves you a lot of time looking for the right selector.
3. Beautify
If you like clean code, then you will definitely like Beautify.
Beautify Supports JavaScript, HTML, CSS, Sass and JSON .
The best thing about this extension is that all options are fully customizable -- like indent size and whether the file should end on a new line. If you code in several programming languages, Beautify has you covered. Options for each programming language can be customized.
The extension has been downloaded more than 5 million times and ranks among the top 20 most popular installed extensions.
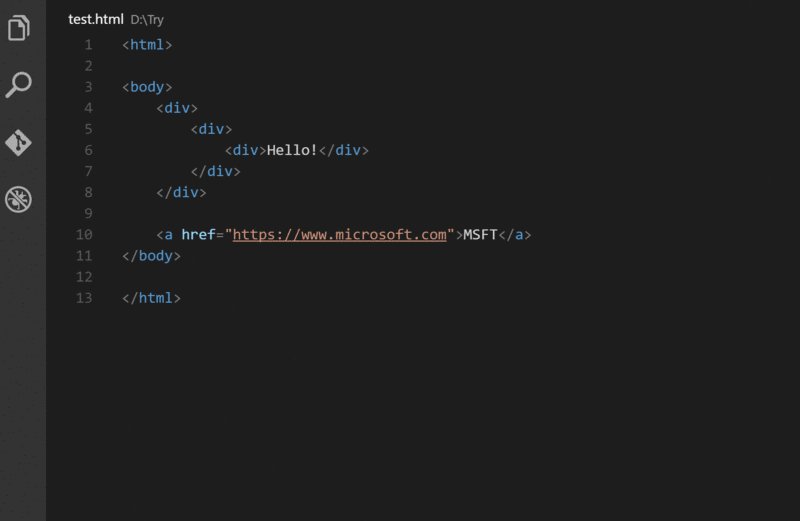
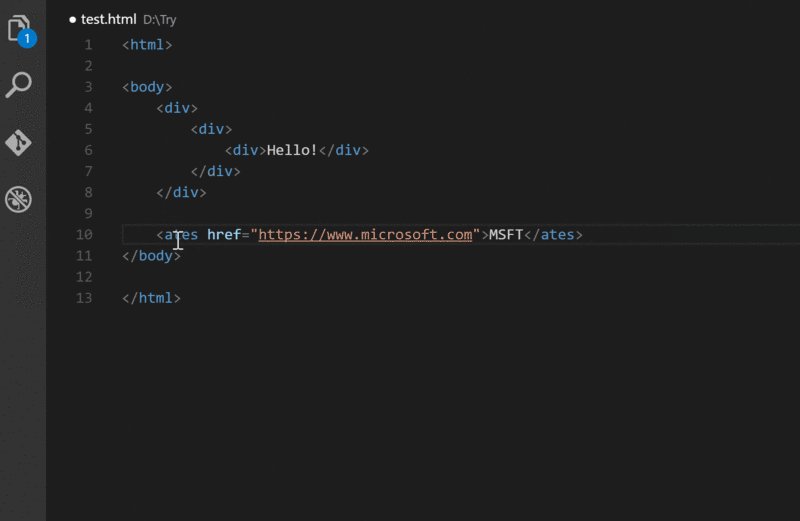
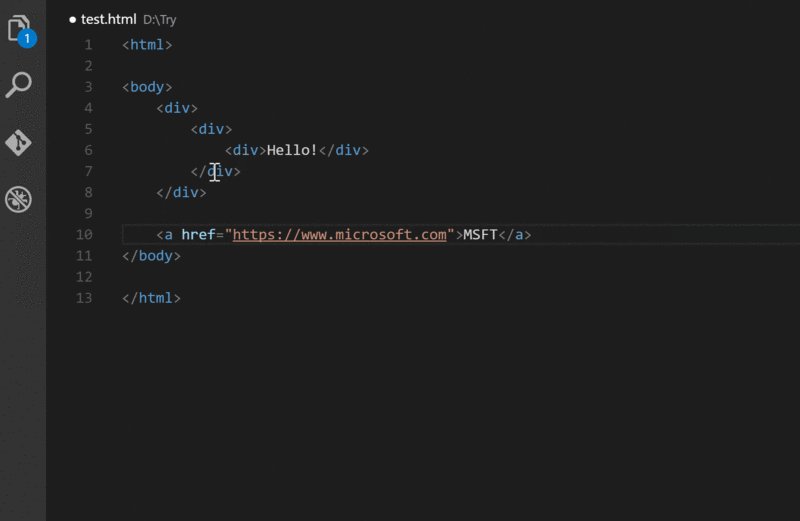
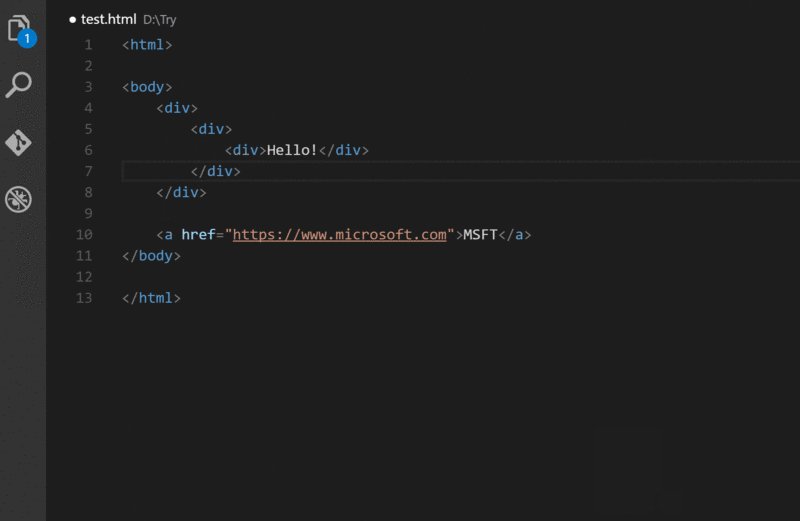
4. Auto Rename Tag
Auto Rename Tag The work done by the extension tool is very simple, but it is very useful. The extension will automatically rename pairs of HTML tags. If you are renaming an opening tag, it will change the corresponding closing tag; and vice versa.
If you want to automatically add a closing tag as you type within the opening tag's closing bracket, you should take a look at the Auto Close Tag extension. Installing these two extensions is very useful and will help you write HTML in a more efficient and consistent way.


5. Quokka.js
Quokka.js is the prototype in the editor Platform that provides access to project files, inline reports, and more. Values in the code are updated at runtime and displayed next to the code in the IDE as you type it.
a!


6. Night Owl
Without a stunning theme, what is the value of optimizing VS code? Not much, right? ! Since you spend so much time on VS Code, you'd better make it look better by installing a theme.
Night Owl theme is a beautiful theme used by many developers. According to the description of this theme, it is fine-tuned and optimized for those of us who like to code late into the night.

If you don't like the Night Owl theme, try it out: Pink Cat Boo, Panda Syntax, Mini Dark, Gatito Theme, One Monokai, these theme colors are also very beautiful~
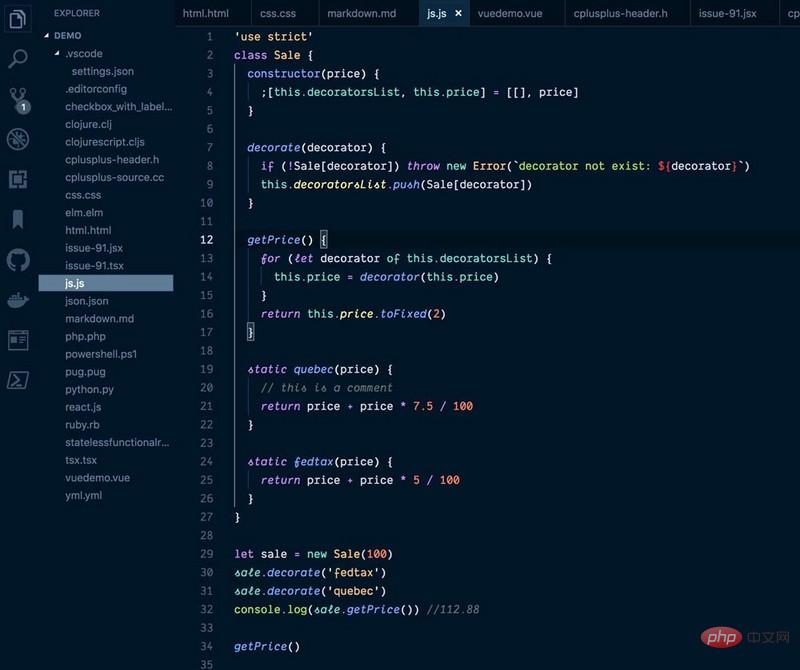
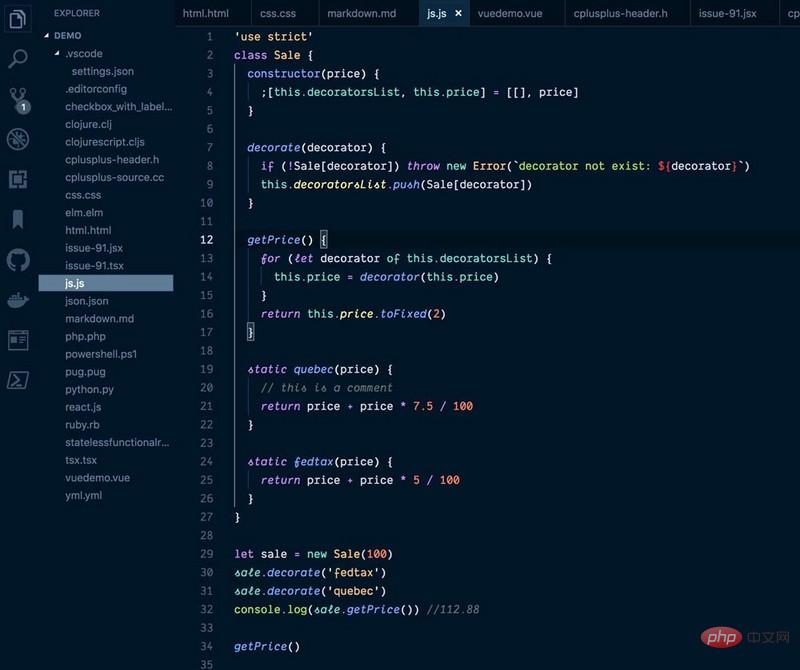
7. JavaScript (ES6) code snippets
The last one to introduce The extension tool is the JavaScript (ES6) code snippets extension tool. The extension has multiple code snippets that you can use to generate ES6 code snippets.
For example, type clg and press Enter to get a console.log. It may take you a while to get familiar with all the code snippets, but once you master it, you can type ES6 code very quickly
8. TabNine
TabNine Yes The best code completion tool I have ever used, TabNine is an automatic code completion tool based on artificial intelligence. TabNine will give the probability of each candidate during automatic completion, and follow the Sort by probability. In addition, the source and address of the candidates will be given, making it easier to query and read. It has been downloaded more than 30W times so far.
Well, if you see this, it means you are in true love. Do you want to add a star to my Github?
Related recommendations: Programming Teaching! !
The above is the detailed content of 8 useful VSCode extension tools that will make your coding fun!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version








