5 Awesome Vue.js Project Templates

Are you about to start a major Vue project? To ensure that you start from a solid foundation, you can use a template (also called a boilerplate, skeleton, starter, or scaffolding) , instead of starting from npm init or vue init.
Many experienced developers have gathered their experience on building high-quality Vue applications in the form of open source templates. These templates include best configurations and project structures, best third-party tools, and other development best practices.
Unlike Vue CLI 3 which is optimized for flexibility, templates are customizable. Therefore, it's important to choose one that fits your development philosophy and has roughly the same features you need out of the box.
Some considerations for choosing a Vue template include:
Webpack
PWA
-
Full-stack with authentication
- ##Good documentation
- GraphQL
- Testing
1. Best for Webpack
If you need a reliable Webpack setup, then look no further than the Vue CLI The Webpack template included in 2 will do. With nearly 7000 stars on GitHub and developed and maintained by Vue team members, this template is your best choice for creating a highly optimized webpack-powered SPA.
This template takes advantage of many cutting-edge features of Webpack and its ecosystem, including hot reloading, CSS extraction, linting , and of course single-file component loading. It also includes individual configurations optimized for development, production and even testing.
As part of Vue CLI 2, this is one of the least opinionated templates we will provide and therefore does not contain many needed extras Features such as server-side rendering. 
#If you find Webpack templates a bit overkill, you can try its little brother, Webpack Simple templates.
Link: https://github.com/vuejs-templates/webpack
Note: Vue CLI version 3, which is leaving beta, has abandoned the template architecture in favor of plugins, so this template is technically unpopular, but can still be used from Vue CLI 3 Used in legacy settings. Learn more in our article Vue CLI 3: A game changer for front-end development.
2. The most suitable PWA
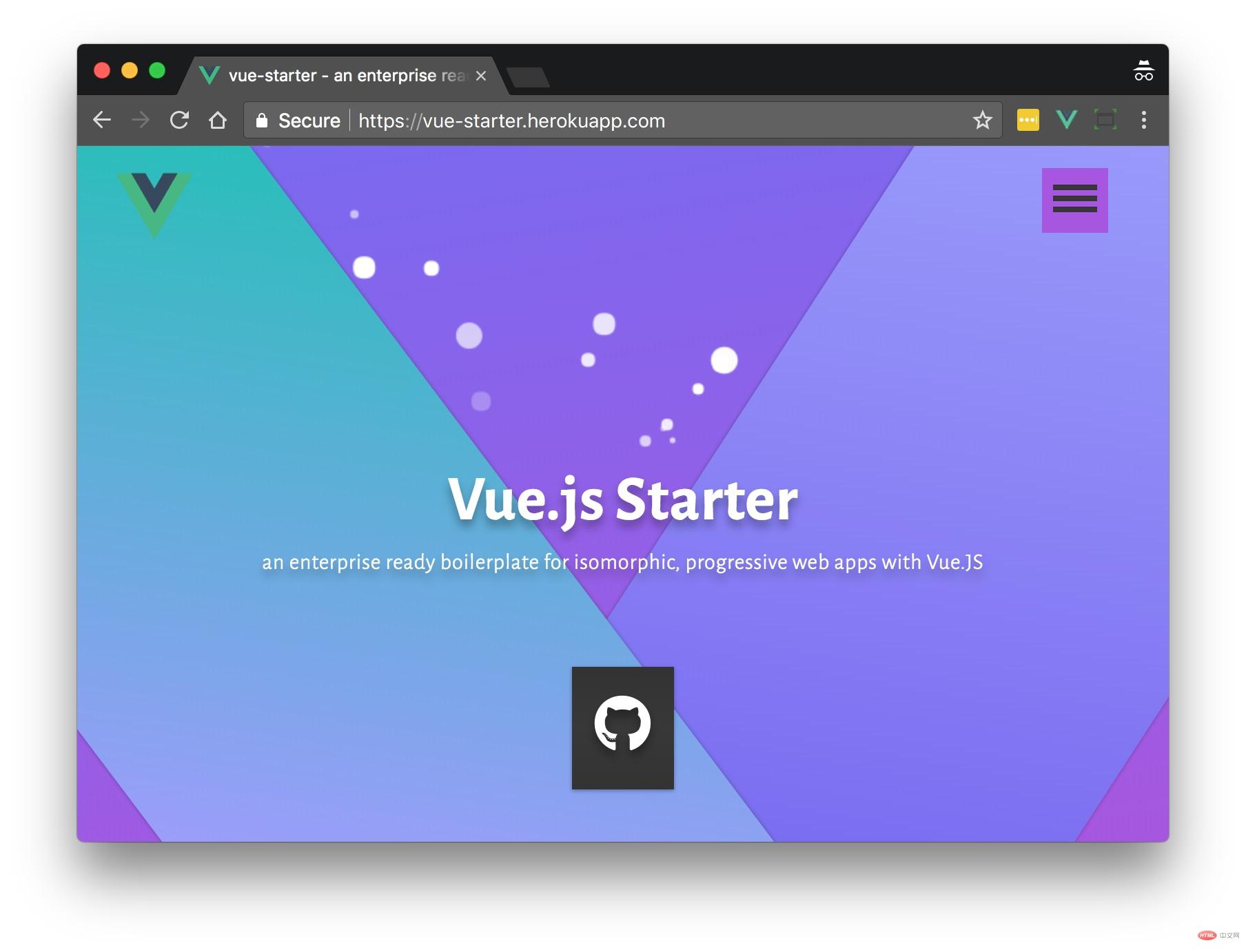
You need advanced applications An advanced user experience? Vue Starter is a SPA template for server-rendered PWAs. It includes Vuex and Vue Router, configured to use server-side rendering (SSR) out of the box.
This project has put a lot of effort into ensuring that the projects you deploy have great UX from the start, such as support for internationalization in multiple languages and a Lighthouse score of 90 , thanks to SSR and service worker caching. 
Additionally, use vue-meta to manage document header tags for SEO, while SSR ensures that your pages will be indexed by search engines that support JavaScript content.
Link: https://github.com/devCrossNet/vue-starterDemo: https://vue-starter.herokuapp.com If you are building a PWA, another good option is VuePack, and of course, the Vue CLI 2 PWA template
3. Best for Authentication
If you need user authentication, check out the Vue Express Mongo sample files. This project provides a boilerplate of a full-stack "MEVN" web application with out-of-the-box authentication, including user registration and social login for Google, Facebook, Twitter and GitHub.

For the database, MongoDB with Mongoose is provided. The repo also contains Docker configuration so you can easily spin up an instance.
Link: https://github.com/icebob/vue-express-mongo-boilerplate
Demo: http://vemapp.moleculer.services/
Tip: If you prefer using Laravel as the backend for your authenticated Vue application, try using the Laravel Vue Boilerplate which contains many similar features.
4. Best for documents
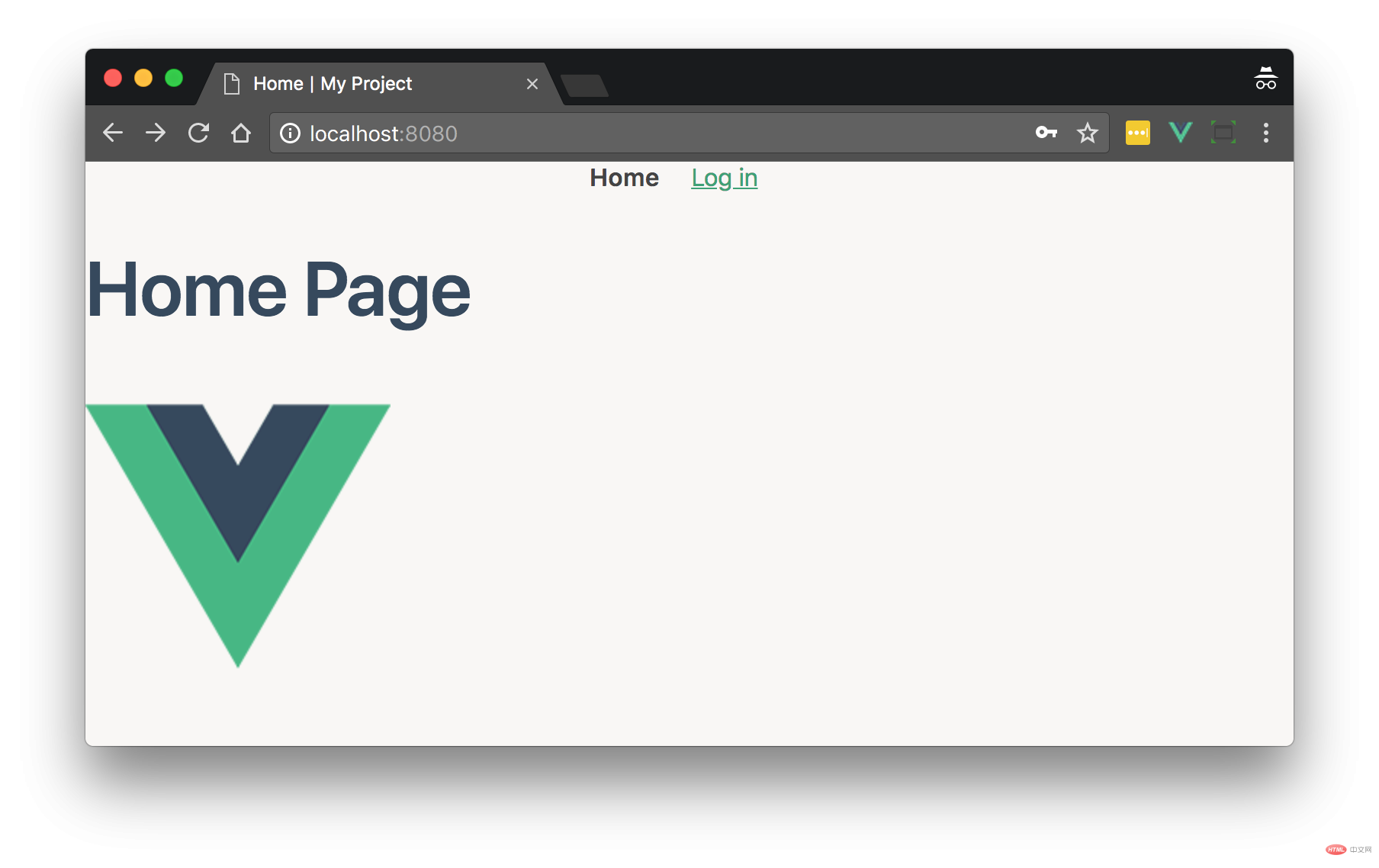
The reason many templates fail is due to lack of documentation. Vue Enterprise BoilerplateNot so. The project is created and maintained by Chris Fritz, who wrote most of the Vue documentation, so it is well organized and aligned with Vue best practices.
The great thing about this template's documentation is that it not only explains what is included, but often also what is not included and why. For example, Chris explained why there are no common templates such as TypeScript, Babel polyfill, Pug, etc.
 Don't let the simple default page of this app fool you, it has a lot of features too. Some of my favorites include a mocking API for testing, and include generators that allow you to automatically add unit tests for setting up components, views, and layouts.
Don't let the simple default page of this app fool you, it has a lot of features too. Some of my favorites include a mocking API for testing, and include generators that allow you to automatically add unit tests for setting up components, views, and layouts.
Vue Enterprise Boilerplate also supports Vue CLI 3, so projects can be easily extended with other Vue CLI 3 plugins.
Link: https://github.com/chrisvfritz/vue-enterprise-boilerplate
5. Most suitable for GraphQL
GraphQL is all the rage right now and many developers are looking to use it in their new Vue projects. While there aren't many Vue templates, be sure to check out Vuexpresso if you need GraphQL.

The only downside to Vuexpresso is that it's still fairly new, so be sure to take the time to thoroughly test any application you build with it.
Link: https://github.com/Ethaan/vuexpresso
Another boilerplate that supports GraphQL is Friendly Vue Starter , it also includes critical path CSS extracted via Critical.
Related recommendations: vue tutorial
The above is the detailed content of 5 Awesome Vue.js Project Templates. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.
 Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
When we used Amap, the official recommended many cases and demos to us, but these cases all used native methods to access and did not provide demos of vue or react. Many people have written about vue2 access on the Internet. However, in this article, we will take a look at how vue3 uses the commonly used Amap API. I hope it will be helpful to everyone!
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.




