What is front-end and back-end separation?
The meaning of front-end and back-end separation is: front-end and back-end separation is not just a development model, but an architecture model. Front-end and back-end separation has become an industry standard usage method for Internet project development, through [nginx tomcat] method, you can also add a nodejs in the middle to effectively decouple it.

[Related learning recommendations: Front-end video tutorial]
The meaning of front-end and back-end separation Yes:
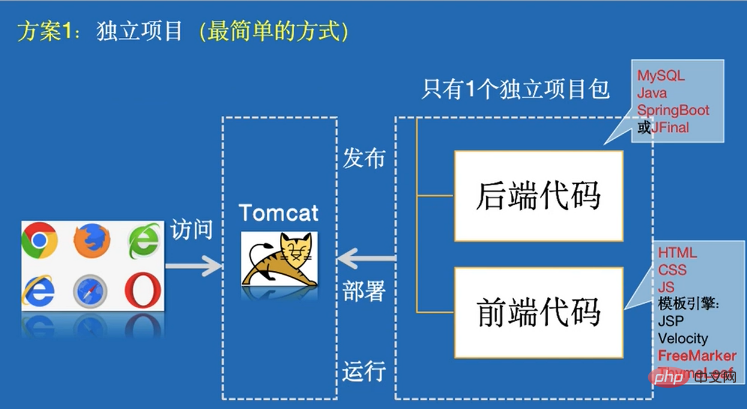
1. Front-end and back-end mixed development model (SSR)

1.SSR Advantages
1. Better SEO, since search engine crawlers can directly view the fully rendered page.
2. Faster time-to-content, especially for slow network conditions or slow-running devices. There's no need to wait for all JavaScript to finish downloading and executing before displaying server-rendered markup, so your users will see a fully rendered page faster. It generally results in a better user experience, and is critical for applications where time-to-content is directly related to conversion rate.
3. Process:
1) The client sends a request to the server, and the server returns the html and data of the page (template engine).
2. Limitations of SSR
1. The server is under great pressure
Rendering was originally completed through the client, but now it is unified to the server node Service to do. Especially in the case of high concurrent access, a large amount of server CPU resources will be occupied;
2. Limited development conditions
In server-side rendering, only the life cycle hooks before componentDidMount will be executed. , so the third-party libraries referenced by the project cannot use other life cycle hooks, which places great restrictions on the selection of reference libraries;
3. The learning cost is relatively high
In addition to being familiar with webpack and React, you also need to master node, Koa2 and other related technologies. Compared with client-side rendering, the project construction and deployment process is more complicated.
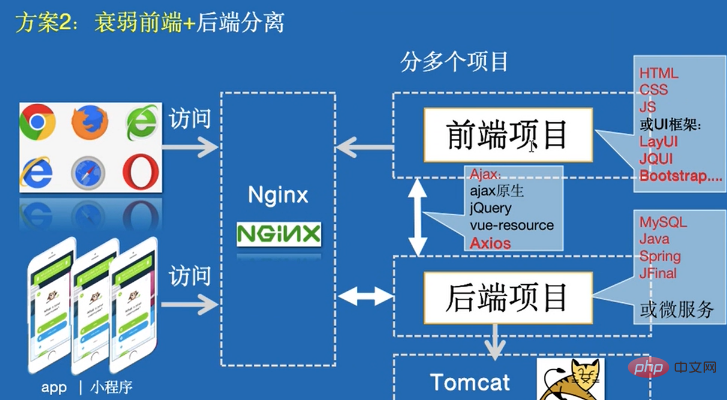
2. Facilitate front-end and back-end separation (using ajax)

1. Advantages
The front-end will not Embed any back-end code, the front-end focuses on the development of HTML, CSS, and JS and does not depend on the back-end. You can also simulate Json data to render the page. When you find a bug, you can quickly locate the problem
2. Limitations
1) There is a lot of redundancy in JS. When the business is complex, the code for the rendering part of the page is very Complex;
2) When the amount of data returned by Json is relatively large, the rendering is very slow and the page will freeze;
3) SEO (Search Engine Optimization, that is Search engine optimization) is very inconvenient, because search engine crawlers cannot crawl down JS asynchronously rendered data, resulting in such a page, SEO will have certain problems;
4) Resource consumption is serious, in complex business In some cases, a page may need to initiate multiple HTTP requests to render the page. Some people may be dissatisfied and think that it is okay to establish multiple HTTP requests on the PC side. Have you considered the mobile terminal? Do you know how many resources it consumes to establish an HTTP request on the mobile terminal?
3. Process
1. Open the web and load basic resources, such as CSS, JS, etc.;
2. Initiate an Ajax request and then request data from the server. At the same time Display loading;
3. After obtaining the data in json format, select the template according to the logic to render the DOM string;
4. Insert the DOM string into the page and the web view will render the DOM structure;
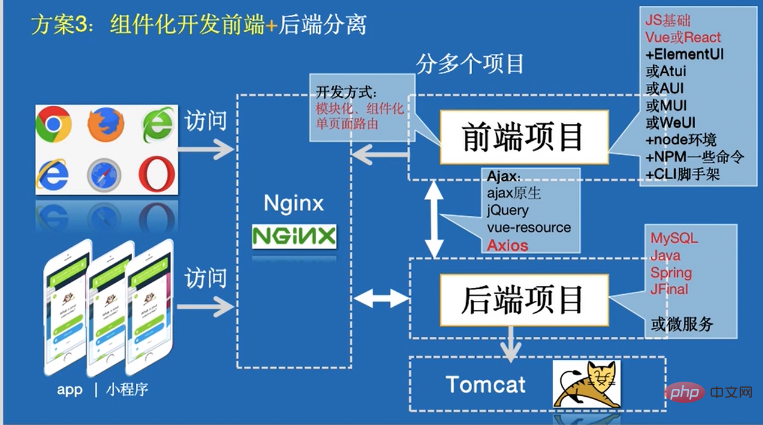
3. Component development front-end and back-end separation (SPA)

1. Advantages
1. Improve page switching experience
2. Reduce switching time
3. Easy to deploy & separate front-end and back-end
4. But it also brings a series of performance Problem:
2. Limitations
1. The initial loading script is large
2. The blank time of the first screen is long
3. When the page returns, the data is passively re-pulled
3. Process
1) The browser requests NodeJS on the server side;
2) NodeJS Then initiate HTTP to request JSP;
3) JSP still outputs JSON to NodeJS as the API;
4) NodeJS renders the HTML page after receiving the JSON;
5 ) NodeJS directly flushes the HTML page to the browser;
Summary:
From the MVC era of the classic JSP Servlet JavaBean, to the Java framework era of SSM (Spring SpringMVC Mybatis) and SSH (Spring Struts Hibernate), to the MV* dominated by front-end frameworks (KnockoutJS, AngularJS, vueJS, ReactJS) era, and then the full-stack era led by Nodejs, technology and architecture have been advancing. Although the "full-stack development based on NodeJS" model is very exciting, there is still a long way to go to turn full-stack development based on Node into something stable and acceptable to everyone. The road of innovation will not stop. Whether it is the front-end and back-end separation model or other models, they are all to solve the needs more conveniently, but they are just a "transit station". The front-end project and the back-end project are two projects, placed on two different servers, requiring independent deployment, two different projects, two different code bases, and different developers. The front-end only needs to focus on the style of the page and the parsing and rendering of dynamic data, while the back-end focuses on specific business logic.
The above is the detailed content of What is front-end and back-end separation?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to use Java to handle form data interaction with front-end and back-end separation?
Aug 10, 2023 pm 01:01 PM
How to use Java to handle form data interaction with front-end and back-end separation?
Aug 10, 2023 pm 01:01 PM
How to use Java to handle form data interaction with front-end and back-end separation? With the popularity of front-end and back-end separation architecture, it has become a common way for the front-end to send form data to the back-end through AJAX requests. In this article, we will learn how to use Java to handle form data interaction with front-end and back-end separation. We will use SpringBoot as the backend framework and demonstrate the entire process through a simple example. First, we need to create a SpringBoot project and add related dependencies. in p
 Quickly understand the essence of front-end and back-end separation (with architecture diagram)
Aug 05, 2022 pm 04:37 PM
Quickly understand the essence of front-end and back-end separation (with architecture diagram)
Aug 05, 2022 pm 04:37 PM
The separation of front-end and back-end is an upgrade that must be carried out in project management when software technology and business develop to a certain extent. It is a necessity and not an accident! To put it bluntly, it is an adjustment to the company's departmental structure.
 How to use Vue to achieve front-end and back-end separation and interface docking?
Jun 27, 2023 am 10:09 AM
How to use Vue to achieve front-end and back-end separation and interface docking?
Jun 27, 2023 am 10:09 AM
With the continuous development of front-end technology, the architectural model of separation of front-end and back-end is becoming more and more popular. The advantages of front-end and back-end separation are obvious. The front-end and back-end can be developed independently, each with its own technology selection and development rhythm, which can improve the maintainability and scalability of the system. As a popular front-end framework, Vue can bring a better user experience. This article will introduce in detail how to use Vue to implement the architectural pattern of front-end and back-end separation, and demonstrate the interface docking method. 1. Back-end implementation For the back-end implementation, we can choose
 The combination of Vue.js and Java language enables separate development of front-end and back-end
Jul 29, 2023 pm 03:25 PM
The combination of Vue.js and Java language enables separate development of front-end and back-end
Jul 29, 2023 pm 03:25 PM
Combination of Vue.js and Java language: realize front-end and back-end separation development. The front-end framework Vue.js and the back-end language Java are both very popular and widely used technologies at present. They each have strong capabilities in front-end and back-end development. . Combining Vue.js with the Java language can achieve separate development of front-end and back-end, making project development more efficient and maintainable. This article will introduce how to use Vue.js and Java language for front-end and back-end separation development, and give corresponding code examples. CreateV
 PHP project development practice with front-end and back-end separation
Jun 27, 2023 am 08:15 AM
PHP project development practice with front-end and back-end separation
Jun 27, 2023 am 08:15 AM
With the rapid development of the Internet and the increasing number of hundreds of millions of users, the demand for high-quality, high-performance Web applications is also increasing. In this context, the PHP project development model with front-end and back-end separation is increasingly favored by people. This article will introduce the development practice of PHP projects with front-end and back-end separation, including development process, technology selection and precautions. 1. The concept of front-end and back-end separation. Front-end and back-end separation refers to developing and deploying the front-end and back-end of a web application separately, and conducting data interaction and business logic through interfaces.
 How to achieve front-end and back-end separation in Nginx reverse generation database
Jun 10, 2023 pm 12:01 PM
How to achieve front-end and back-end separation in Nginx reverse generation database
Jun 10, 2023 pm 12:01 PM
With the rapid development of Internet technology, the idea of front-end and back-end separation is increasingly widely used by developers. The separation of front-end and back-end can separate and parallel the development of front-end and back-end, improve development efficiency, reduce development complexity, and improve system performance and scalability. In an architecture where the front and back ends are separated, the front end requests data from the back end through the interface, and the back end processes the requested data and then returns it to the front end. In this process, Nginx can play a role in transmitting and forwarding data through reverse proxy technology. This article explains how to
 In the separation of front-end and back-end development, the debate over the choice between Go language, PHP and Java
Sep 08, 2023 pm 06:48 PM
In the separation of front-end and back-end development, the debate over the choice between Go language, PHP and Java
Sep 08, 2023 pm 06:48 PM
In front-end and back-end separate development, the debate over the choice between Go language, PHP, and Java. With the rapid development of the mobile Internet, the front-end and back-end separate development model is becoming more and more popular. In this development model, the front end is responsible for the display and interaction of the user interface, while the back end is responsible for processing the logic and persistent storage of data. Regarding the choice of back-end languages, the more common ones currently on the market include Go language, PHP and Java. So how to choose between Go language, PHP and Java? This article will focus on performance, development efficiency and ecological environment.






