 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy
Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy
Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy

[Related learning recommendations: php graphic tutorial]
Step one: Download and install the VSCode editor
Step 2: Download and install the PHPstudy integrated environment
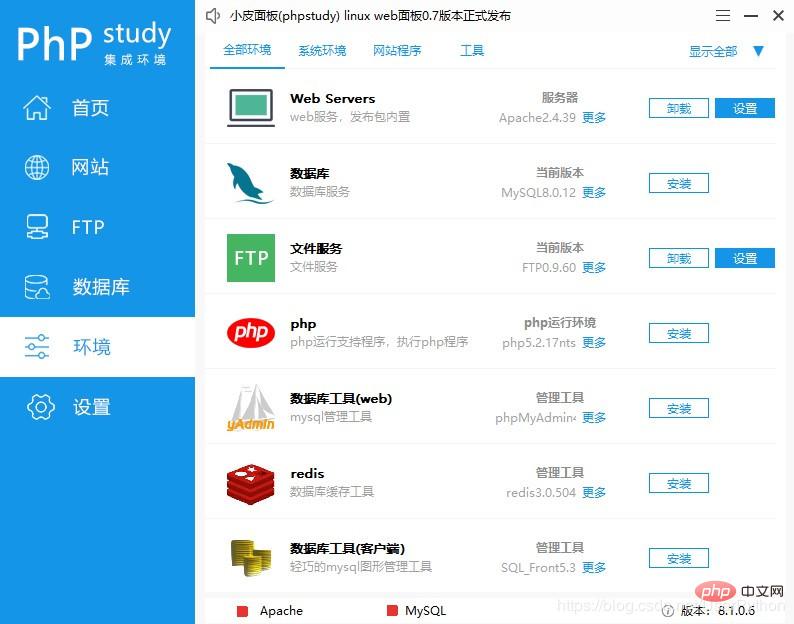
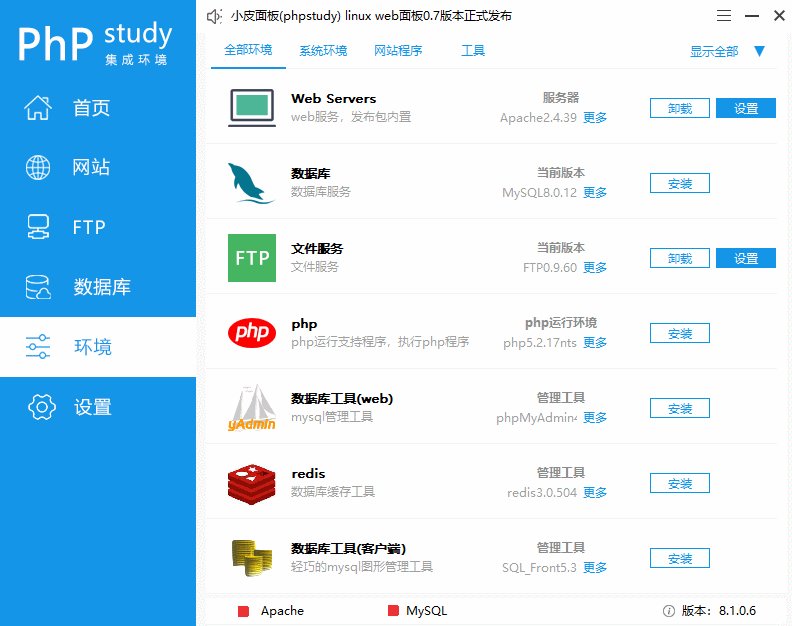
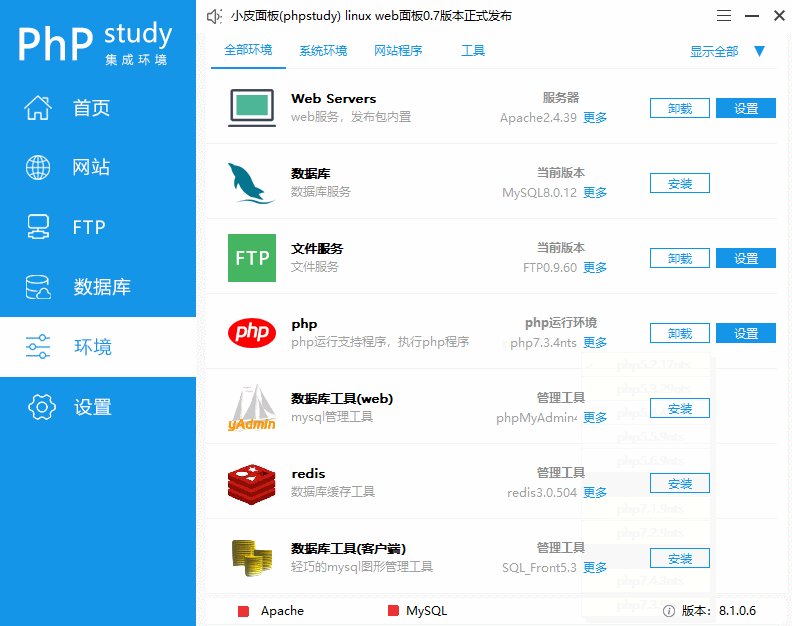
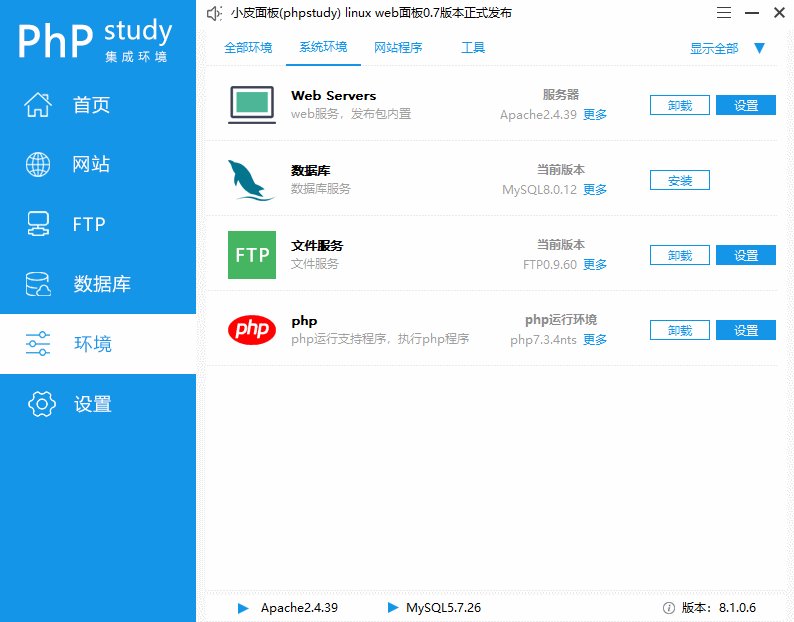
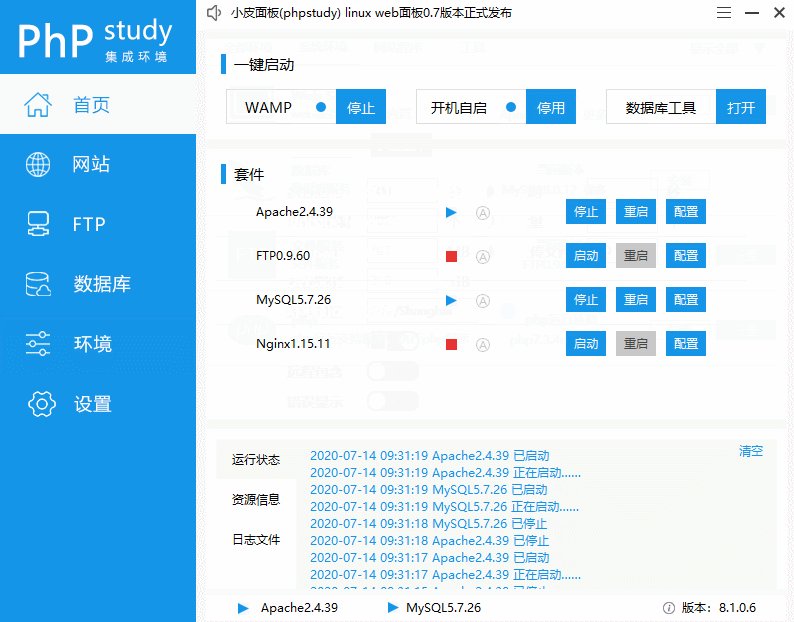
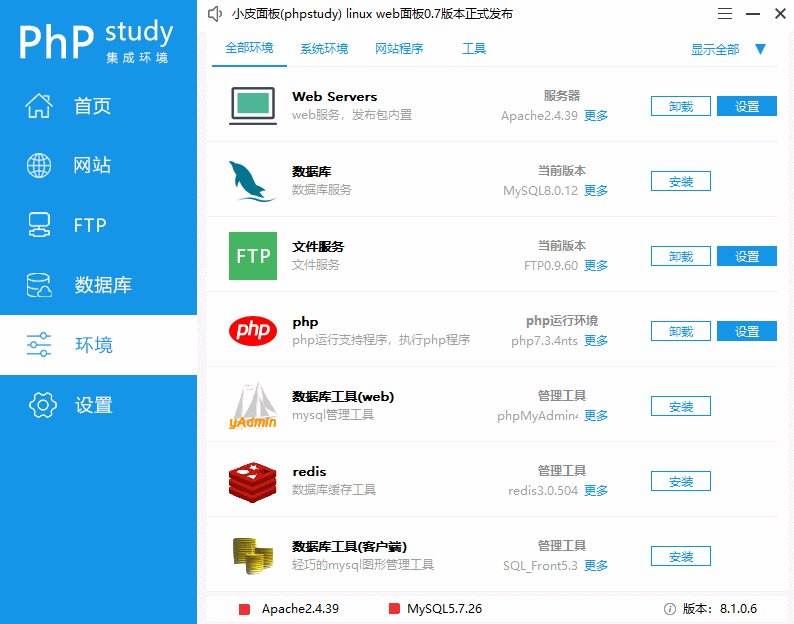
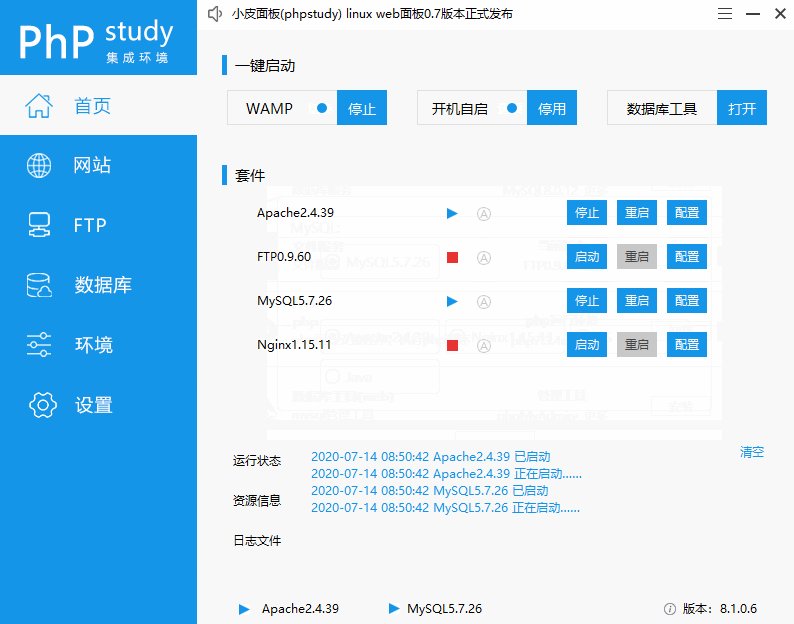
Step 3: Open PHPstudy and select the environment on the left side of the interface

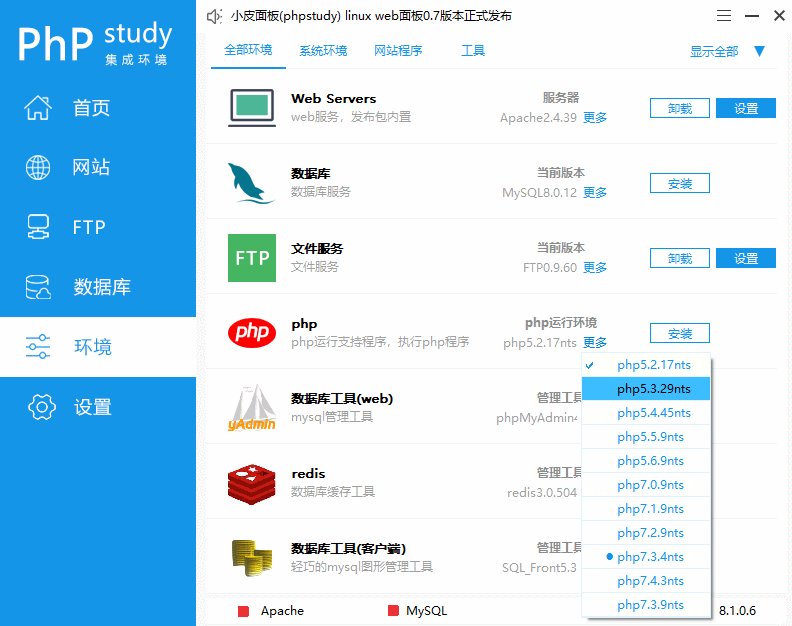
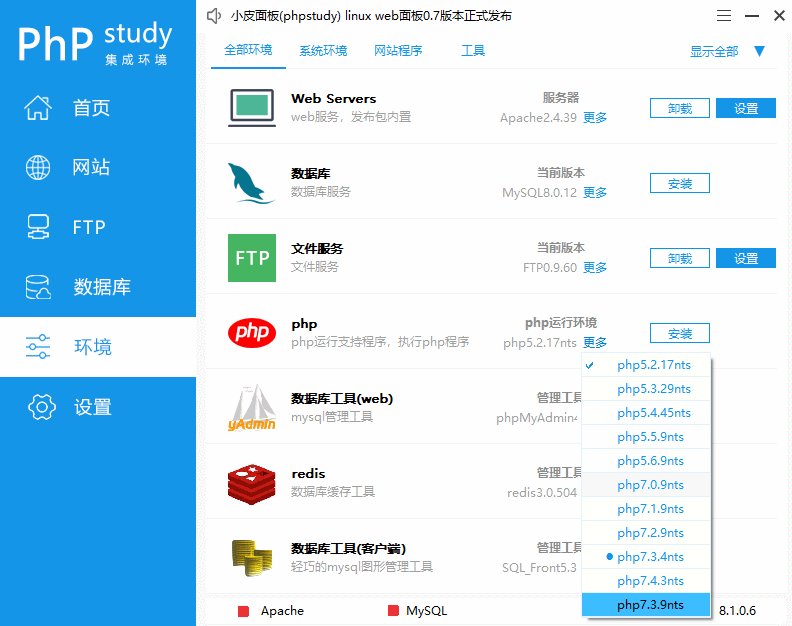
Step 4: Click More under the PHP running environment on the right and select the appropriate PHP version

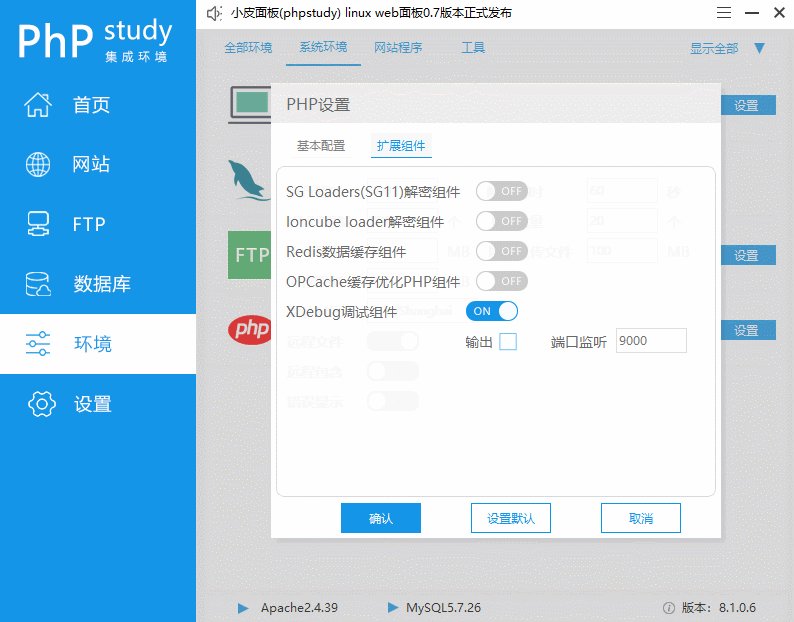
Step 5: Click the environment on the left side of PHPstudy, then click Settings in the PHP options on the right side, select the extension component in the pop-up interface, then click the XDebug debugging component, remember what the port listening number is, and finally click Confirm

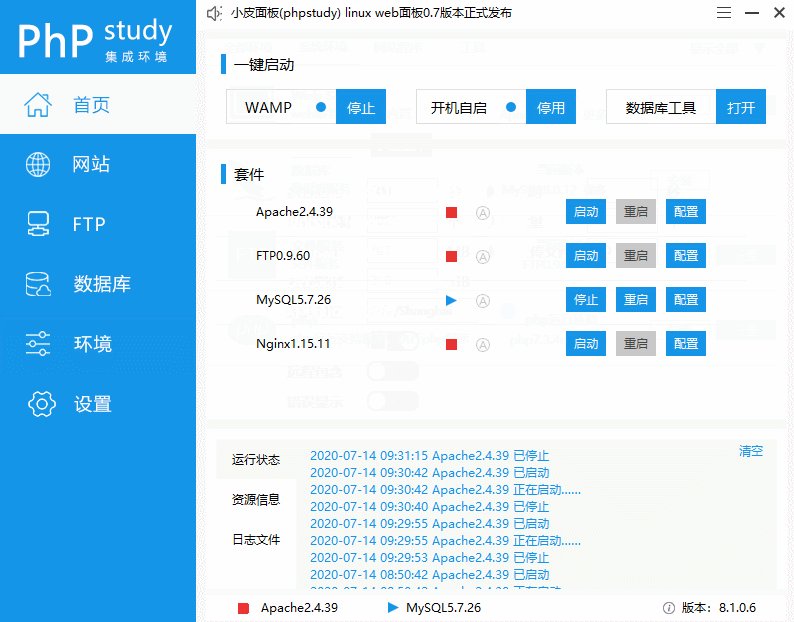
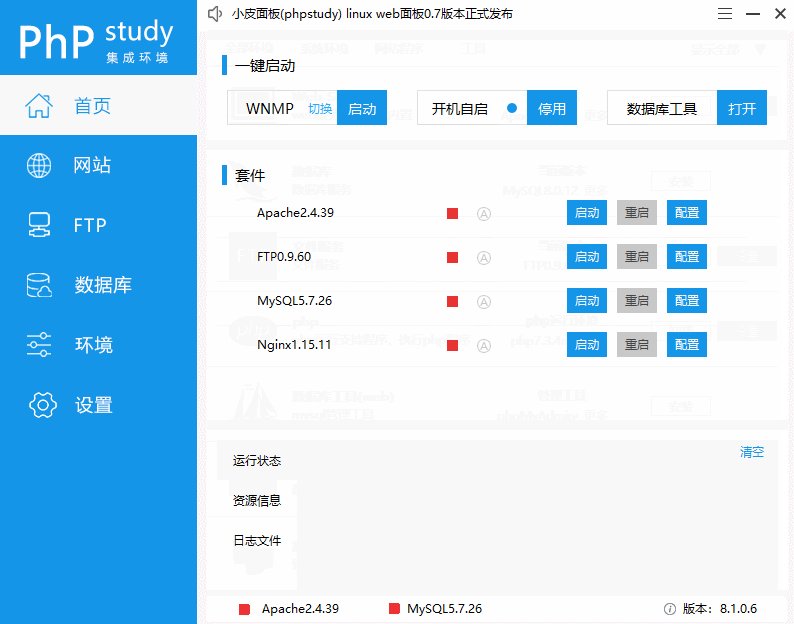
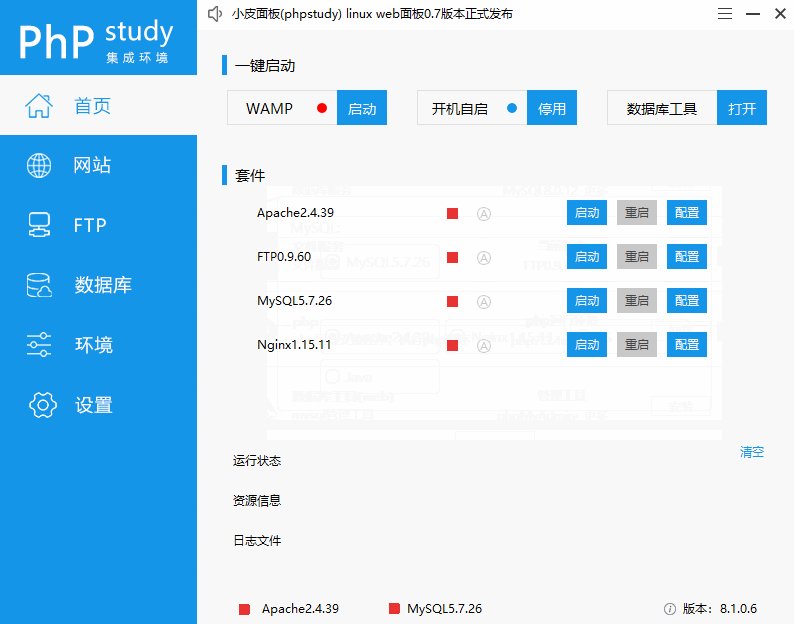
Step 6: Click the homepage on the left side of PHPstudy, click the WNMP red dot to switch to the appropriate Web server, and then click Start

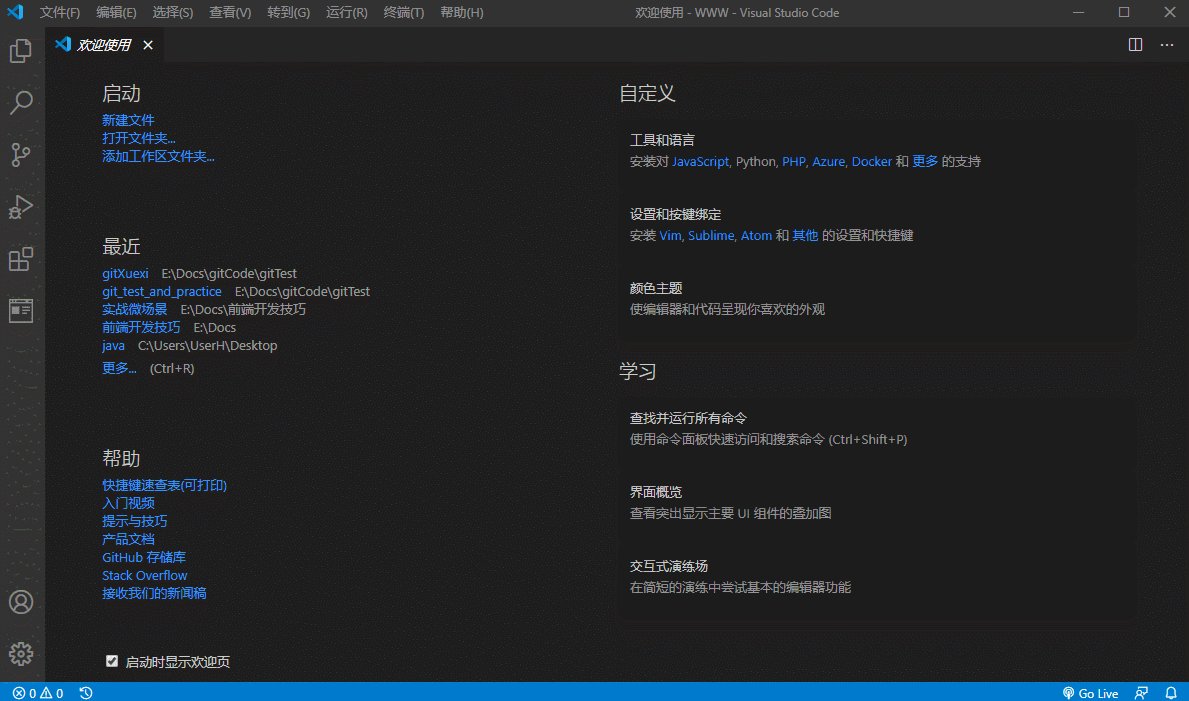
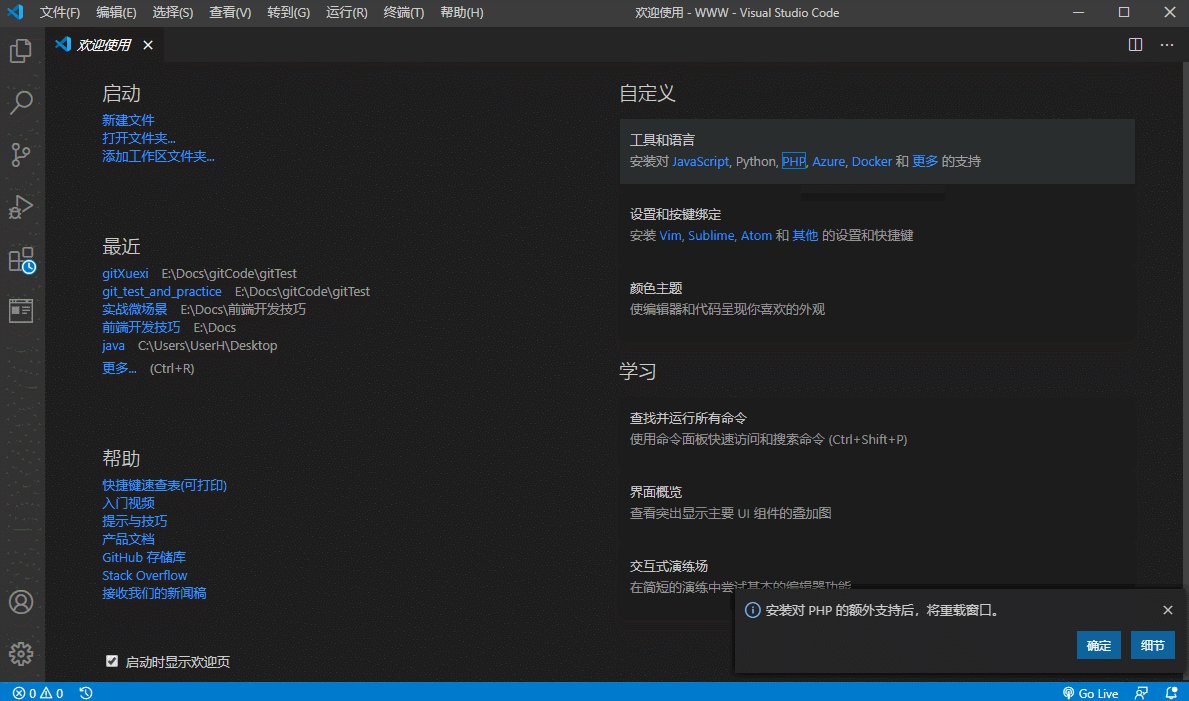
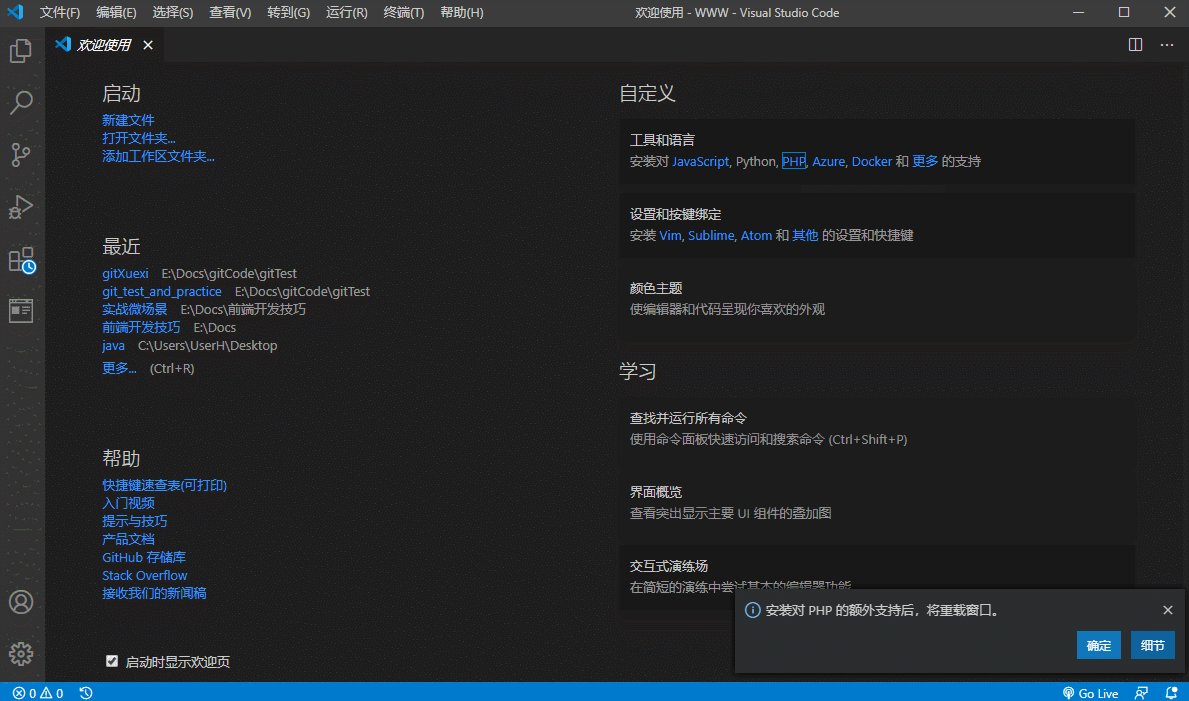
Step 7: Open the VSCode editor, find the tools and languages for the custom project in the welcome interface, and click to install additional support for PHP

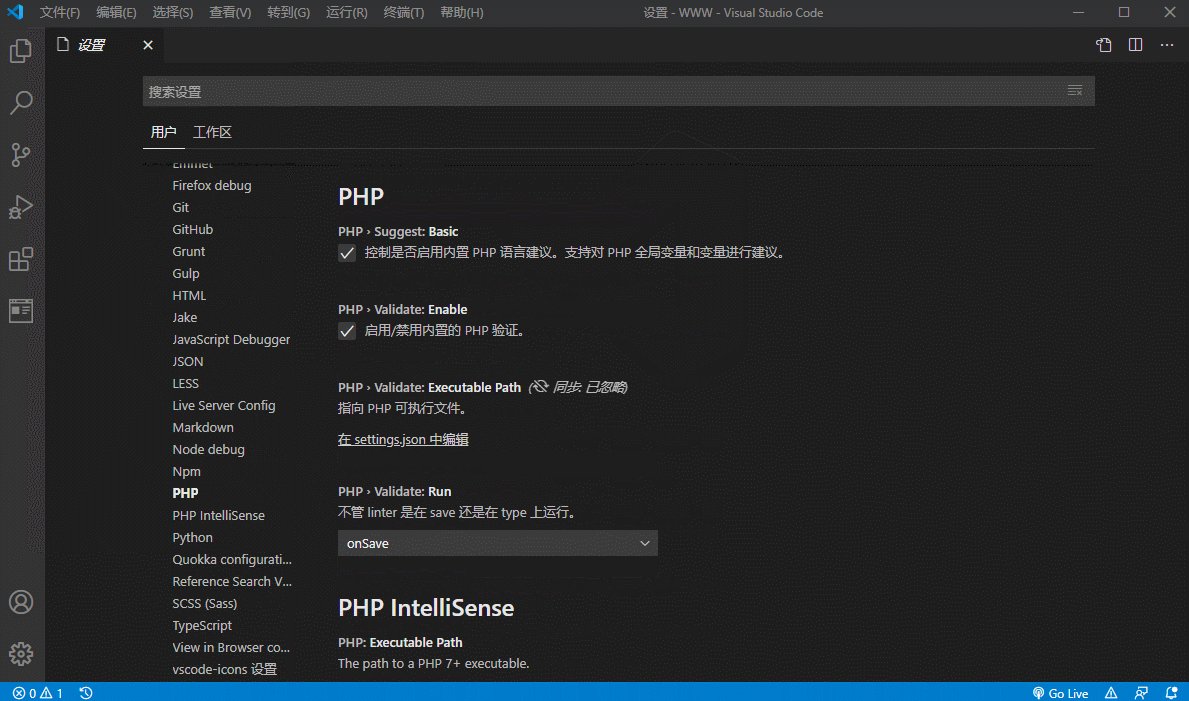
Step 8: Open the VSCode file-> Preferences-> Settings-> Extensions-> Find the PHP plug-in

Step 9: Click on the settings.json files of PHP and PHP IntelliSense plug-in respectively

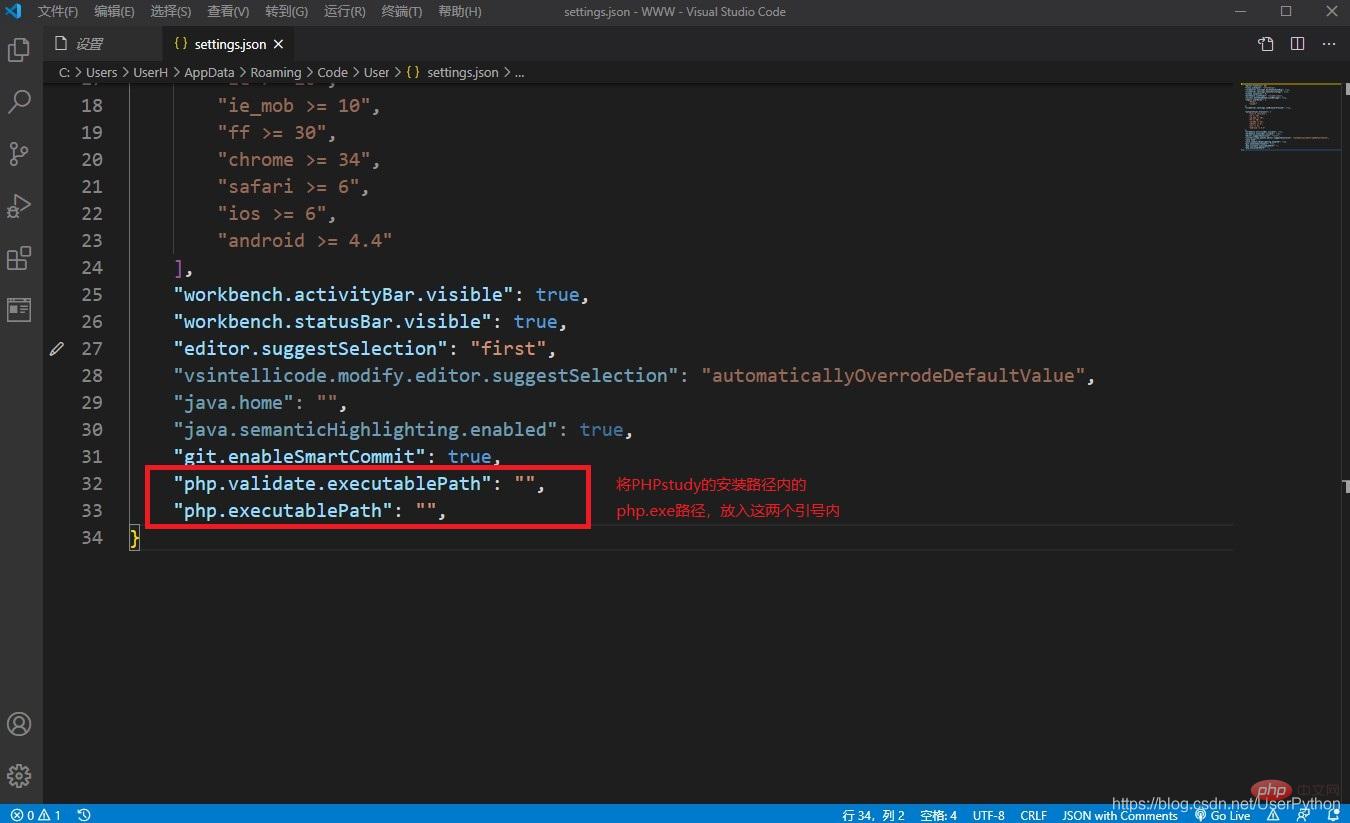
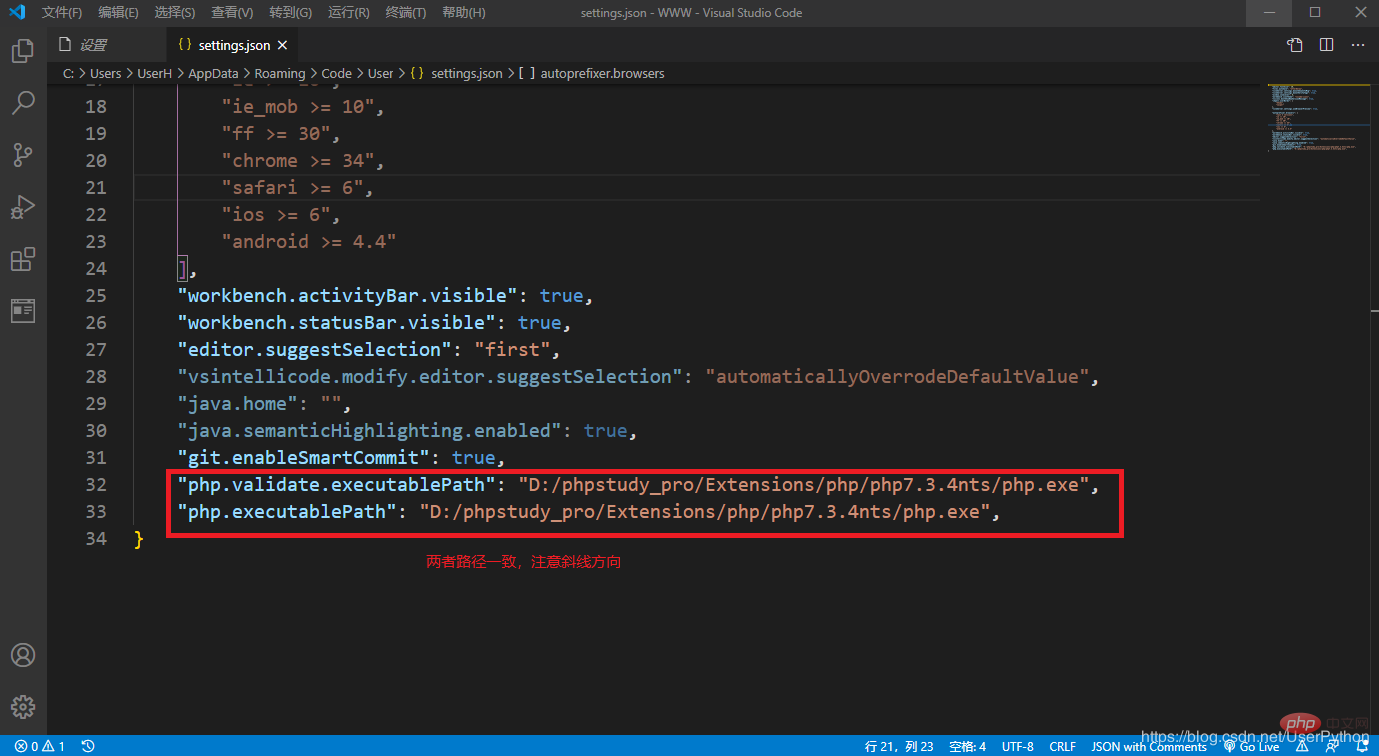
Step 10: Find the php.exe file path in the phpstudy installation path:
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe; Copy this path to Find the php.validate.executablePath and php.executablePath attribute values in the json file in one step

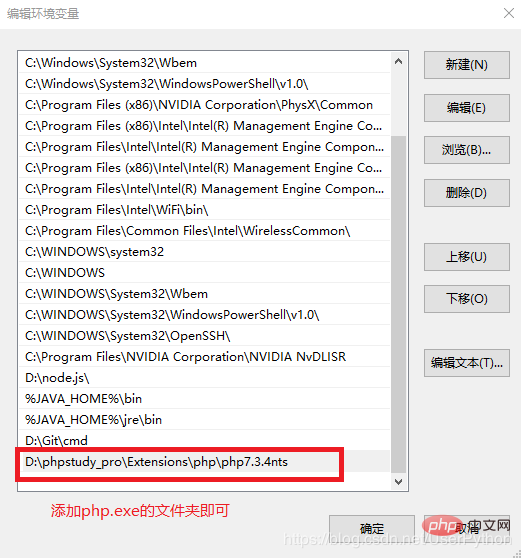
## Step 11: Change the php.exe Add the folder path to the environment variable

Step 12: Open cmd and enterphp -v
; if it appears PHP version information means the addition is successful, otherwise add it again

Step 13: Open VSCode and choose to open the WWW folder under the PHPstudy installation path :D:\phpstudy_pro\WWW
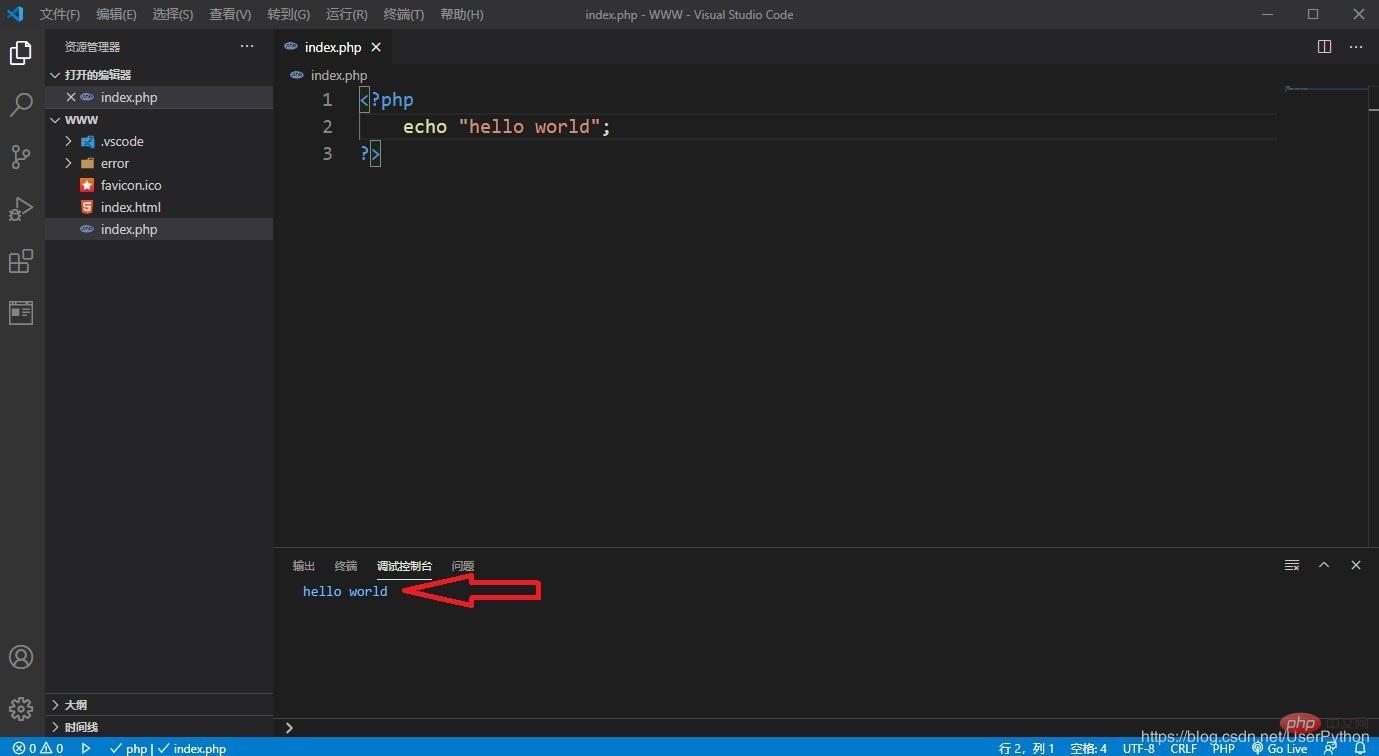
, create a new test.php file in the opened folder for testing; then click Start Debugging under Run in the menu bar, and you can see the output in the debugging console below Result; If the debugging console is not displayed, you can open a new terminal in the terminal of the menu bar

Step 14: If the tenth In the three steps, the vscode terminal console is not displayed. You can confirm whether the PHPstudy service is enabled, then open the browser and enter:http://localhost/index.html
in the URL bar. If it is displayed as shown below, Then the same configuration is successful. In the future, the PHP file can be placed in the WWW folder in the PHPstudy installation directory

Configuration successful
Related learning recommendations:php programming (video)
The above is the detailed content of Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



