Sublime text3 usage tips (installation and common settings)
The following is the tutorial column of sublime to share with you the tips for using sublime text3. I hope it will be helpful to friends in need!

#Introduction<span style="font-size: 14px;"></span>
Sublime Text: An editor software with code highlighting, syntax prompts, automatic completion and fast response. It not only has a gorgeous interface, but also supports plug-in extension mechanism. Use Sublime Text elegantly, and plug-ins are It is an indispensable existence. It is definitely a pleasure to write code with her. <span style="font-size: 14px;"></span>
Installation and activation<span style="font-size: 14px;"></span>
- Official website download: sublime text3;<span style="font-size: 14px;"></span>
- Open the .exe file for installation. Remember to select "Add to explorer context menu" and add it to the right-click shortcut menu. Others default to the next step; <span style="font-size: 14px;"></span>
-
On the Internet Find the latest Sublime Text3 activation code, as follows: <span style="font-size: 14px;"></span>
—– BEGIN LICENSE —– Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE —— Open the Sublime menu > help > enter License and enter the activation code. <span style="font-size: 14px;"></span>
- Re-open sublime text3, if enter License changes to remove License activation is successful
Common settings
- Set the default encoding format to UTF-8
- Select menu Preferences->(Settings)-User;
- Add the following line of code in curly braces: "default_encoding": "UTF-8";
- sublime text 3Set font
- Select menu Preferences->(Settings)-User;
- Add "font_face": "Consolas","font_size": 12 ;
- My Preferences->(Settings)-User settings
<span style="font-size: 14px;">{<br/> "auto_complete": true,<br/> "auto_match_enabled": true,<br/> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br/> "default_encoding": "UTF-8",<br/> "font_face": "Consolas",<br/> "font_size": 14,<br/> "ignored_packages": [ "AndyJS2", "Vintage"<br/> ],<br/> "theme": "Adaptive.sublime-theme",<br/> "update_check": false}<br/></span>Shortcut keys
-
Swap up and down:
<span style="font-size: 14px;">Ctrl sh~ift ↑↓</span> -
Cursor selection:
<span style="font-size: 14px;">Ctrl alt ↑↓</span> -
Copy the entire Go to next line:
<span style="font-size: 14px;">ctrl shift d</span> -
Indent right:
<span style="font-size: 14px;">Tab</span> -
Indent left:
<span style="font-size: 14px;">Shift Tab</span> -
Delete an entire line:
<span style="font-size: 14px;">Ctrl Shift K</span> -
Comment a single line:
<span style="font-size: 14px;">Ctrl /</span> -
Comment multiple lines:
<span style="font-size: 14px;">Ctrl Shift /</span> -
Undo:
<span style="font-size: 14px;">Ctrl Z</span> -
##Undo:
Ctrl Y<span style="font-size: 14px;"></span> - ##Search keyword:Ctrl F
<span style="font-size: 14px;"></span> - Open the search box:Ctrl P
<span style="font-size: 14px;"> </span>- Enter the file name in the current project to quickly search for files
- <span style="font-size: 14px;"></span> Enter
-
<span style="font-size: 14px;"></span>@
<span style="font-size: 14px;"></span> and keywords to find the function name<span style="font-size: 14px;"></span> in the file. Enter -
<span style="font-size: 14px;"></span>:
<span style="font-size: 14px;"></span> and the number to jump to the file. In this line of code<span style="font-size: 14px;"></span> , enter -
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span># and keywords to find the variable name<span style="font-size: 14px;"></span>
- Open the command box:Ctrl Shift P
<span style="font-size: 14px;"></span> - Exit:Esc
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
◇Installation Plug-in<span style="font-size: 14px;"></span>
◇Update plug-insCTRL SHIFT P to open the command box, search for Package Control install install
- Open the install package terminal
(The Package Control plug-in itself is a In order to facilitate the management of plug-ins)<span style="font-size: 14px;"></span>- #Enter the desired plug-in name and click to install
(Directly call the command box or open Package Control and enter install package Click to enter)<span style="font-size: 14px;"></span>
(Re-open sublime and now in Package Setting You can see the installed plug-ins)<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
Ctrl Shift P brings up the command panel, enter upgrade packages, click Update◇Delete plug-in<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
Ctrl Shift P calls Exit the command panel, enter remove, bring up the Remove Package terminal and click on the plug-in to be deleted<span style="font-size: 14px;"></span>
◇Emmet
##◇##Function: Coding shortcut keys, a must-have for the front end
Introduction: Emmet (relying on the pyv8 plug-in) is an upgraded version of zen coding. It is a necessary plug-in for the front end. If you are not familiar with it, you can check it out on its official website (http://docs .emmet.io/) to watch the specific demonstration video.
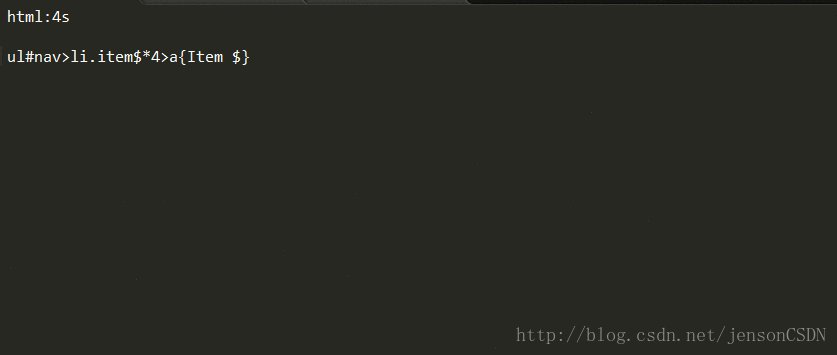
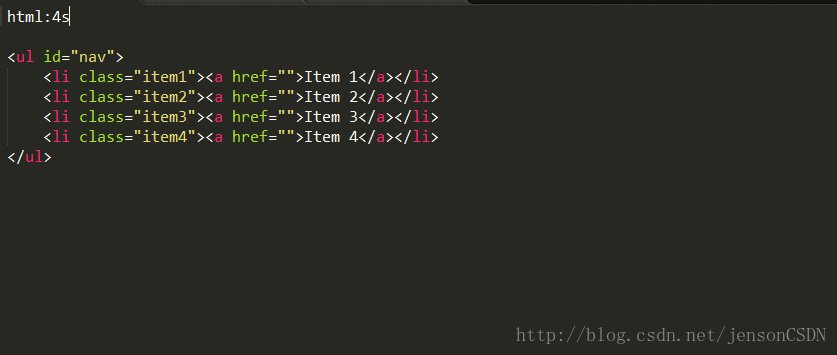
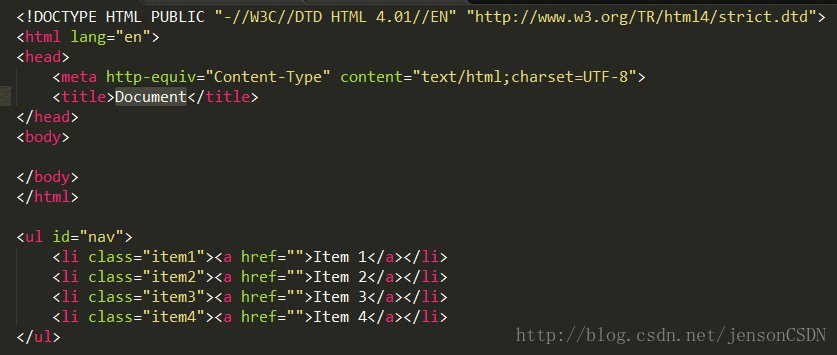
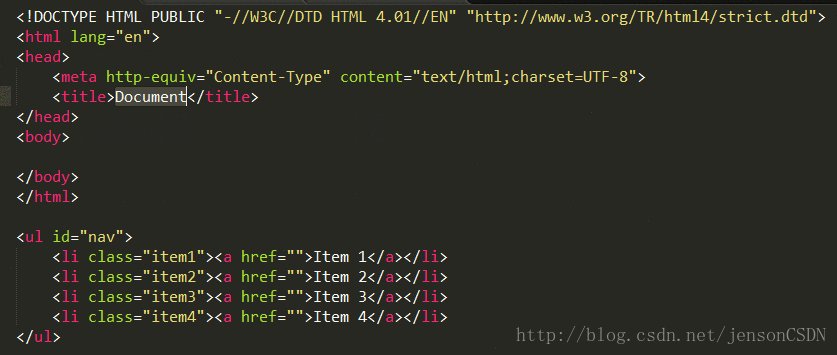
Usage: Tutorial-http://docs.emmet.io/cheat-sheet/
AutoFileName
◇Function: Quickly enter the file nameIntroduction:
Automatically complete the input of the file name , if you select from the picture, use:
Enter "/" to see other files relative to this project folder
IMESupport
JsFormatFunction: sublime Chinese input methodIntroduction:
##◇
Also Concerned about whether the Sublime Text Chinese input method cannot follow the cursor? Try the "IMESupport" plug-in! Currently it only supports Windows and cannot follow the cursor well in search and other interfaces. Use:
Ctrl Shift P → Enter pci → Enter IMESupport → Enter
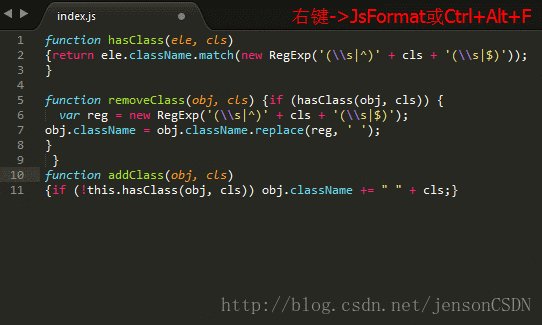
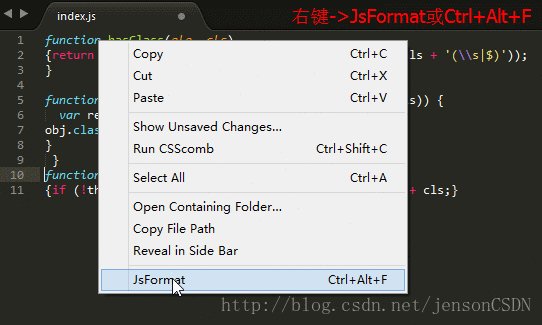
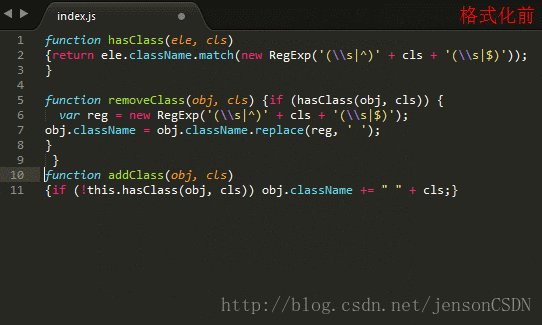
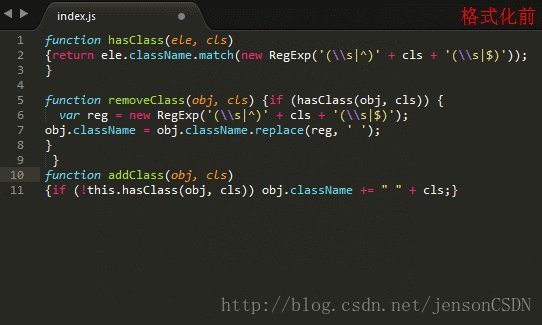
Introduction:SideBarEnhancementsThis is a plug-in that formats JS. It can format compressed files. You can also use Package Control to install the JsFormat plug-in. After that, you can right-click on the JS file ->JsFormat
◇<span style="font-size: 14px;"> or keyboard shortcut </span>Ctrl Alt F<span style="font-size: 14px;">Format JS</span>
Introduction:TrailingSpacesSideBarEnhancements is a very practical right-click menu enhancement plug-in. Before installing the plug-in, right-click in the FOLDERS column on the left side of Sublime Text. There are only a few simple functions.
◇
##Introduction:
Sometimes, in There are a few extra spaces or tabs at the end of the code, but there is no display effect. TrailingSpaces is a plug-in that can highlight the extra spaces and tabs##◇CssComb
Introduction:
CssComb is a plug-in for sorting and formatting CSS properties. You may find it after using Package Control to install the CssComb plug-in. It cannot run. It depends on Node.js. If your computer has already installed the NodeJS environment, you can skip this step. If your computer has not installed the Node.js environment, you should go to the Node.js official website [Download] And install the corresponding version of Node.jsUse: How to use: Menu Tools->Run CSScomb or press the shortcut key Ctrl Shift C in the CSS file (the shortcut key conflicts with the ColorPicker plug-in to change it Ctrl Shift alt C)
##◇ConvertToUTF8
Introduction: Sublime text itself does not support Chinese encoding, so it needs to be solved by installing a plug-in. The ConvertToUTF8 plug-in can achieve
Usage:Instructions for use: Press the shortcut key Ctrl Shift C (shortcut key and ColorPicker plug-in Conflict change it to Ctrl Shift alt z) **Shortcut key modification: **preferences→browse packages, click to open and find the corresponding plug-in to modify the shortcut key
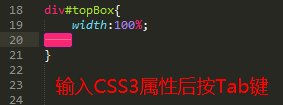
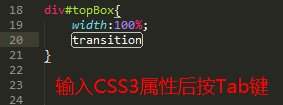
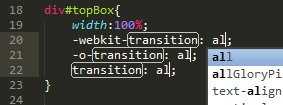
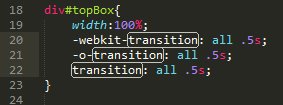
##◇Autoprefixer
Introduction: This is a CSS3 private prefix auto-completion plug-in. This plug-in uses the CanIUse database to accurately determine which attributes require which prefixes, just like the CssComb plug-in. This plug-in also requires the system to have the Node.js environment installed
Usage: Press the Tab key after entering the CSS3 properties (before the colon), as shown below
◇ColorPicker
Introduction: When editing CSS styles, ColorPicker allows sublime text to have a built-in color palette. After adjusting the color, click OK and a hexadecimal color code will be generated at the cursor.
Use:<span style="font-size: 14px;">Ctrl/Shift Cmd Shift C</span>Call out
◇ColorHighlighter
Introduction: ColorHighlighter is a plug-in that displays the visual color of the selected color code. If you select "# fff" it will show you the white
◇Terminal
The terminal to open the file, the default terminal is CMD (supports linux). ctrl shift t opens the folder where the file is located, ctrl shift alt t opens the root directory folder of the project where the file is located, and you can reconfigure the shortcut keys yourself. You can also right-click open terminal here to open it.
◇File Header
##Introduction: File Header is A plug-in that automatically adds prefix fields to files
Configuration: preferences→browse packagesClick to open to find the corresponding plug-in, open template to modify the template

◇Code prompt plug-in summary
- SublimeCodeIntel<span style="font-size: 14px;"></span>
Function: SublimeCodeIntel implements intelligent code prompts and automatic completion functions
Disadvantages: Few prompts, don’t want to use
Supported languages: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
- bettercompletion<span style="font-size: 14px;"></span>
##Function: better completion implements smart code prompts And auto-complete functionAdvantages:
Can be customized, recommended to useSupported languages:
javascript, jQuery, Bootstrap, php, react, css, etc.Configuration:
Change the false of the corresponding file to true
- JavaScriptCompletions
- <span style="font-size: 14px;"></span>
Function: JavaScriptCompletions implements code intelligent prompts and automatic completion functions Features:
Full prompts, high version sublime support is good Supported languages:
javascript
The above is the detailed content of Sublime text3 usage tips (installation and common settings). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to run sublime code python
Apr 16, 2025 am 08:48 AM
How to run sublime code python
Apr 16, 2025 am 08:48 AM
To run Python code in Sublime Text, you need to install the Python plug-in first, then create a .py file and write the code, and finally press Ctrl B to run the code, and the output will be displayed in the console.
 How to generate html by sublime
Apr 16, 2025 am 09:03 AM
How to generate html by sublime
Apr 16, 2025 am 09:03 AM
There are two ways to generate HTML code in Sublime Text: Using the Emmet plugin, you can generate HTML elements by entering an abbreviation and pressing the Tab key, or use a predefined HTML file template that provides basic HTML structure and other features such as code snippets, autocomplete functionality, and Emmet Snippets.
 How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
There are six ways to run code in Sublime: through hotkeys, menus, build systems, command lines, set default build systems, and custom build commands, and run individual files/projects by right-clicking on projects/files. The build system availability depends on the installation of Sublime Text.
 Sublime Text vs. VS Code: Which is the Best Choice?
Apr 15, 2025 am 12:01 AM
Sublime Text vs. VS Code: Which is the Best Choice?
Apr 15, 2025 am 12:01 AM
Choosing SublimeText or VSCode depends on personal needs: 1. SublimeText is suitable for users who pursue lightweight and efficient editing. It starts quickly but requires a license to purchase. 2. VSCode is suitable for users who need powerful debugging and rich plug-ins. It consumes high resources but is open source and free.
 Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
SublimeText and VSCode have their own advantages in plug-in ecology and scalability. SublimeText manages plug-ins through PackageControl, which have a small number of plug-ins but high quality, and mainly uses Python script extensions. VSCode has a huge Marketplace, with a large number of plug-ins and frequent updates. It uses TypeScript and JavaScript to expand, and its API is more comprehensive.
 How to run sublime python
Apr 16, 2025 am 08:54 AM
How to run sublime python
Apr 16, 2025 am 08:54 AM
How to run Python scripts in Sublime Text: Install Python interpreter configuration Interpreter path in Sublime Text Press Ctrl B (Windows/Linux) or Cmd B (macOS) to run the script If an interactive console is required, press Ctrl \ (Windows/Linux) or Cmd \ (macOS)
 How to use sublime shortcut keys
Apr 16, 2025 am 08:57 AM
How to use sublime shortcut keys
Apr 16, 2025 am 08:57 AM
Sublime Text provides shortcuts to improve development efficiency, including commonly used (save, copy, cut, etc.), editing (indentation, formatting, etc.), navigation (project panel, file browsing, etc.), and finding and replacing shortcuts. Proficiency in using these shortcut keys can significantly improve Sublime's efficiency.
 How to set shortcut keys for sublime
Apr 16, 2025 am 09:15 AM
How to set shortcut keys for sublime
Apr 16, 2025 am 09:15 AM
To set the shortcut keys for Sublime Text, follow these steps: Open the shortcut key settings file Key Bindings - User. Add shortcut key settings using the format { "keys": ["key combination"], "command": "command" }. Save changes. Reload the shortcut key settings for the changes to take effect.