CSS attribute selector: case analysis of enabled (code example)
Goals of this article:
1. Master the usage of the structural pseudo-class selector -enabled in CSS
Question:
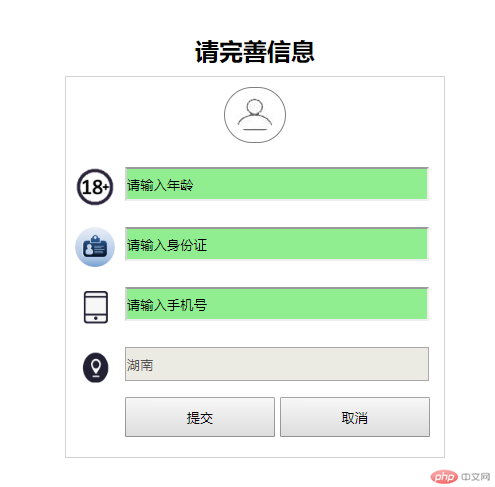
1. Implement the following form and use pure DIV CSS, you must use the selector—enabled

Additional notes:
1. Age, ID card, and mobile phone number can all be entered, but The address input box cannot be entered. The default is Hunan
2. The overall width is 380, the top, bottom, left and right padding is 20, and the overall center display
3. The width of the avatar icon is 40, and the size of other icons is also 40
Now let’s do the specific operation
1. Prepare materials: According to the target, the icons you see are all materials to be cut





2. Create index.html and write the architecture. How to analyze the architecture?
Idea analysis:
1. The target is divided into a title and a form
2. We can layout the form through ul, and we use them as the background for the icons in li. This way, it is very simple to center the icon vertically in the li and to the left.
Okay, first follow the analysis and write down the idea, and ignore the implementation of css for the time being
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS attribute selector: case analysis of enabled (code example)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>3. Write the style, create the css folder, create a new index.css inside, and how to write the style inside , the following is the analysis idea
Idea analysis:
.container *Public style
1. After writing so many cases, this step is basically essential Yes, it is also to reduce code redundancy, so here we can define public styles
So add the following code to index.css:
.container *{
padding:0;
margin:0;
}.container outer container
1. According to the additional instructions, the width is 380px and the display is centered, so margin: 0 auto is required, with spacing up, down, left and right.
So add the following code to index.css:
.container{
width:380px;
margin:0 auto;
padding:20px;
}form form
1. According to the target, it has a gray border
So add the following code to index.css:
form{
border:1px solid lightgray;
}.avatar .avatar img avatar
1. The avatar should be centered, and there should be padding on the top and bottom
2. The width of the avatar picture should be 40, with a circular border, and there should be padding on the top, bottom, left and right
So index.css Add the following code to index.css:
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}ul li
1. li does not have black dots, so it has no style
So add the following code to index.css:
ul li{
list-style: none;
}.item li’s public style settings
1. Because there is a background icon on the left side, padding-left and height 60 are required. In order to center it, line-height must also be set to the same
2. The size of the background icon is 40, and it is on the left horizontally and centered vertically
3. The background icon is not repeated
So add the following code to index.css:
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}li’s background icon setting
1. Set its own background image for each li
So add the following code to index.css:
.age{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sfz{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sj{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.addr{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}text Type input box public style settings
1, width is 300, height is 30, there is upper spacing
So add the following code to index.css:
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}Editable input Frame settings
1. Here we can use the enabled knowledge point to set, input[type="text"]:enabled to match, and then add a gray left border of 2 pixels. And the background color is light green
So add the following code to index.css:
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}Button settings
1, width is 150px, height is 40px
So add the following code to index.css:
input[type="button"]{
width:150px;
height:40px;
}h2 Title settings
1. The title should be centered and there is padding on the top and bottom
So index. Add the following code to css:
h2{
text-align:center;
padding:10px 0!important;
}Okay, so far, we have written all the styles we thought of. If the specifics are not correct, let’s modify them again
目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sfz{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.sj{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
.addr{
background-image: url(../images/CSS attribute selector: case analysis of enabled (code example));
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h2{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS attribute selector: case analysis of enabled (code example)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>运行结果如下:

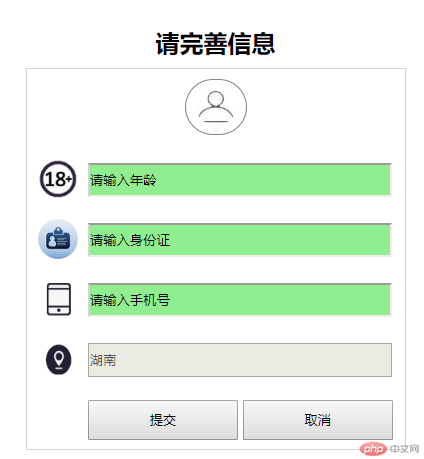
仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
}运行效果如下:

总结:
1、学习了结构性伪类选择器—enabled用法,它可以批量获取到所有可编辑的元素
The above is the detailed content of CSS attribute selector: case analysis of enabled (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 What does groove mean in css
Apr 28, 2024 pm 04:12 PM
What does groove mean in css
Apr 28, 2024 pm 04:12 PM
In CSS, groove represents a border style that creates a groove-like effect. The specific application is as follows: Use the CSS property border-style: groove; the groove-shaped border has a concave inner edge, a raised outer edge and a shadow effect.
 Create dynamic background effects: flexible use of CSS properties
Nov 18, 2023 pm 03:56 PM
Create dynamic background effects: flexible use of CSS properties
Nov 18, 2023 pm 03:56 PM
Create dynamic background effects: The flexible use of CSS attributes in web design, background effects are a very important part, it can add a vivid atmosphere to the website and improve user experience. As a key language for web page style design, CSS gives full play to flexibility and diversity, and provides a wealth of attributes and techniques to create various dynamic background effects. This article will use specific code examples to introduce the flexible use of some common CSS properties to achieve wonderful dynamic background effects. 1. Gradient background Gradient background can add charm to the web page, making it
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 The key optimization mode to improve website speed, every front-end developer must master!
Feb 02, 2024 pm 05:36 PM
The key optimization mode to improve website speed, every front-end developer must master!
Feb 02, 2024 pm 05:36 PM
A must-have for front-end developers: master these optimization modes and make your website fly! With the rapid development of the Internet, websites have become one of the important channels for corporate promotion and communication. A well-performing, fast-loading website not only improves user experience, but also attracts more visitors. As a front-end developer, it is essential to master some optimization patterns. This article will introduce some commonly used front-end optimization techniques to help developers better optimize their websites. Compressed files In website development, commonly used file types include HTML, CSS and J
 How to set html dotted border
Apr 05, 2024 am 09:36 AM
How to set html dotted border
Apr 05, 2024 am 09:36 AM
In HTML, you can set the border to a dotted line through the CSS border-style attribute: determine the element to which you want to set a dotted border, for example, use the p element to represent a paragraph. Use the border-style attribute to set the dotted line style. For example, dotted represents a dotted line, and dashed represents a short dashed line. Set other border properties, such as border-width, border-color, and border-position, to control border width, color, and position.
 How to set the background image in layui
Apr 26, 2024 am 02:45 AM
How to set the background image in layui
Apr 26, 2024 am 02:45 AM
There are two ways to set the background image in layui: using CSS style: body { background-image: url("path/to/image.jpg"); } using layui API: layui.use('element', function() { element.addStyle('.layui-body{background-image: url("path/to/image.jpg");}') });
 How to solve the header misalignment problem of WordPress website?
Mar 01, 2024 am 09:54 AM
How to solve the header misalignment problem of WordPress website?
Mar 01, 2024 am 09:54 AM
How to solve the header misalignment problem of WordPress website? When you encounter head misalignment issues on your WordPress site, it can be confusing and frustrating. This problem may be caused by a variety of reasons, such as CSS style errors, Javascript conflicts, plug-in issues, etc. In this article, we will discuss how to solve the header misalignment issue in WordPress and provide specific code examples. 1. Check CSS Styles First, check your theme CSS style sheet for errors or conflicts.
 How to use CSS3 properties to achieve the wrapping effect of web page text?
Sep 08, 2023 am 10:30 AM
How to use CSS3 properties to achieve the wrapping effect of web page text?
Sep 08, 2023 am 10:30 AM
How to use CSS3 properties to achieve the wrapping effect of web page text? In modern web design, text wrapping effects are a common and interesting presentation method. By using CSS3 properties, we can easily achieve the wrapping effect of web text. This article will introduce some commonly used CSS3 properties and their application in achieving text wrapping effects. 1. Float attribute The float attribute is an attribute used in CSS to set the float of an element. Combined with the clear attribute, the effect of text wrapping around the image can be achieved. Here is an example:&




