 Development Tools
Development Tools
 sublime
sublime
 Customize Sublime Text3 theme, background color, foreground color and other styles
Customize Sublime Text3 theme, background color, foreground color and other styles
Customize Sublime Text3 theme, background color, foreground color and other styles
The following tutorial column of sublime will introduce to you the custom Sublime Text3 theme, custom background color, foreground color, selected color and other font styles (my eye protection color). I hope it will be helpful to you. Friends in need help!

Previously there was a reference to "How to use elegantly Sublime Text3 (Sublime sets the bean paste green background color and Custom theme) "This article has modified the theme style. I put the author's theme into my package, but after opening it, I found that even the sidebar buttons and other buttons are green. Really everything is green. No, I changed it back to the original black theme, and found that except for the text editing area, which was black, everything else was still green. I deleted that theme from the package and it still didn't work, so I had to reinstall the software. Later I found that the color schemes for color matching are also in this package. I wondered if I could achieve the effect I wanted by copying and modifying the files inside. After trying it, I found that it was possible. Here is my implementation method:
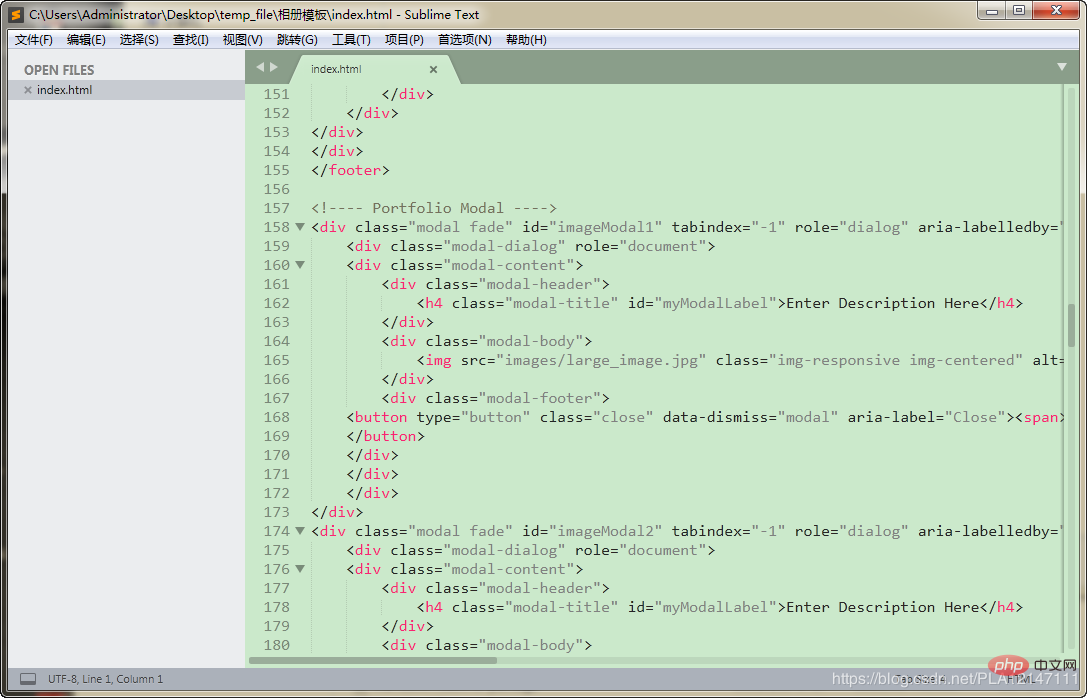
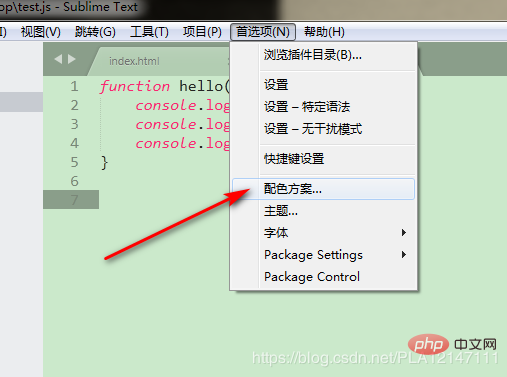
1. First put my rendering

2. Modify as follows:
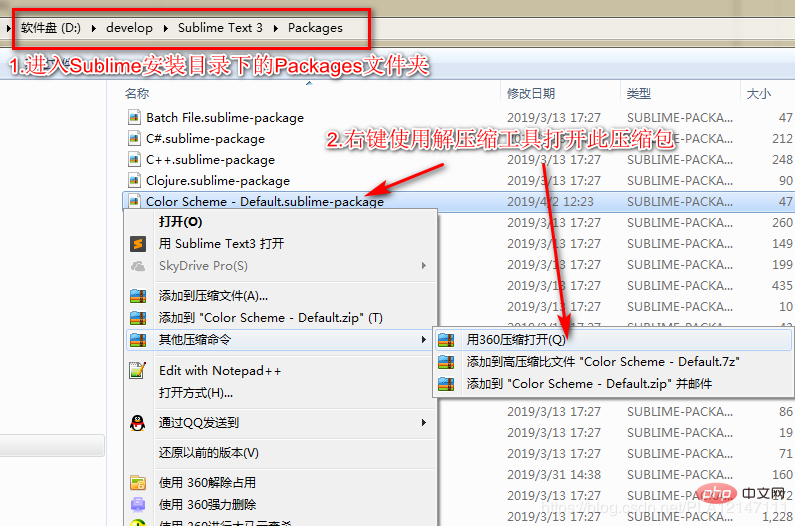
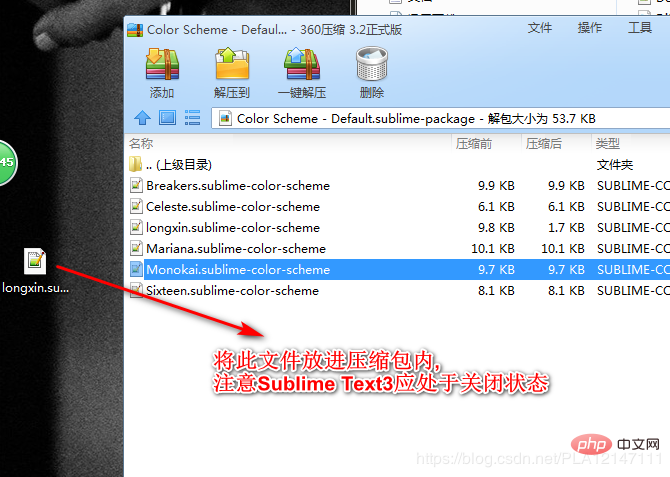
1. Open Color Scheme - Default.sublime-package in the Sublime Text3/Packages directory (open in compressed package form)

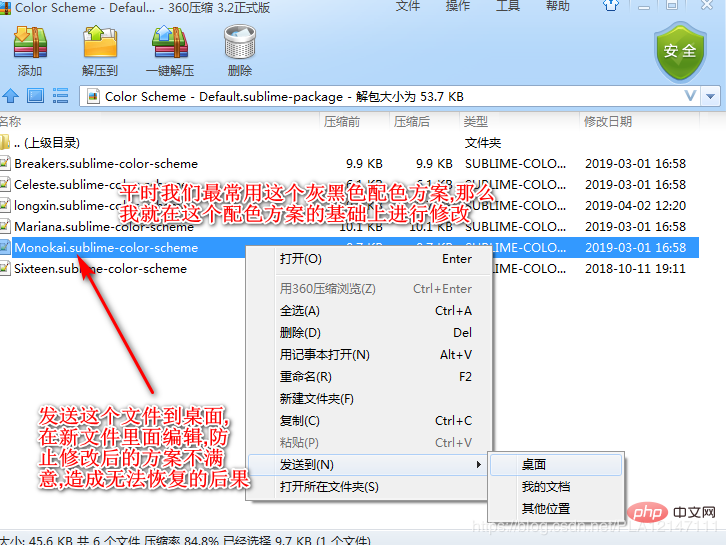
2. Right-click Monokai.sublime-color-scheme file, send to /desktop

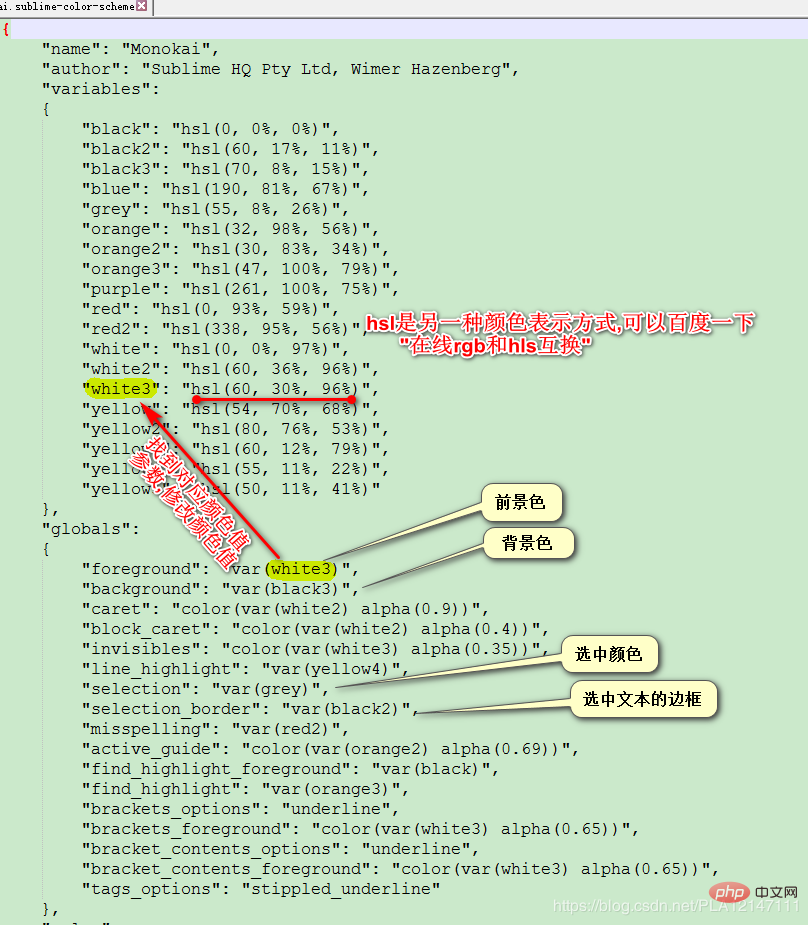
##3. Modify the color parameter value of Monokai.sublime-color-scheme file

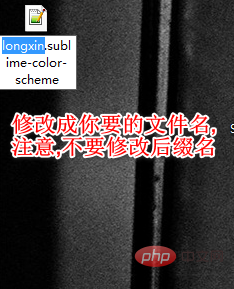
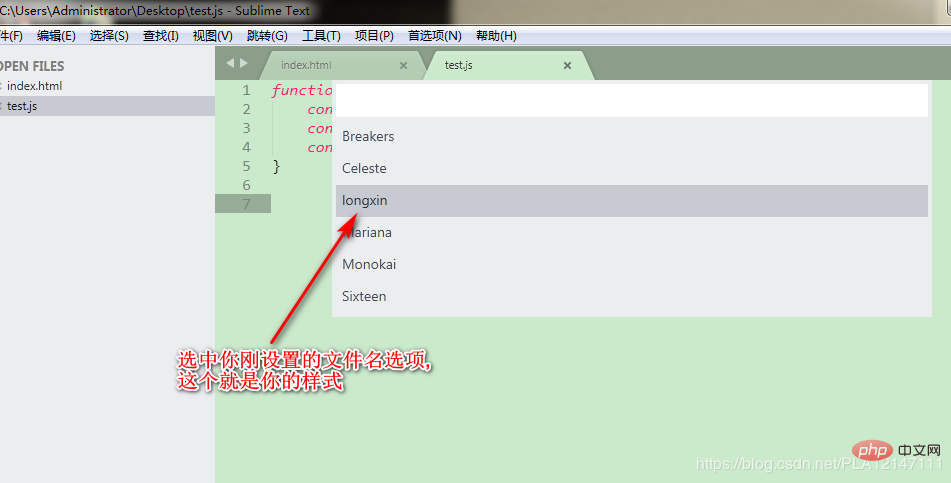
4. Modify the file name

5. Change the file name Put the Monokai.sublime-color-scheme file into the Color Scheme - Default.sublime-package compressed package



{
"name": "longxin",
"author": "Sublime HQ Pty Ltd, Wimer Hazenberg",
"variables":
{
"black": "hsl(0, 0%, 0%)",
"selection_border_color": "hsl(60, 17%, 11%)",
"background_color": "hsl(120°, 40.5%, 85.5%)",
"blue": "hsl(338°, 94.6%, 56.3%)",
"selection_color": "hsl(120°, 9.3%, 58.0%)",
"orange": "hsl(32, 98%, 56%)",
"orange2": "hsl(30, 83%, 34%)",
"orange3": "hsl(47, 100%, 79%)",
"purple": "hsl(261, 100%, 75%)",
"red": "hsl(0, 93%, 59%)",
"red2": "hsl(338, 95%, 56%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(60, 36%, 96%)",
"white3": "hsl(0°, 6.5%, 15.1%)",
"yellow": "hsl(0°, 0.0%, 50.2%)",
"yellow2": "hsl(0°, 0.0%, 14.1%)",
"yellow3": "hsl(60, 12%, 79%)",
"yellow4": "hsl(120°, 9.3%, 58.0%)",
"yellow5": "hsl(50, 11%, 41%)"
},
"globals":
{
"foreground": "var(white3)",
"background": "var(background_color)",
"caret": "color(var(white2) alpha(0.9))",
"block_caret": "color(var(white2) alpha(0.4))",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(selection_color)",
"selection_border": "var(selection_border_color)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
"rules":
[
{
"name": "Comment",
"scope": "comment",
"foreground": "var(yellow5)"
},
{
"name": "String",
"scope": "string",
"foreground": "var(yellow)"
},
{
"name": "Number",
"scope": "constant.numeric",
"foreground": "var(purple)"
},
{
"name": "Built-in constant",
"scope": "constant.language",
"foreground": "var(purple)"
},
{
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"foreground": "var(purple)"
},
{
"name": "Variable",
"scope": "variable"
},
{
"name": "Keyword",
"scope": "keyword - (source.c keyword.operator | source.c++ keyword.operator | source.objc keyword.operator | source.objc++ keyword.operator), keyword.operator.word",
"foreground": "var(red2)"
},
{
"name": "Annotation Punctuation",
"scope": "punctuation.definition.annotation",
"foreground": "var(red2)"
},
{
"name": "JavaScript Dollar",
"scope": "variable.other.dollar.only.js",
"foreground": "var(red2)"
},
{
"name": "Storage",
"scope": "storage",
"foreground": "var(red2)"
},
{
"name": "Storage type",
"scope": "storage.type",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Entity name",
"scope": "entity.name - (entity.name.filename | entity.name.section | entity.name.tag | entity.name.label)",
"foreground": "var(yellow2)"
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"foreground": "var(yellow2)",
"font_style": "italic underline"
},
{
"name": "Function argument",
"scope": "variable.parameter - (source.c | source.c++ | source.objc | source.objc++)",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Language variable",
"scope": "variable.language",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"foreground": "var(red2)"
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"foreground": "var(yellow2)"
},
{
"name": "Function call",
"scope": "variable.function, variable.annotation",
"foreground": "var(blue)"
},
{
"name": "Library function",
"scope": "support.function, support.macro",
"foreground": "var(blue)"
},
{
"name": "Library constant",
"scope": "support.constant",
"foreground": "var(blue)"
},
{
"name": "Library class/type",
"scope": "support.type, support.class",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Library variable",
"scope": "support.other.variable"
},
{
"name": "Invalid",
"scope": "invalid",
"foreground": "var(white2)",
"background": "var(red2)"
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"foreground": "var(white2)",
"background": "var(purple)"
},
{
"name": "JSON String",
"scope": "meta.structure.dictionary.json string.quoted.double.json",
"foreground": "var(yellow3)"
},
{
"name": "YAML String",
"scope": "string.unquoted.yaml",
"foreground": "var(white3)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow5)"
},
{
"name": "markup headings",
"scope": "markup.heading",
"font_style": "bold"
},
{
"name": "markup headings",
"scope": "markup.heading punctuation.definition.heading",
"foreground": "var(orange)"
},
{
"name": "markup h1",
"scope": "markup.heading.1 punctuation.definition.heading",
"foreground": "var(red2)"
},
{
"name": "markup links",
"scope": "markup.underline.link",
"foreground": "var(blue)"
},
{
"name": "markup bold",
"scope": "markup.bold",
"font_style": "bold"
},
{
"name": "markup italic",
"scope": "markup.italic",
"font_style": "italic"
},
{
"name": "markup bold/italic",
"scope": "markup.italic markup.bold | markup.bold markup.italic",
"font_style": "bold italic"
},
{
"name": "markup hr",
"scope": "punctuation.definition.thematic-break",
"foreground": "var(yellow5)"
},
{
"name": "markup blockquote",
"scope": "markup.quote punctuation.definition.blockquote",
"foreground": "var(yellow5)"
},
{
"name": "markup bullets",
"scope": "markup.list.numbered.bullet",
"foreground": "var(purple)"
},
{
"name": "markup bullets",
"scope": "markup.list.unnumbered.bullet | (markup.list.numbered punctuation.definition)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup code",
"scope": "markup.raw",
"background": "color(var(white) alpha(0.094))"
},
{
"name": "markup punctuation",
"scope": "markup.raw punctuation.definition.raw",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup punctuation",
"scope": "text & (punctuation.definition.italic | punctuation.definition.bold | punctuation.definition.raw | punctuation.definition.link | punctuation.definition.metadata | punctuation.definition.image | punctuation.separator.table-cell | punctuation.section.table-header | punctuation.definition.constant)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(yellow2)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(yellow)"
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"foreground": "color(var(purple) alpha(0.63))"
},
{
"scope": "entity.name.filename",
"foreground": "var(yellow)"
},
{
"scope": "message.error",
"foreground": "var(red)"
},
{
"scope": "diff.deleted",
"background": "hsla(338, 50%, 56%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.deleted.char",
"background": "hsla(338, 65%, 56%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
{
"scope": "diff.inserted",
"background": "hsla(80, 50%, 53%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.inserted.char",
"background": "hsla(80, 65%, 53%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
]
}
The above is the detailed content of Customize Sublime Text3 theme, background color, foreground color and other styles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 has so many customization options, including a range of themes and wallpapers. While these themes are aesthetic in their own way, some users still wonder where they stand in the background on Windows 11. This guide will show you the different ways to access the location of your Windows 11 theme. What is the Windows 11 default theme? The default theme background of Windows 11 is an abstract royal blue flower blooming with a sky blue background. This background is one of the most popular, thanks to the anticipation before the release of the operating system. However, the operating system also comes with a range of other backgrounds. Therefore, you can change the Windows 11 desktop theme background at any time. Themes are stored in Windo
 How to detail the location of the win10 theme folder
Dec 27, 2023 pm 09:37 PM
How to detail the location of the win10 theme folder
Dec 27, 2023 pm 09:37 PM
Recently, many friends feel that the theme of Win10 does not meet their own aesthetics and want to change the theme. After downloading it online, they find that the folder cannot be found. Then the editor will show you how to find the folder of the Win10 theme. Which folder is the win10 theme in? 1. The default storage path location of Win10 system wallpapers: 1. Microsoft saves these pictures in the path C:\Windows\Web\Wallpaper. Under it are the default saves of pictures with three different themes. Location, 2, flowers and lines and colors theme pictures are also saved in the folder with the same name! The naming principle is imgXXX. We only need to follow this principle to change the name of the related image we want to set and paste the image into
 How to unapply a theme (change or remove) in Windows 11
Sep 30, 2023 pm 03:53 PM
How to unapply a theme (change or remove) in Windows 11
Sep 30, 2023 pm 03:53 PM
Themes play an integral role for users who wish to modify their Windows experience. It may change the desktop background, animations, lock screen, mouse cursor, sounds, icons, etc. But what if you want to remove themes in Windows 11? It's equally simple and there are options available, both for the current user profile and for the entire system, i.e. all users. Additionally, you can even delete custom themes in Windows 11 if they are no longer used for that purpose. How do I find my current topic? Press + to open the Settings app > Go to Personalization from the navigation pane > Click on Themes > The current theme will be listed on the right. How about WindowsI
 win10 theme background picture location
Jan 05, 2024 pm 11:32 PM
win10 theme background picture location
Jan 05, 2024 pm 11:32 PM
Some friends want to find the theme pictures of their own system, but don’t know where the win10 theme pictures are stored. In fact, we only need to enter the Windows folder on the C drive to find the location of the theme pictures. The storage location of win10 theme images A: The win10 theme images are stored in the "themes" folder of the C drive. 1. First, we enter "This PC" 2. Then open the "c drive" (system drive) 3. Then enter the "Windows" folder in it. 4. Find and open the "resources" folder. 5. After entering, open the “themes” folder. 6. You can see the win10 theme pictures in the folder. Windows theme pictures are in a special format,
 How to adjust a WordPress theme to avoid misaligned display
Mar 05, 2024 pm 02:03 PM
How to adjust a WordPress theme to avoid misaligned display
Mar 05, 2024 pm 02:03 PM
How to adjust WordPress themes to avoid misaligned display requires specific code examples. As a powerful CMS system, WordPress is loved by many website developers and webmasters. However, when using WordPress to create a website, you often encounter the problem of theme misalignment, which affects the user experience and page beauty. Therefore, it is very important to properly adjust your WordPress theme to avoid misaligned display. This article will introduce how to adjust the theme through specific code examples.
 Find the folder location of the win10 theme
Jun 30, 2023 pm 12:57 PM
Find the folder location of the win10 theme
Jun 30, 2023 pm 12:57 PM
In which folder do I find the win10 theme? Recently, many friends feel that the theme of win10 is not in line with their own aesthetics. They want to change the theme. After downloading it online, they find that the folder cannot be found. Then Xiaobian will take you to find how to find the theme of the win folder. ? Detailed introduction to which folder the win10 theme is located 1. The default storage path location of Win10 system wallpapers: 1. Microsoft saves these pictures in the path C:WindowsWebWallpaper. Under it are the default storage locations for pictures with three different themes. 2. Flowers and Lines and Colors themed pictures are also saved in the folder with the same name! The naming principle is imgXXX. We only need to change the settings we want to set according to this principle.
 How to adjust WeChat back to black theme
Feb 05, 2024 pm 02:12 PM
How to adjust WeChat back to black theme
Feb 05, 2024 pm 02:12 PM
In the WeChat software, we can use the black theme mode or the default theme mode. So some users’ WeChat has turned into a black theme. How do they want to switch it back? Now let’s take a look at how to switch WeChat back to a black theme. 1. First open WeChat and enter the homepage, then click [My] in the lower right corner; 2. Then click [Settings] on the My page; 3. Then go to the settings page and click [General]; 4. Enter the general Click [Dark Mode] on the page; 5. Finally, click [Normal Mode] on the dark mode page;
 VSCode Chinese settings: Personalize your editor
Mar 25, 2024 pm 05:00 PM
VSCode Chinese settings: Personalize your editor
Mar 25, 2024 pm 05:00 PM
Title: VSCode Chinese Settings: Personalize Your Editor In today's programmer's work, a powerful, flexible and personalized code editor is an indispensable tool. Visual Studio Code (VSCode for short), as a free and open source modern code editor, is loved by the majority of developers. Like many software, VSCode also supports multiple languages, including Chinese. This article will introduce how to set up the Chinese environment in VSCode to make your editor more





