 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 Install vim plug-ins using vim-plug plug-in manager
Install vim plug-ins using vim-plug plug-in manager
Install vim plug-ins using vim-plug plug-in manager
We know that most editors now support plug-in extensions, which extend the functionality of the editor through plug-ins. The vim editor also supports plug-ins, and it has countless plug-ins, some of which are very cool and advanced. Vim plug-ins are vim function extensions written in vimscript or other languages. Vim functions can be infinitely expanded through plug-ins!
There are prerequisites for learning vim plug-ins. You need to master the basics of vim and vim configuration, mapping settings, etc.
How to install plug-ins
A long time ago, the way to install plug-ins was to directly clone the plug-in code. But now in the 21st century, there are many vim plug-in managers that can help us install vim plug-ins quickly and conveniently. The current plug-ins include vim-plug, Vundle, Pathogen, etc.
Here we choose to use vim-plug, which is currently the most used and highly rated vim plug-in. Its github address is https://github.com/junegunn/vim-plug.
The installation method is also given in the Readme
curl -fLo ~/.vim/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vimAfter downloading plug.vim, you need to add a few lines of code to ~/.vimrc
call plug#begin('~/.vim/plugged') " 以后插件安装只要在这里写上plug 插件名即可 " Initialize plugin system call plug#end()
Install plug-in
Now let’s install our first plug-in——vim-startify. It is a vim screen opening plug-in with a very cool interface.
The installation method is very simple, we only need to add a line
call plug#begin('~/.vim/plugged') Plug 'mhinz/vim-startify' call plug#end()
to ~/.vimrc and then use the command line mode to type the following command to reload
:source ~/.vimrc
or Use save and exit to reload.
Now reopen the vim editor and use the command line mode to type
:PlugInstall
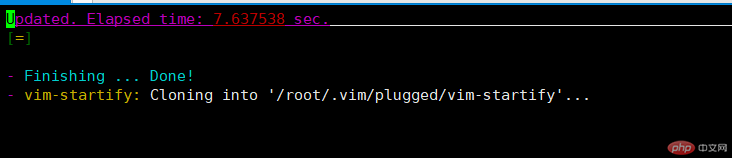
At this time, the vim editor will have an additional window
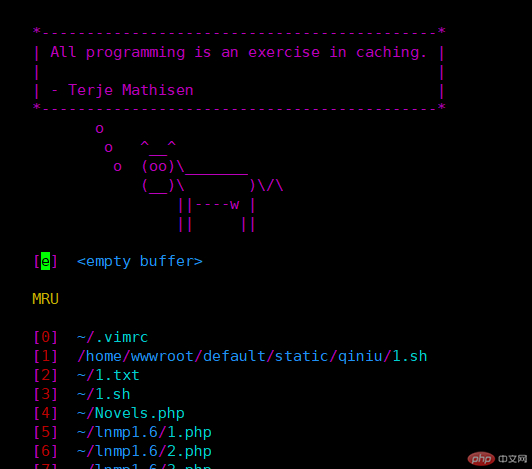
 When you see Done Indicates that the installation has been completed. Now, we use :qa to exit all windows. Then type vim in the terminal, and the following screen will appear.
When you see Done Indicates that the installation has been completed. Now, we use :qa to exit all windows. Then type vim in the terminal, and the following screen will appear.

Isn’t this interface very cool?
Plug-in Management
The above describes how to install a plug-in, but sometimes we may need to update or delete the plug-in. What should we do at this time? In fact, it is very simple, just type a few commands on the command line.
Install plug-ins, PlugInstall [name ...], if you do not write name, it means installing all plug-ins written in the configuration file
Update Plug-in, PlugUpdate [name ...]
Delete plug-in, PlugClean, delete plug-ins not listed in the configuration file, there will be a prompt for deletion by default. If ! is added, there will be no prompt.
Check the plug-in installation status, PlugStatus
The above is the detailed content of Install vim plug-ins using vim-plug plug-in manager. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.





