 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example)
Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example)
Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example)
Objectives of this article:
1. Master the usage of nth-child, a structural pseudo-class selector in CSS.
Question:
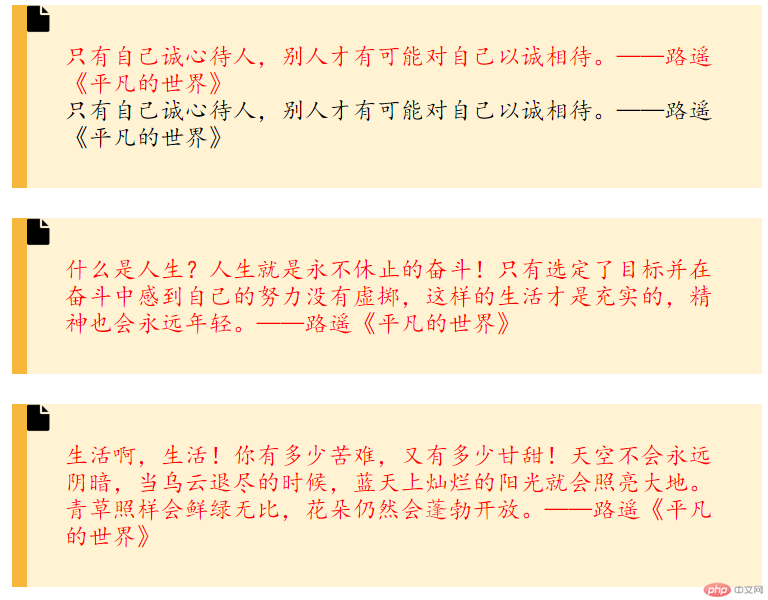
1. Achieve the following effects, and To use pure DIV CSS, you must use the structural pseudo-class selector—first-of-type

Additional notes:
1, the overall width is 500
2. The spacing of each famous quote tag is 20, the internal spacing is 25, and the font is cursive
Now let’s do the specific operation
1. Prepare materials: Create a new images directory and put The material is stored here for easy management. In this case, the material is a file picture

2. Create index.html and write the structure. How to analyze the structure
Idea analysis:
1. The goal is divided into 3 parts. Each part is actually to display a famous quote with a border on the left, but for the first part we can use first-of-type to implement, because its function is to set the position of the specified type to all elements of the first child element
Okay, first follow the analysis and write down the idea, and ignore the implementation of css for the time being
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3. Write the style, create a css folder, create a new index.css in it, how to write the style inside, the following is the analysis idea
Idea analysis:
Common styles of all elements.container *
1. Because some elements have their own default padding and margin, which are difficult to remember, so in order to avoid affecting the idea, we unified their The default value is set to 0, and then set to whatever value you want, and then set it separately inside the element
So add the following code to index.css:
.container *{
padding:0;
margin:0;
}Outer container
1. According to the requirements, the width is 500
, so add the following code to index.css:
.container{
width:500px;
}Text settings.word
1. There is a background color, with a left border, and a gap between the text below, and the font is cursive
2. A background image with a small icon, and the background is not repeated
So Add the following code to index.css:
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example));
background-repeat: no-repeat;
background-size: 15px;
}First text setting
1. Because it is required to use first-of-type, combine it with The function is to set the first .word. We can use it to set the color
2. Because the specific requirement is to make the font in the first .word red
so index.css Add the following code in:
.word:first-of-type{
color:red;
} So far, the index.css code is as follows:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example));
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}Then introduce index.css into index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>Run The effect is as follows:

#If we change the CSS code.word:first-of-type to p:first-of-type, what will the result be? Literally It seems that the font of the first p tag will turn red
Modify the CSS code:
p:first-of-type{
color:red;
}The running results are as follows:

From the results, we found that the fonts of all paragraphs have turned red. Why, oh, it turns out that it is because each p is the first child element of the .word container!
Let’s add another p in the first .word container to see the result:
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>The running result is:

##So it can be seen that the p:first-of-type style code really means all elements that are the first child element in the container and whose type is marked with P! ! !
Summary:
1. Learned the usage of the structural pseudo-class selector—first-of-type. Its function is to match the specified type and position the first child element in the parent container. With all these elements, the results can be multiple! ! !
The above is the detailed content of Structural pseudo-class selector in CSS3—:first-of-type implements famous quote tags (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



