 Backend Development
Backend Development
 PHP7
PHP7
 php7 Linux installation and uninstallation tutorial (detailed explanation)
php7 Linux installation and uninstallation tutorial (detailed explanation)
php7 Linux installation and uninstallation tutorial (detailed explanation)

php7 Linux安装卸载教程(详解)
一、安装
我第一次安装php的时候没有安装apache的php模块,结果apache不能解析php文件,访问文件显示的是源码。
一个命令搞定:安装php7和apache的php7模块:
apt-get install php7.0 libapache2-mod-php7.0
重启apache:
/etc/init.d/apache2 restart
在/var/www/html目录下新建文件info.php
内容如下:
<?php
phpinfo()
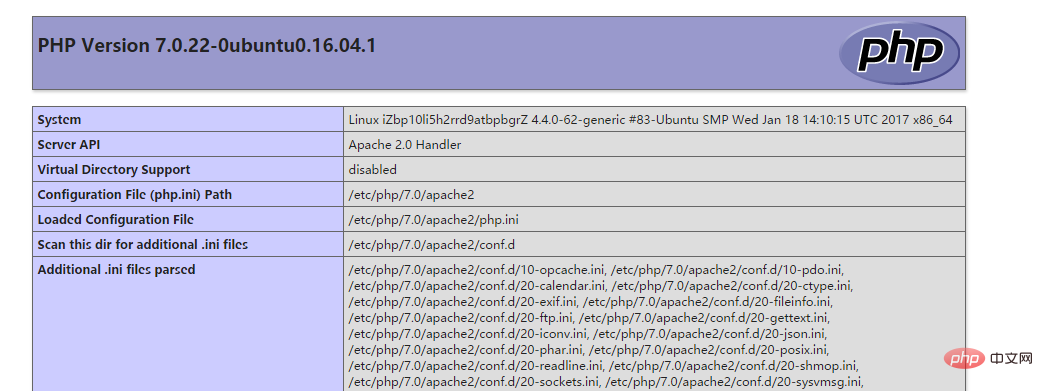
?>访问:http://你的主机IP/info.php

看到这个表示php7安装ok。
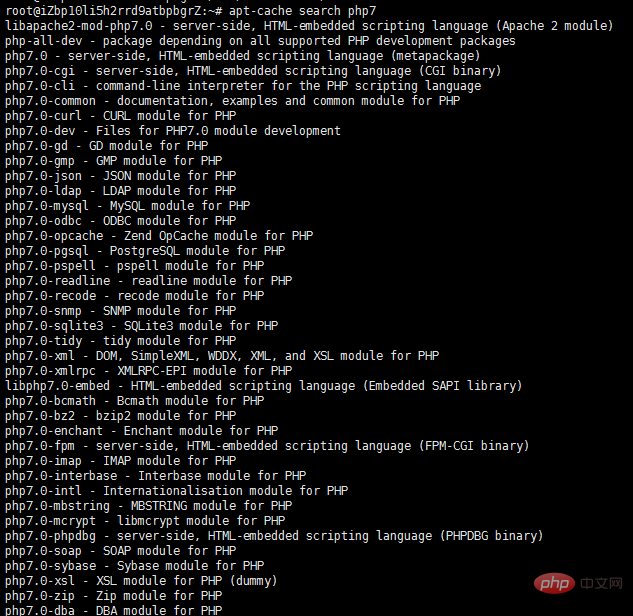
查看php7相关组件:apt-cache search php7

安装两个重要的组件,特别是php7.0-mysql,使php7获得mysql的支持。
apt-get install php7.0-mysql php7.0-gd
二、卸载(第一种)
sudo apt-get - -purge remove libapache2-mod-php7.0 php7.0 php7.0-gd php7.0-mysql (安装了哪些组件就跟上名字,我这里只安装了这4个) sudo apt-get autoremove php7.0
三,卸载(第二种)
sudo aptitude purge `dpkg -l | grep php| awk '{print $2}' |tr "\n" " "`查询,卸载已安装php,就卸载完了。
(如果aptitude命令报错就安装aptiude:apt-get install aptitude)
如果想要安装其他php版本:
添加支持源
add-apt-repository ppa:ondrej/php
接下来就apt-get安装就好了。
四、php打开session支持
在php.ini里找到session.auto_start = 0(我新安装的php5默认值就是0),把0改为1就可以了。
感谢大家的阅读,希望大家有所收益。
原文链接:https://blog.csdn.net/Axela30W/article/details/78825630
推荐教程:《PHP教程》
The above is the detailed content of php7 Linux installation and uninstallation tutorial (detailed explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)





