 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Principle analysis of 4 practical methods to achieve cross-domain js_javascript skills
Principle analysis of 4 practical methods to achieve cross-domain js_javascript skills
Principle analysis of 4 practical methods to achieve cross-domain js_javascript skills
What is js cross-domain?
JS cross-domain refers to data transmission or communication between different domains through js, such as using ajax to request data from a different domain, or using js to obtain data in frames (iframes) of different domains in the page. As long as the protocol, domain name, or port are any different, they are regarded as different domains.
To solve cross-domain problems, we can use the following methods:
1. Cross-domain via jsonp
In js, it is not possible to directly use XMLHttpRequest to request data on different domains. However, it is possible to introduce js script files from different domains on the page. jsonp uses this feature to achieve it.
For example, there is an a.html page. The code in it needs to use ajax to obtain json data on a different domain. Assume that the json data address is http://example.com/data. php, then the code in a.html can be like this:

We see that there is a callback parameter after the address to obtain the data. By convention, this parameter name is used, but you can use other parameters as well. Of course, if the jsonp address page for obtaining data is not under your control, you must operate in accordance with the format specified by the party that provides the data.
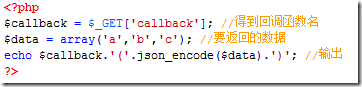
Because it is introduced as a js file, so http://example.com/data.php must return an executable js file, so this The php code of the page may be like this:

The final output result of that page is:

So the js file obtained through http://example.com/data.php?callback=dosomething is the dosomething function we defined before, and its parameters are The json data we need, so that we can get the data we need across domains.
In this way, the principle of jsonp is very clear. A js file is introduced through the script tag. After the js file is successfully loaded, it will execute the function we specified in the url parameter and pass in the json data we need as a parameter. . Therefore, jsonp requires corresponding cooperation from the server-side page.
After knowing the principle of jsonp cross-domain, we can use js to dynamically generate script tags for cross-domain operations without having to manually write those script tags. If your page uses jquery, you can easily perform jsonp operations through its encapsulated method.

The principle is the same, except that we don’t need to manually insert script tags and define callback functions. jQuery will automatically generate a global function to replace the question mark in callback=?, and then automatically destroy it after obtaining the data. In fact, it acts as a temporary proxy function. The $.getJSON method will automatically determine whether it is cross-domain. If it is not cross-domain, it will call the ordinary ajax method; if it is cross-domain, it will call the jsonp callback function in the form of asynchronously loading the js file.
2. Cross subdomains by modifying document.domain
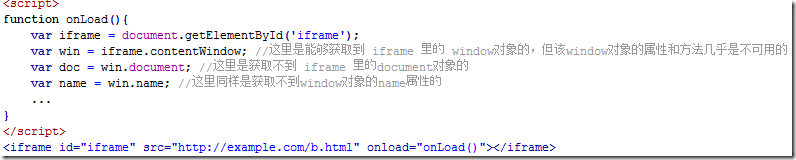
Browsers all have a same-origin policy, and one of its limitations is that in the first method, we said that you cannot use ajax to request documents from different sources. Its second limitation is that js cannot interact between frames in different domains in the browser. One thing that needs to be explained is that different frameworks (father and son or peers) can obtain each other's window objects, but the annoying thing is that you cannot use the properties and methods of the obtained window objects (the postMessage method in HTML5 is an exception, and some browsers such as ie6 can also use a few attributes such as top and parent). In short, you can think of it as only getting an almost useless window object. For example, there is a page whose address is http://www.example.com/a.html . There is an iframe in this page and its src is http://example.com/b.html, Obviously, this page and the iframe inside it are in different domains, so we cannot write js code in the page. Get things in iframe:

At this time, document.domain can come in handy. We only need to add http://www.example.com/a.html and http://example.com/b.htmlJust set the document.domain of these two pages to the same domain name. But it should be noted that the setting of document.domain is limited. We can only set document.domain to itself or a higher-level parent domain, and the main domain must be the same. For example: the document.domain of a document in a.b.example.com can be set to any one of a.b.example.com, b.example.com, and example.com, but it cannot be set to c.a.b.example.com because this is the current The subdomain of the domain cannot be set to baidu.com because the main domain is no longer the same.
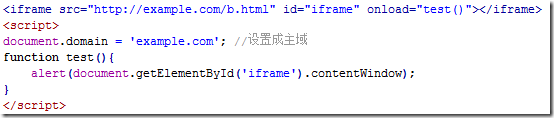
Set document.domain: in the page http://www.example.com/a.html

Also set document.domain in the page http://example.com/b.html , and this is also necessary, although the domain of this document is example.com , but the value of document.domain must still be set explicitly:

In this way, we can access various attributes and objects in the iframe through js.
But if you want to directly request http://example.com/ through ajax in the http://www.example.com/a.html page b.html page, even if you set the same document.domain, it still won’t work, so the method of modifying document.domain is only applicable to the interaction between frames in different subdomains. If you want to interact with pages in different subdomains through the ajax method, in addition to using the jsonp method, you can also use a hidden iframe as a proxy. The principle is to let this iframe load a page in the same domain as the target page you want to get data through ajax, so the page in this iframe can use ajax to get the data you want normally, and then through us The method of modifying document.domain just mentioned allows us to fully control this iframe through js, so that we can let the iframe send an ajax request, and then we can also obtain the received data.
3. Use window.name for cross-domain
The window object has a name attribute, which has a characteristic: that is, within the life cycle of a window (window), all pages loaded by the window share a window.name, and each page has a unique relationship with the window. name has read and write permissions. window.name is persistent in all pages loaded in a window and will not be reset when a new page is loaded.
For example: there is a page a.html, which has this code:

Look at the code of the b.html page again:

3 seconds after the a.html page was loaded, it jumped to the b.html page, and the result was:

We see that the value set for window.name by its previous page a.html was successfully obtained on the b.html page. If window.name is not modified in all subsequent loaded pages, then the value of window.name obtained by all these pages will be the value set by the a.html page. Of course, if necessary, any of the pages can modify the value of window.name. Note that the value of window.name can only be in the form of a string. The maximum size of this string can allow a capacity of about 2M or more, depending on different browsers, but it is generally sufficient.
In the above example, the pages a.html and b.html we used are in the same domain, but even if a.html and b.html are in different domains, the above conclusion is also applicable. This This is also the principle of using window.name for cross-domain.
Let’s take a look at how to obtain data across domains through window.name. Or give an example.
For example, if there is a www.example.com/a.html page, you need to use the js in the a.html page to get another page located on a different domainData in www.jb51.net/data.html.
The code in the data.html page is very simple, which is to set the data value that the a.html page wants to get for the current window.name. Code in data.html:

So in the a.html page, how do we load the data.html page? Obviously we cannot directly load the data.html page by changing the window.location in the a.html page, because we want to get the data in data.html even if the a.html page does not jump. The answer is to use a hidden iframe in the a.html page to act as a middleman. The iframe gets the data from data.html, and then a.html gets the data from the iframe.
If the iframe acting as a middleman wants to obtain the data set by window.name in data.html, it only needs to set the src of this iframe to www.jb51.net/data.html That’s it. Then if a.html wants to get the data obtained by the iframe, that is, if it wants to get the value of the window.name of the iframe, it must also set the src of the iframe to the same domain as the a.html page. Otherwise, according to the previous Regarding the same-origin policy, a.html cannot access the window.name attribute in the iframe. This is the entire cross-domain process.
Look at the code of the a.html page:

The above code is just the simplest principle demonstration code. You can use js to encapsulate the above process, such as dynamically creating iframes, dynamically registering various events, etc. Of course, for the sake of safety, after obtaining the data, you can Destroy the iframe acting as a proxy. There are many similar ready-made codes on the Internet. If you are interested, you can look for them.
Cross-domain is done through window.name, that’s how it works.
4. Use the window.postMessage method newly introduced in HTML5 to transmit data across domains
window.postMessage(message,targetOrigin) method is a newly introduced feature of HTML5. You can use it to send messages to other window objects, regardless of whether the window object belongs to the same origin or different origins. Currently, IE8, FireFox, Chrome, Browsers such as Opera already support the window.postMessage method.
The window object that calls the postMessage method refers to the window object that wants to receive the message. The first parameter message of this method is the message to be sent, and the type can only be a string; the second parameter targetOrigin is used to limit the reception. The domain where the window object of the message is located. If you don’t want to limit the domain, you can use the wildcard *.
The window object that needs to receive messages can obtain the incoming message by monitoring its own message event. The message content is stored in the data attribute of the event object.
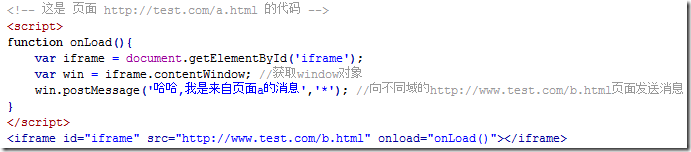
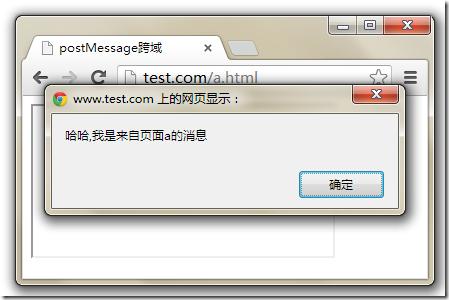
Sending messages to other window objects mentioned above actually refers to the situation where a page has several frames, because each frame has a window object. When discussing the second method, we said that frameworks in different domains can obtain each other's window objects, and they can also use the window.postMessage method. Let’s look at a simple example with two pages


The result we got after running page a:

We see that page b successfully received the message.
Using postMessage to transmit data across domains is relatively intuitive and convenient, but the disadvantage is that IE6 and IE7 do not support it, so whether to use it or not depends on actual needs.
In addition to the above methods, there are also cross-domain methods such as flash and setting up proxy pages on the server, which will not be introduced here.
The above four methods can be selected and applied according to the actual situation of the project. I hope this article will be helpful to everyone's learning.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.



