How to add configuration to vscode+vue

How to add configuration to vscode vue?
vscode vue has to use plug-ins and configurations that have to be added
Let me complain first: it is the first time to use vscode, it is really sad, there is nothing you want, and there is no basic error detection in the code Forget it, there is no automatic completion of Html tags (of course, it actually exists, but it needs to be configured by the user). Can't these be installed together during installation or initialization? You have to go to Baidu one by one and find the plug-in. Sad. . .
Recommended related tutorials: vscode tutorial
Complaints are complaints. If you can use Google and Baidu, you are a boss.
File automatic saving settings
One of the powerful features of vscode is automatic compilation. There is no need to refresh the page, but automatic compilation needs to be performed after the document is saved. If you are too lazy to press after the editing is completed, If you press "Ctrl S", set the document to automatically save.
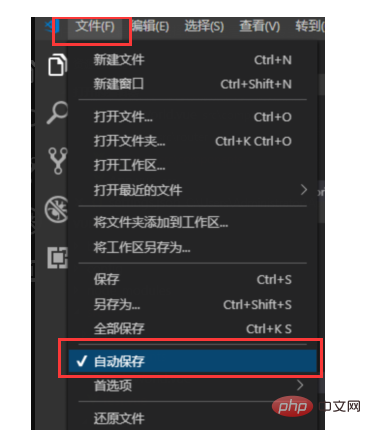
File-> Auto-save

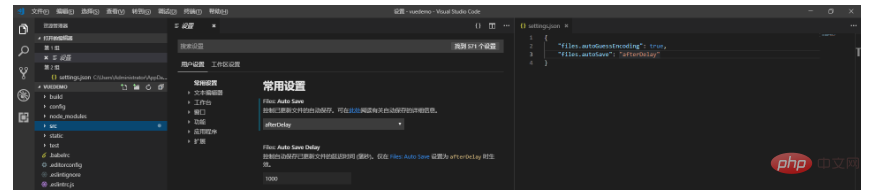
The above is the place for quick settings. More detailed settings are in vscode settings. The path is as follows:
File-> Preferences-> Settings, you can also click the "{}" icon in the upper right corner to open the JSON editing window. Here you can also set the time for automatic saving.

Html tag automatic completion
Before using other editors (HBuilder, WS, VS, etc.) to write html code, enter the first half of the html tag It will automatically complete the second half, but it won't work when it comes to vscode, which is very uncomfortable.
Among the extensions installed by vscode, one of the major functions of Emmet is to complete the code, which needs to be set manually.
In the settings (both setting spaces must be configured), just add the following configuration code:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
Highlighting, syntax plug-in
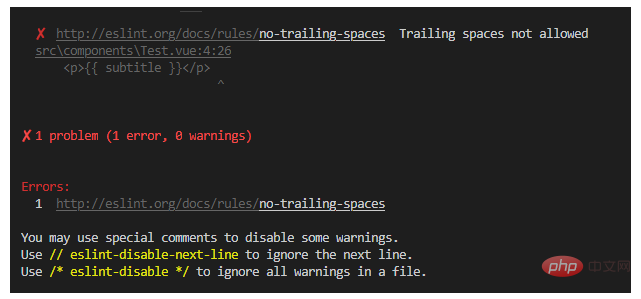
Usual I often encounter errors when writing code, but I don’t know where it is wrong, why it is wrong, how to modify it, etc., as shown in the following figure:

When this kind of error occurs, we can use these plug-ins to assist coding, Vetur, ESLint and Prettier plug-ins. After installing these three plug-ins, configure the following:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
In this way, use Writing vue with vscode is a little easier.
The complete configuration is posted below:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}The above is the detailed content of How to add configuration to vscode+vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version






