 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How css solves the problem of text compatibility under different browsers
How css solves the problem of text compatibility under different browsers
How css solves the problem of text compatibility under different browsers

Goal:
css enables compatible text alignment under different browsers.
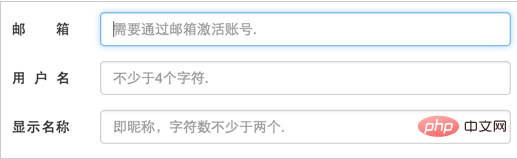
In the front-end layout of the form, we often need to align the prompt text of the text box at both ends, for example:

Solution process:
1. The first thing that comes to mind is whether the problem can be solved directly with css
css
.test-justify {
text-align: justify;
}html
<div class="test-justify">
测试文本
</div>
Okay, text -align:justify was completely ineffective, and I was unwilling to accept it, so I tested it with a piece of text. The effect is as follows:

(Recommended tutorial: CSS tutorial)
It turns out that this attribute is for aligning both ends of the paragraph text, then try text-align-last: justify this attribute
css
.test-justify {
text-align: justify;
}
The effect is achieved, but the disadvantage is that it is completely incompatible with IE and Safari browsers.
2. Then think about it, since the above implementation has compatibility issues, can you write separate css classes for 2, 3, 4, etc. texts of such length, because the text box prompt text of the form is also Not a lot.
css
div {
width: 100px;
}
.w2 {
letter-spacing: 2em;
}
.w3 {
letter-spacing: 0.5em;
}html
<div class="w2">测试</div> <div class="w3">测试了</div> <div>测试来了</div>

This solution seems to be able to solve the problem and should be fine for most scenarios, but Unfortunately, it is not really aligned at both ends, and it still cannot meet the needs in special display cases. We will leave it alone and continue to try.
2. The above is a pure css implementation. Next, let’s see if the combination of css and dom can create a unified solution.
html
<div class="test-justify">
测 试 文 本
<span></span>
</div>css
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}
Think about it, it’s a little exciting, and it’s perfectly compatible with IE and Safari. This solution In fact, it is an extension of the first paragraph alignment scheme, using spaces to force word segmentation, and then using span to fake the last line (test-justify will not align the last line).
In order to increase scalability, we have to optimize this solution, because in most cases the text is loaded on the backend.
For example: How to write .net core razor view loading model displayname
<label asp-for="Email"></label>
Just add a small piece of js and it should be compatible with all scenarios.
css
div {
width: 300px;
border: 1px solid #000;
}
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}html
<div class="test-justify">
测试文本
</div>js
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" });
Okay, this solution should work It supports mainstream browsers, but the disadvantage is that it is re-adjusted through js, so when you refresh it, you will see the process of aligning both ends of the text (flash). The experience is not very good, so make it compatible.
Only IE and Safari do not support text-align-last: justify so call the last solution only considering these two browsers
function myBrowser() {
var userAgent = navigator.userAgent;
//判断浏览器版本
var isOpera = userAgent.indexOf("Opera") > -1;
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
return "Firefox";
} else if (isIE) {
return "IE";
} else if (isEdge) {
return "IE";
} else if (isIE11) {
return "IE";
} else if (/[Cc]hrome\/\d+/.test(userAgent)) {
return "Chrome";
} else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
return "Safari"
} else {
return "unknown"
}
}
var browser = myBrowser();
if (browser == "IE" || browser == "Safari") {
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" })
}Done!
Recommended video tutorial: css video tutorial
The above is the detailed content of How css solves the problem of text compatibility under different browsers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
The steps to register an Ouyi account are as follows: 1. Prepare a valid email or mobile phone number and stabilize the network. 2. Visit Ouyi’s official website. 3. Enter the registration page. 4. Select email or mobile phone number to register and fill in the information. 5. Obtain and fill in the verification code. 6. Agree to the user agreement. 7. Complete registration and log in, carry out KYC and set up security measures.
 Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
To safely download the Binance APP, you need to go through the official channels: 1. Visit the Binance official website, 2. Find and click the APP download portal, 3. Choose to scan the QR code, app store, or directly download the APK file to download to ensure that the link and developer information are authentic, and enable two-factor verification to protect the security of the account.
 Download the official website of Ouyi Exchange app for Apple mobile phone
Apr 28, 2025 pm 06:57 PM
Download the official website of Ouyi Exchange app for Apple mobile phone
Apr 28, 2025 pm 06:57 PM
The Ouyi Exchange app supports downloading of Apple mobile phones, visit the official website, click the "Apple Mobile" option, obtain and install it in the App Store, register or log in to conduct cryptocurrency trading.
 How to register an account on Sesame Open Exchange? Tutorial on Registration of Sesame Open Exchange
Apr 24, 2025 pm 02:00 PM
How to register an account on Sesame Open Exchange? Tutorial on Registration of Sesame Open Exchange
Apr 24, 2025 pm 02:00 PM
Registering a Sesame Door Account requires 7 steps: 1. Prepare a valid email or mobile phone number and a stable network; 2. Visit the official website; 3. Enter the registration page; 4. Select and fill in the registration method; 5. Obtain and fill in the verification code; 6. Agree to the user agreement; 7. Complete registration and log in, it is recommended to carry out KYC and set security measures.
 Sesame Open Door Official Website Entrance Sesame Open Door Official Latest Entrance 2025
Apr 28, 2025 pm 07:51 PM
Sesame Open Door Official Website Entrance Sesame Open Door Official Latest Entrance 2025
Apr 28, 2025 pm 07:51 PM
Sesame Open Door is a platform that focuses on cryptocurrency trading. Users can obtain portals through official websites or social media to ensure that the authenticity of SSL certificates and website content is verified during access.
 What is on-chain transaction? What are the global transactions?
Apr 22, 2025 am 10:06 AM
What is on-chain transaction? What are the global transactions?
Apr 22, 2025 am 10:06 AM
EU MiCA compliance certification, covering 50 fiat currency channels, cold storage ratio 95%, and zero security incident records. The US SEC licensed platform has convenient direct purchase of fiat currency, a ratio of 98% cold storage, institutional-level liquidity, supports large-scale OTC and custom orders, and multi-level clearing protection.
 Binance official website entrance Binance official latest entrance 2025
Apr 28, 2025 pm 07:54 PM
Binance official website entrance Binance official latest entrance 2025
Apr 28, 2025 pm 07:54 PM
Visit Binance official website and check HTTPS and green lock logos to avoid phishing websites, and official applications can also be accessed safely.



