How to set up c language development environment with vscode

MinGw的下载与安装
因为windows下vscode不直接具备对于C语言的编译调试工具,所以要下载集成gcc等工具的MinGw以提供扩展支持。

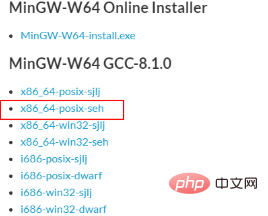
任意选择一个(如果需要自定义安装gcc相关模块,也可以选择在线安装install.exe
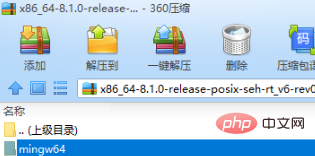
将该文件夹解压到需要安装的目录

配置系统环境变量Path
打开我的电脑-属性-高级系统设置-高级-环境变量
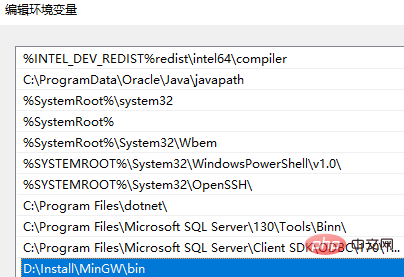
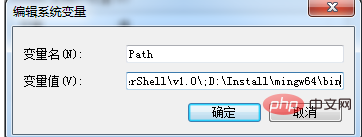
在系统变量中找到Path变量,选择编辑(没有则新建),将之前mingw解压后目录下bin文件夹目录添加至其中,注意windows 7及以前版本需与原值用英文分号隔开,windows8及以上版本选择新建即可。

或

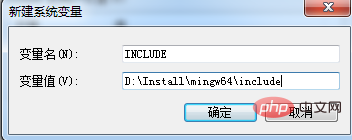
然后在系统变量中找到include变量(没有则新建一个,不区分大小写),编辑,将原mingw解压目录下include文件夹目录添加进去。

修改vscode调试配置文件
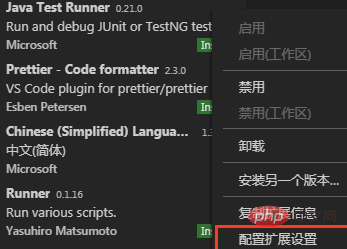
重启vscode,打开菜单-调试-添加附加调试器...,找到左侧列表下的C/C++(找不到的话搜索试试)选择install安装后(可选操作,推荐)搜索code runner选择install安装

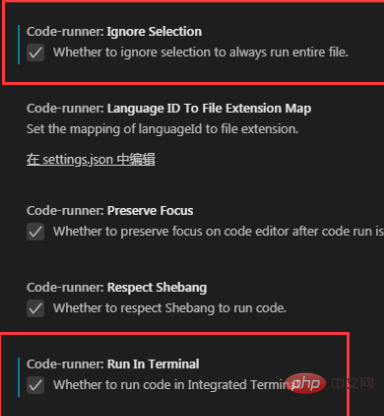
勾选下列两项

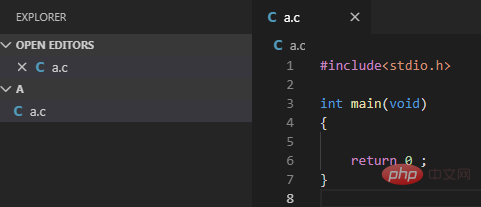
随意指定一个目录,新建文件夹,新建一个文件,将文件名修改为.c后缀的c代码文件,返回vscode,选择菜单-打开文件夹,选择刚才新建的文件夹,在左侧窗口单击刚新建的c代码文件,随意写一个简单的C程序

此时,单击窗口右上角的运行,即可在vscode下方终端中看到程序运行结果


配置C/C++ debuger
在之前新建的文件夹下再新建一个名为.vscode的文件夹,新建一个launch.json文件,以记事本或者vscode的方式打开,在里面输入:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceFolder}即代码所在目录
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "D:\\Install\\bin\\gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "gcc", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}注意这里"miDebuggerPath": "D:\\Install\\bin\\gdb.exe"将其值改成自己所解压的mingw\bin\gdb.exe的路径
其他设置可看情况修改
在vscode中选择菜单-文件-打开文件夹,打开自己所新建的C代码下的文件夹,打开后选择左侧菜单对应的C代码文件,可选择菜单-调试-启动调试(快捷键F5)
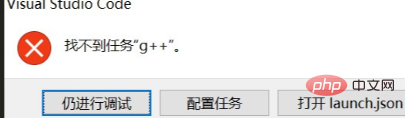
弹出以下窗口

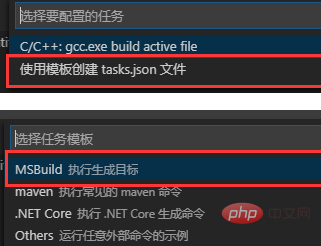
选择第二个"配置任务"

在打开的task.json文件中输入:
{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}保存后,回到最初的C代码文件,菜单-调试-启动调试(快捷键F5),即可成功运行C程序!
相关推荐:vscode教程
The above is the detailed content of How to set up c language development environment with vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.




