 Development Tools
Development Tools
 VSCode
VSCode
 Solution to the problem that vscode prompts that the chrome browser cannot be found
Solution to the problem that vscode prompts that the chrome browser cannot be found
Solution to the problem that vscode prompts that the chrome browser cannot be found

Because when installing Chrome, you do not choose the installation path like other software installation programs, etc. Instead, Chrome is installed directly in the current user directory. If you move the installation location of Chrome, the problem that Windows cannot find Chrome will occur.
This problem can be solved by configuring the tasks.json file.
The specific method is as follows:
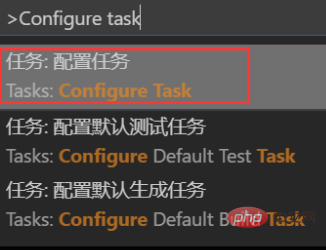
1. Press ctrl shift p to open the command panel, enter Configure Task and then operate in sequence


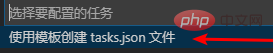
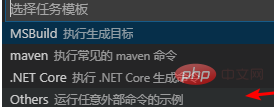
2. Then click the last one to open the file and enter tasks.json. We can see that the default configuration is as follows:

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}We need to modify this code as follows:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run HTML file with Chrome",
"type": "process",
"command": "chrome",
"args": ["${file}"],
"windows": {
//这里写你电脑的Chrome浏览器的安装位置
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}After saving, open the file and press Ctrl Shift B will open the browser.
Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of Solution to the problem that vscode prompts that the chrome browser cannot be found. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 Why is a new repository tag generated instead of a modified version of a POM file using shortcut keys in IntelliJ IDEA?
Apr 19, 2025 pm 02:00 PM
Why is a new repository tag generated instead of a modified version of a POM file using shortcut keys in IntelliJ IDEA?
Apr 19, 2025 pm 02:00 PM
In IntelliJ...
 What should I do if the Redis cache of OAuth2Authorization object fails in Spring Boot?
Apr 19, 2025 pm 08:03 PM
What should I do if the Redis cache of OAuth2Authorization object fails in Spring Boot?
Apr 19, 2025 pm 08:03 PM
In SpringBoot, use Redis to cache OAuth2Authorization object. In SpringBoot application, use SpringSecurityOAuth2AuthorizationServer...
 How to introduce css in vscode
Apr 16, 2025 am 06:00 AM
How to introduce css in vscode
Apr 16, 2025 am 06:00 AM
The ways to introduce CSS in Visual Studio Code include creating a CSS file (such as styles.css) and referring the file using the <link> tag in the <head> part of the HTML file. If you are using a CSS preprocessor (such as Sass), you need to install the corresponding Node.js package and configure the preprocessor.
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.
 How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
Steps to debug a Vue project in VS Code: Run the project: npm run serve or yarn serve Open the debugger: F5 or "Start debug" button Select "Vue: Attach to Chrome" configuration attached to the browser: VS Code automatically attached to the project running in Chrome Settings Breakpoint Start debug: F5 or "Start debug" button Step by step: Use the debug toolbar button to execute the code step by step Check variables: "Surveillance" window
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 How to run js code with vscode
Apr 16, 2025 am 07:33 AM
How to run js code with vscode
Apr 16, 2025 am 07:33 AM
How to run JS code in VSCode? Create .js files and write code; install Node.js and npm; install Debugger for Chrome; open the debug console; select Chrome; add debug configuration; set debug scripts; run code; debug code (optional).





